|
サイズ: 9729
コメント:
|
サイズ: 8381
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 111: | 行 111: |
| J セグメントを直線にする K セグメントを曲線にする L 基本図形などをパスに変換する M パスをストロークに変換 N ハンドルを表示する J : セグメントを直線にする 隣り合った2つのノードを選択しこのボタンを押すと、その間の方向線とハンドルは無くなりセグメントは直線になります。 K : セグメントを曲線にする 隣り合った2つのノードを選択しこのボタンを押すと、その間のセグメントに方向線とハンドルが追加されます。 N : 方向線とハンドルを表示 このボタンが押された(へこんだ)状態のとき、選択したセグメントの方向線とハンドルが表示されます。もしハンドルが表示されないときはここをチェックしましょう。 パスメニューにある機能 下から3番目にある「パスの簡略化」は使えると思います。 ほかのものは後日説明します。 パスの編集 パスの編集にはパス/ノードツールツールを使います。 このツールでパスを選択するとノードやハンドルが表示され、それらをドラッグしてパスの形を修正することができます。 パス/ノードツールを選ぶと2段目のボタン類が次のように変わり、ボタンを使って対応する操作を行えます。 ツール この他にメニューから選択できる機能もあります。 セグメントの形 |
=== セグメントの形 === |
| 行 156: | 行 114: |
| . {{attachment:path440.png}} |
|
| 行 162: | 行 122: |
| 直線にする | . {{attachment:path441.png}} |
| 行 167: | 行 127: |
| 曲線にする | . {{attachment:path442.png}} |
| 行 169: | 行 129: |
パスの変換 |
---- === パスの変換 === |
| 行 173: | 行 133: |
| . {{attachment:path470.png}} | |
| 行 177: | 行 138: |
| 変換 | . {{attachment:path471.png}} |
| 行 182: | 行 143: |
| アウトライン | . {{attachment:path472.png}} |
| 行 184: | 行 145: |
ハンドルの表示 |
---- === ハンドルの表示 === |
| 行 188: | 行 149: |
| . {{attachment:path450.png}} | |
| 行 191: | 行 153: |
| ハンドル | . {{attachment:path451.png}} |
| 行 193: | 行 156: |
| . {{attachment:path440.png}} . {{attachment:path441.png}} . {{attachment:path442.png}} . {{attachment:path450.png}} . {{attachment:path451.png}} . {{attachment:path470.png}} . {{attachment:path471.png}} . {{attachment:path472.png}} |
== パスメニュー == 多くの処理はパスメニューから行うこともできます。 パスメニューにあり、ノードツールのボタンにない機能もあります。 たとえば「パスの簡略化」がそうです。 |
パスの編集(詳細)
パスの構造
フリーハンドツールなどで描ける線はパスと呼ばれます。オープンパスとクローズパスの2種類がありました。 パスの情報も数値データとして記録されます。その構成は次のようになっています。
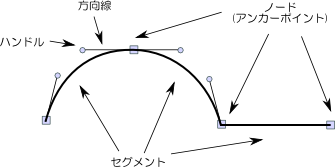
パスはセグメントが順につながったものです。 セグメントの端はノード(アンカーポイント)で、ノードでの曲線の方向を表す方向線とその先にあるハンドルの位置で曲線の形が決まります。
この図のパスは3つのセグメント、4つのノードから出来ています。 方向線は対応するノードでの曲線の方向(接線方向)を表します。 セグメントが直線の場合には方向線が無いこともあります。 あるノードから両側にのびている方向線が一直線になっているとき、その部分は滑らかな曲線になります。 方向線が一直線でないとき、そのノードの位置は角になります。
パスを編集するツール
パスの編集にはパス/ノードツールノードツールを使います。
このツールでパスを選択するとノードやハンドルが表示され、それらをドラッグしてパスの形を修正することができます。
パス/ノードツールを選ぶと2段目のボタン類が次のように変わります。
ノードの追加と削除
ボタンのうちの2つ追加はノードの追加と削除を行うためのものです。
+がついているボタンがノードの追加です。 隣り合う2つのノードを選択しておき、このボタンを押すと選択しておいたノードの間に新しいノードが追加されます。 追加直後は選択しておいたノードと追加されたノードの両方が選択されているので注意してください。 3つ以上のノードを選んだ状態で行うこともできます。
隣り合った2つのノードを選択しこのボタンを押すと、間にノードが追加されます。 3つ以上のノードを選択して行うこともできます。 複数のノードを選択する方法はshiftクリック。 追加した直後は、選択した点と追加された点の両方が選択された状態になっています。
−がついているボタンがノードの削除です。 ノードを選択しておいてこのボタンを押すと、選択しておいたノードが除かれます。そのため曲線の形は簡潔になります。
パスの途中にあるノードを削除すると、曲線はつながったままでノードの数が減ります。 端のノードを削除するとそのノードを端とするセグメントが削除され、曲線は短くまります。
パスの接続と切断
次の4つのボタン接続はパスの接続と切断を行うためのものです。
1番目はつながっていない2つのノードを接続し1つのノードに変えます。 選択する2つのノードはパスの端でなければなりません。 パスの両端のノードを選んで行うとこのようになります。
2番目も接続を行いますが、もとのノードはそのままの位置で2つを結ぶセグメントが追加されます。 選択する2つのノードはパスの端でなければなりません。 パスの両端のノードを選んで行うとこのようになります。
3番目は切断です。2番目の操作と逆になります。 となりあった2つのノードを選択しこの処理を行ったときの例を示します。
4番目も切断です。1つのノードだけを選択して行います。 その場所で切断されますがノードの位置は変わらないので、2つのノードが同じ位置に重なっている状態になります。 切断後に選択して移動してみると分ります。
オープンパスの両端を接続するとクローズパスになり、クローズパスを一度切断するとオープンパスになります。 オープンパスをさらに切断すると2つに分かれた部品ができます。これは複合パスというもので次のページで説明します。
ノードの形
次の3つのボタンノードはノードの形を指定するためのものです。
1つのノードに対して操作することも、いくつかのノードを同時に操作することもできます。選択されているノードに対して行われます。
1番目はノードを角にするボタンです。 ノードを選択しボタンを押すと、そのノードから出ている2つの方向線は別々に動かせるようになります。 ボタンを押した直後は表示での違いはほとんど分りません。ノードの表示が□から◇に変わってはいますが気づきませんね。
2番目はノードを滑らかにするボタンです。 そのノードから出ている方向線は一直線になり、一方の向きを変えると他方も一緒に動くようになります。方向線のないノードに対して行うと、方向線が追加され滑らかになります。
3番目は方向線を対称にするボタンです。 そのノードから出ている方向線は一直線で、左右同じ長さになります。
セグメントの形
次の2つのボタンセグメントはセグメントの形を指定するためのものです。
セグメントを指定するには隣り合う2つのノードを選択します。 複数のセグメントについて同時に指定することもできます。
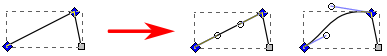
1番目はセグメントを直線にします。 隣り合った2つのノードを選択しこのボタンを押すと、その間の方向線とハンドルは無くなりセグメントは直線になります。
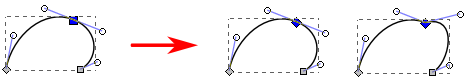
2番目はセグメントを曲線にします。 隣り合った2つのノードを選択しこのボタンを押すと、その間のセグメントに方向線とハンドルが追加されます。この後でハンドルを動かすことで曲線にできます。
パスの変換
次の2つのボタン変換は変換のためのものです。
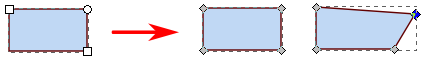
1番目は基本図形などをパスに変換するボタンです。「パス」メニューの「オブジェクトをパスに変換」と同じです。 長方形をパスに変換した例を示します。
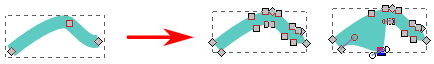
2番目はパスのアウトライン化を行うボタンです。「パス」メニューの「ストロークをパス変換」と同じです。 一本の線の情報が縁の情報に変わります。
ハンドルの表示
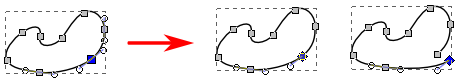
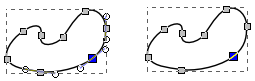
このボタンハンドルは操作ではなく、状態を表しています。
ボタンが押された(へこんだ)状態のとき、選択したセグメントの方向線とハンドルが表示されます。へこんでいない状態のときはしハンドルが表示されません。
パスメニュー
多くの処理はパスメニューから行うこともできます。
パスメニューにあり、ノードツールのボタンにない機能もあります。
たとえば「パスの簡略化」がそうです。