|
サイズ: 6196
コメント:
|
サイズ: 7054
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 51: | 行 51: |
| === 曲線の調整 === | === ハンドルの調整 === ノードから出ている線の端に丸印がついています。これを'''ハンドル'''といいます。 ハンドルを移動することで、曲線の形を修正できます。 |
| 行 57: | 行 60: |
| クリックした箇所の両側のノードが選択され、青く表示されています。 | クリックした箇所の両側のノードが選択され、 その前後のいくつかのハンドルが表示されます。 |
| 行 59: | 行 63: |
| そのノードから出ている線の端に丸印がついています。これを'''ハンドル'''といいます。 | ハンドルをドラッグして曲線がどのように変わるか確かめましょう。 |
| 行 61: | 行 65: |
| ハンドルを移動することで、曲線の形を修正できます。 曲線をドラッグして修正することも可能ですが、 |
曲線をドラッグすることも可能ですが、 |
| 行 66: | 行 68: |
| ハンドルは選択しているノードの前後のいくつかが表示されます。 | . {{attachment:path55.png}} ノード1つを選択した場合も同様に、 ハンドルをドラッグして曲線の曲がり具合を調整できます。 1つのノードから出るハンドルは2つあり、 ノードの両側の曲線それぞれに対応しています。 ---- === ノードの形 === ノードによってはハンドルが無いものや、1つのもの、2つのものがあります。 ハンドルが2つのものであっても、 一方のハンドルをドラッグしたとき、 もう一方のハンドルも一緒に動くものと、 そうでないものがあるのに気づいたかもしれません。 各ノードのハンドルの状態は次の種類があります。 * ハンドルは両側別々に動く * ハンドルは両側一直線 * ハンドルは両側一直線で同じ長さ ノード編集ツールを選んだときに表示されるツールコントロールの オレンジ色で示したボタンを使って状態を変更できます。 . {{attachment:path56.png}} 左から順に * 選択ノードの種類をシャープに * 選択ノードの種類をスムーズに * 選択ノードの種類を対称に * 選択ノードの種類を自動スムーズに 選択しているノードをカドにしたい場合は、シャープにするボタンを使います。 すると、ノード両側のハンドルは別々に動くようになります。 選択しているノードを滑らかにしたい場合は、右の3つのどれかを使います。 すると、ノード両側のハンドルは連動して動くようになります。 |
| 行 117: | 行 160: |
| . 最初の形 . {{attachment:path30.png}} . 修正後の形 |
|
| 行 121: | 行 161: |
---- === ノードの種類を変更する === ==== 滑らかなノードを角のノードにする ==== ノードの左右で方向線を別々に動かしたいときは、 角のノードに変更します。 * 角ばらせたいノードを選びます。 * 角にするボタンを押します。 . {{attachment:path3e.png}} 矢印で示したノードを角にしました。 . {{attachment:path18.png}} ==== 角のノードを滑らかなノードにする ==== 角ばっているノードを丸くしたいとき * 丸くしたいノードを選びます。 * 滑らかにするボタンを押します。次の3つのどれでも良い。 . スムーズにする . 対称にする . 自動スムーズにする . {{attachment:path3d.png}} |
パスの編集(練習)
このページではノードツール(ノードでパスを編集)を使ったパスの編集方法を説明しています。
上から2番めのツールがノードツールです。
パスの編集は手間のかかる作業です。 修正量が多い場合には、描き直した方が早いでしょう。
直したいパスがあったとき、3つの方法が考えられます。
- 描き直す
- 一部分を描き直す
- 修正する
最小限の修正や、描きにくい箇所の細かな修正だけをここで述べている方法で行うのをすすめます。
ノードの数
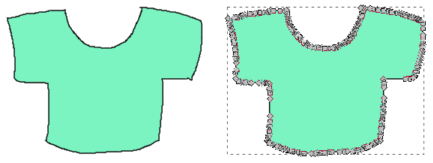
パスはノードの集まりとして表されています。 あまりにノードが多いパスは編集に向いていません。
鉛筆ツールで描くとき、スムージングの値が小さいとノードの多いパスができます。
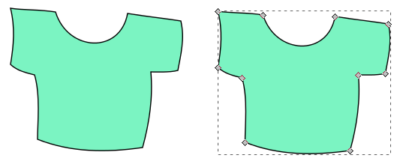
スムージングの値を調整して、少ないノード数で描いた例です。比べてください。
ノード数を減らす機能もありますが、思ったとおりに働くとは限りません。 このページの最後で説明しています。
ノードの移動
パスはノードで構成されています。
ノードの1つを選んで移動することで、パスの形を修正できます。
ノード編集ツールはツールの上から2番めにあります。 このツールを選ぶと、ツールコントロールがこのように変わります。
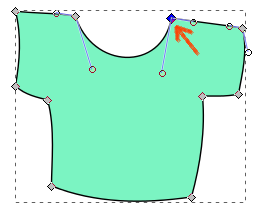
矢印で示したノードを選んで移動しているところです。
ハンドルの調整
ノードから出ている線の端に丸印がついています。これをハンドルといいます。 ハンドルを移動することで、曲線の形を修正できます。
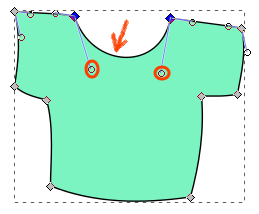
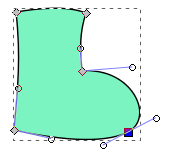
ノード編集ツールで、矢印で示した曲線部分をクリックしたところです。
クリックした箇所の両側のノードが選択され、 その前後のいくつかのハンドルが表示されます。
ハンドルをドラッグして曲線がどのように変わるか確かめましょう。
曲線をドラッグすることも可能ですが、 ハンドルを使ったほうが調整が楽です。
ノード1つを選択した場合も同様に、 ハンドルをドラッグして曲線の曲がり具合を調整できます。
1つのノードから出るハンドルは2つあり、 ノードの両側の曲線それぞれに対応しています。
ノードの形
ノードによってはハンドルが無いものや、1つのもの、2つのものがあります。
ハンドルが2つのものであっても、 一方のハンドルをドラッグしたとき、 もう一方のハンドルも一緒に動くものと、 そうでないものがあるのに気づいたかもしれません。
各ノードのハンドルの状態は次の種類があります。
- ハンドルは両側別々に動く
- ハンドルは両側一直線
- ハンドルは両側一直線で同じ長さ
ノード編集ツールを選んだときに表示されるツールコントロールの オレンジ色で示したボタンを使って状態を変更できます。
左から順に
- 選択ノードの種類をシャープに
- 選択ノードの種類をスムーズに
- 選択ノードの種類を対称に
- 選択ノードの種類を自動スムーズに
選択しているノードをカドにしたい場合は、シャープにするボタンを使います。 すると、ノード両側のハンドルは別々に動くようになります。
選択しているノードを滑らかにしたい場合は、右の3つのどれかを使います。 すると、ノード両側のハンドルは連動して動くようになります。
ちょっとした修正で、美しい曲線が描けます。 次の点を考えて行いましょう。
- ノードの個数は適当か
- ノードがどこに必要か
- そこは角か曲線か
ノードを指定して減らす方法もあります。
- 減らしたいノードを選択しておいて、このボタンを押します。

- (詳しくは後日解説します)
ノードを追加する
スムージングを大きくして描いた例では、 ノードが少なすぎてこのままでは修正できません。
角にしたい場所にはノードが必要です。
ノードを追加したい位置を、ノードツールでダブルクリックして追加できます。 矢印の3箇所に追加しました。
ノードの位置を修正する
全体の形を見ながら、ノードの位置を修正して形を整えます。
方向線を調整する
ノードを選択すると、ノードから伸びている方向線(ハンドルともいう)が表示されます。 ハンドルの先についている○を移動することで曲線の曲がり具合を調整できます。
滑らかなノードでは片方のハンドルを動かすと、 反対方向のハンドルも同時に動きます。
角ばったノードでは両側のハンドルは別々に動きます。 ノード間が直線のときは、ハンドルが無いこともあります。
例
注意
フリーハンド線などを修正しても、バケツツールで作った部品は連動しません。
修正部分にバケツツールで作った部品がある人や、余分な部品がある人は、その部品を削除してから修正を行うとよいでしょう。
パスの簡略化
ノードの数を減ら機能もあります。
- 1)「ノード編集ツール」でパスを選択します。
2)「パス」メニューから「パスの簡略化」を選びます。
ノードの数は減りますが、思い通りの形になるかどうかわかりません。
例
- 元の形

- パスの簡略化を1回行った

- パスの簡略化をもう1回行った

- パスの簡略化をさらに数回行った