|
サイズ: 7034
コメント:
|
サイズ: 5883
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 61: | 行 61: |
| === フリーハンドツールで描いたパス === フリーハンドツールを用いてシャツを描いてみました。 ==== スムージングの値が小さいとき ==== スムージングの値を小さくして描くと細かく描けますが、 がんばって描いたつもりでもギザギザの線になっています。 . {{attachment:path30.png}} 拡大してみるとよくわかります。 . {{attachment:path31.png}} ノード編集ツールで選択してみると、 パスを構成しているノードが表示されます。 非常に沢山のノードでできていました。 個々のノードを移動してパスを修正できることを述べましたが、 こんなに沢山のノードを修正するのは大変です。 . {{attachment:path32.png}} ==== スムージングの値が大きいとき ==== スムージングの値を大きくすると滑らかに描けますが、 がんばって描いても細かいところは無視されてこんなふうになります。 . {{attachment:path15.png}} 次の作業ができる程度にして、次の作業に進みます。 |
パスの編集(練習)
このページではノードツール(ノードでパスを編集)を使ったパスの編集方法を説明しています。
上から2番めのツールがノードツールです。
パスの編集は手間のかかる作業です。 修正量が多い場合には、描き直した方が早いでしょう。
直したいパスがあったとき、3つの方法が考えられます。
- 描き直す
- 一部分を描き直す
- 修正する
最小限の修正や、描きにくい箇所の細かな修正だけをここで述べている方法で行うのをすすめます。
ノードの数
パスはノードの集まりとして表されています。 あまりにノードが多いパスは編集に向いていません。
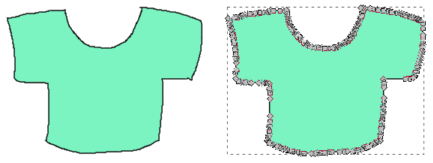
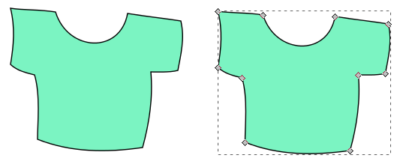
鉛筆ツールで描くとき、スムージングの値が小さいとノードの多いパスができます。
スムージングの値を調整して、少ないノード数で描いた例です。比べてください。
ノード数を減らす機能もありますが、思ったとおりに働くとは限りません。 このページの最後で説明しています。
概要
パスの編集には ノードツール(ノードでパスを編集)を使います。
ちょっとした修正で、美しい曲線が描けます。 次の点を考えて行いましょう。
- ノードの個数は適当か
- ノードがどこに必要か
- そこは角か曲線か
ノード編集ツールを選ぶと、画面上部のツールコントロールが次のように変わります。
準備
このページの練習ではスナップはOFFにしておきます。
- スナップコントロールのON/OFFは矢印で示したアイコンで行います。
- ONのとき
- 四角で囲まれ凹んだような表示
- OFFのとき
- フラットな表示
- スナップは他の部品の位置にぴったりあわせるときに使います。
ノードを指定して減らす方法もあります。
- 減らしたいノードを選択しておいて、このボタンを押します。

- (詳しくは後日解説します)
ノードを追加する
スムージングを大きくして描いた例では、 ノードが少なすぎてこのままでは修正できません。
角にしたい場所にはノードが必要です。
ノードを追加したい位置を、ノードツールでダブルクリックして追加できます。 矢印の3箇所に追加しました。
ノードの位置を修正する
全体の形を見ながら、ノードの位置を修正して形を整えます。
方向線を調整する
ノードを選択すると、ノードから伸びている方向線(ハンドルともいう)が表示されます。 ハンドルの先についている○を移動することで曲線の曲がり具合を調整できます。
滑らかなノードでは片方のハンドルを動かすと、 反対方向のハンドルも同時に動きます。
角ばったノードでは両側のハンドルは別々に動きます。 ノード間が直線のときは、ハンドルが無いこともあります。
例
ノードの種類を変更する
滑らかなノードを角のノードにする
ノードの左右で方向線を別々に動かしたいときは、 角のノードに変更します。
矢印で示したノードを角にしました。
角のノードを滑らかなノードにする
角ばっているノードを丸くしたいとき
注意
フリーハンド線などを修正しても、バケツツールで作った部品は連動しません。
修正部分にバケツツールで作った部品がある人や、余分な部品がある人は、その部品を削除してから修正を行うとよいでしょう。
ノードの数を減らす
ノードの数が多すぎる場合は、 次の機能を使ってノードの数を減らすこともできます。
- 1)「ノード編集ツール」でパスを選択します。
2)「パス」メニューから「パスの簡略化」を選びます。
ノードの個数が減っているのを確認しながら、 「パスの簡略化」何度か行います。
例
- 元の形

- パスの簡略化を1回行った

- パスの簡略化をもう1回行った

- パスの簡略化をさらに数回行った

ノードの数は減りますが、形も変わってしまいます。