|
サイズ: 2320
コメント:
|
← 2015-10-06 07:53:51時点のリビジョン54 ⇥
サイズ: 6620
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| パスの編集例を示します。 | |
| 行 5: | 行 3: |
| ちょっとした修正で、美しい曲線が描けます。 | このページでは'''ノードツール(ノードでパスを編集)'''を使ったパスの編集方法を説明しています。 上から2番めのツールがノードツールです。 . {{attachment:path12.png}} ---- === ノードの数 === パスはノードの集まりとして表されています。 あまりにノードが多いパスは編集に向いていません。 鉛筆ツールで描くとき、スムージングの値が小さいとノードの多いパスができます。 . {{attachment:path51.png}} スムージングの値を調整して、少ないノード数で描いた例です。比べてください。 . {{attachment:path53.png}} ノード数を減らす機能もありますが、思ったとおりに働くとは限りません。 このページの最後で説明しています。 ---- === ノードの移動 === パスはノードで構成されています。 ノードの1つを選んで移動することで、パスの形を修正できます。 '''ノード編集ツール'''はツールの上から2番めにあります。 このツールを選ぶと、ツールコントロールがこのように変わります。 . {{attachment:path14.png}} 矢印で示したノードを選んで移動しているところです。 . {{attachment:path52.png}} ---- === ハンドルの調整 === ノードから出ている線の端に丸印がついています。これを'''ハンドル'''といいます。 ハンドルを移動することで、曲線の形を修正できます。 ノード編集ツールで、矢印で示した曲線部分をクリックしたところです。 . {{attachment:path54.png}} クリックした箇所の両側のノードが選択され、 その前後のいくつかのハンドルが表示されます。 ハンドルをドラッグして曲線がどのように変わるか確かめましょう。 曲線をドラッグすることも可能ですが、 ハンドルを使ったほうが調整が楽です。 . {{attachment:path55.png}} ノード1つを選択した場合も同様に、 ハンドルをドラッグして曲線の曲がり具合を調整できます。 1つのノードから出るハンドルは2つあり、 ノードの両側の曲線それぞれに対応しています。 ---- === ノードの形 === ノードによってはハンドルが無いものや、1つのもの、2つのものがあります。 ハンドルが2つのものであっても、 一方のハンドルをドラッグしたとき、 もう一方のハンドルも一緒に動くものと、 そうでないものがあるのに気づいたかもしれません。 各ノードのハンドルの状態は次の種類があります。 * ハンドルは両側別々に動く * ハンドルは両側一直線 * ハンドルは両側一直線で同じ長さ ノード編集ツールを選んだときに表示されるツールコントロールの オレンジ色で示したボタンを使って状態を変更できます。 . {{attachment:path56.png}} 左から順に * 選択ノードの種類をシャープに * 選択ノードの種類をスムーズに * 選択ノードの種類を対称に * 選択ノードの種類を自動スムーズに 選択しているノードをカドにしたい場合は、シャープにするボタンを使います。 すると、ノード両側のハンドルは別々に動くようになります。 選択しているノードを滑らかにしたい場合は、右の3つのどれかを使います。 すると、ノード両側のハンドルは連動して動くようになります。 ---- === ノードの削除 === ノードを指定して減らすこともできます。 . 減らしたいノードを選択しておいて、このボタンを押します。 . {{attachment:path3c.png}} . ボタンを押す代わりにDelキーでも可能。 ==== パスの途中のノードを削除した場合 ==== 選択したノードが削除され、前後のノード間が曲線でつながれます。 丸で示したノードを削除した例を示します。 . {{attachment:path57.png}} {{attachment:path58.png}} ==== パスの端のノードを削除した場合 ==== 選択したノードが削除され、パスが短くなります。 丸で示したノードを削除した例を示します。 . {{attachment:path59.png}} {{attachment:path5a.png}} ---- === ノードの追加 === ノードツールで線上をダブルクリックすることで、 その位置にノードを追加できます。 . {{attachment:path5b.png}} {{attachment:path5c.png}} ------ === ヒント === パスの編集は手間のかかる作業です。 修正量が多い場合には、描き直した方が早いでしょう。 直したいパスがあったとき、3つの方法が考えられます。 * 描き直す * 一部分を描き直す * 修正する 最小限の修正や、描きにくい箇所の細かな修正だけをここで述べている方法で行うのをすすめます。 ちょっとした修正で、美しい曲線にできます。 |
| 行 9: | 行 148: |
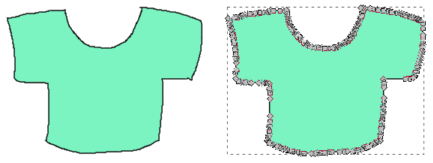
| . どの種類のノードを使うか ---- === フリーハンドツールで描いたパス === フリーハンドツールを用いてシャツを描いてみました。 |
. そこは角か曲線か |
| 行 14: | 行 150: |
| がんばって描いたつもりでも、ギザギザの線になっています。 . {{attachment:path35.png}} 拡大してみるとよくわかります。 . {{attachment:path36.png}} ノード編集ツールで選択してみると、パスの状態が分かります。 非常に沢山のノードでできています。 個々のノードを移動してパスを修正できることを述べましたが、 こんなに沢山のノードを修正するのは大変です。 . {{attachment:path37.png}} . {{attachment:path38.png}} |
ノードやハンドルの移動はすこしずつ行いましょう。 |
| 行 25: | 行 152: |
| === ノードの数を減らす === ノードは右のように23個ありました。 |
. ノードを隣のノードと近づけすぎないように . ハンドルは長くしすぎないように |
| 行 28: | 行 155: |
| . {{attachment:path31.png}} 2)ノードの間隔が狭くて、角でないところのノードを減らしました。個数は17個になりました。 . {{attachment:path32.png}} 3)角ばらせたいノードを選んで角にするボタンを押します。丸くしたいのに角ばっているところがあれば、滑らかにするを押します。(フリーハンドツールで描いた場合は最初と最後の点以外は滑らかになっているでしょう) . {{attachment:path33.png}} 4)ノードの位置やハンドルの位置を調整して、曲線の形を整えます。ハンドルの位置は曲線の向きを見ながら少しずつ動かして調整しましょう。特に引き出しすぎないよう注意してください。方向線の長さはそのセグメントの長さの3分の1位が目安です。 . {{attachment:path34.png}} 注意 |
==== 注意 ==== |
| 行 48: | 行 160: |
---- === パスの簡略化 === ノードの数を減ら機能もあります。 . 1)「ノード編集ツール」でパスを選択します。 . 2)「パス」メニューから「'''パスの簡略化'''」を選びます。 ノードの数は減りますが、思い通りの形になるかどうかわかりません。 '''例''' . 元の形 . {{attachment:path33.png}} . パスの簡略化を1回行った . {{attachment:path34.png}} . パスの簡略化をもう1回行った . {{attachment:path35.png}} . パスの簡略化をさらに数回行った . {{attachment:path36.png}} |
パスの編集(練習)
このページではノードツール(ノードでパスを編集)を使ったパスの編集方法を説明しています。
上から2番めのツールがノードツールです。
ノードの数
パスはノードの集まりとして表されています。 あまりにノードが多いパスは編集に向いていません。
鉛筆ツールで描くとき、スムージングの値が小さいとノードの多いパスができます。
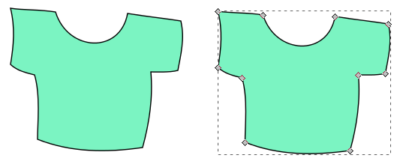
スムージングの値を調整して、少ないノード数で描いた例です。比べてください。
ノード数を減らす機能もありますが、思ったとおりに働くとは限りません。 このページの最後で説明しています。
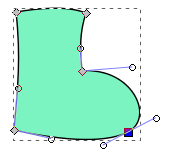
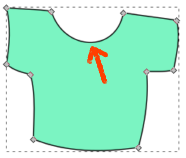
ノードの移動
パスはノードで構成されています。
ノードの1つを選んで移動することで、パスの形を修正できます。
ノード編集ツールはツールの上から2番めにあります。 このツールを選ぶと、ツールコントロールがこのように変わります。
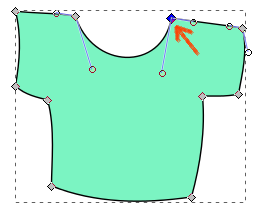
矢印で示したノードを選んで移動しているところです。
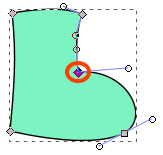
ハンドルの調整
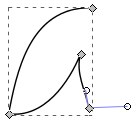
ノードから出ている線の端に丸印がついています。これをハンドルといいます。 ハンドルを移動することで、曲線の形を修正できます。
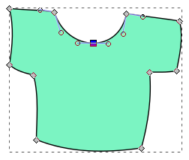
ノード編集ツールで、矢印で示した曲線部分をクリックしたところです。
クリックした箇所の両側のノードが選択され、 その前後のいくつかのハンドルが表示されます。
ハンドルをドラッグして曲線がどのように変わるか確かめましょう。
曲線をドラッグすることも可能ですが、 ハンドルを使ったほうが調整が楽です。
ノード1つを選択した場合も同様に、 ハンドルをドラッグして曲線の曲がり具合を調整できます。
1つのノードから出るハンドルは2つあり、 ノードの両側の曲線それぞれに対応しています。
ノードの形
ノードによってはハンドルが無いものや、1つのもの、2つのものがあります。
ハンドルが2つのものであっても、 一方のハンドルをドラッグしたとき、 もう一方のハンドルも一緒に動くものと、 そうでないものがあるのに気づいたかもしれません。
各ノードのハンドルの状態は次の種類があります。
- ハンドルは両側別々に動く
- ハンドルは両側一直線
- ハンドルは両側一直線で同じ長さ
ノード編集ツールを選んだときに表示されるツールコントロールの オレンジ色で示したボタンを使って状態を変更できます。
左から順に
- 選択ノードの種類をシャープに
- 選択ノードの種類をスムーズに
- 選択ノードの種類を対称に
- 選択ノードの種類を自動スムーズに
選択しているノードをカドにしたい場合は、シャープにするボタンを使います。 すると、ノード両側のハンドルは別々に動くようになります。
選択しているノードを滑らかにしたい場合は、右の3つのどれかを使います。 すると、ノード両側のハンドルは連動して動くようになります。
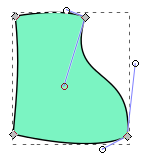
ノードの削除
ノードを指定して減らすこともできます。
- 減らしたいノードを選択しておいて、このボタンを押します。

- ボタンを押す代わりにDelキーでも可能。
パスの途中のノードを削除した場合
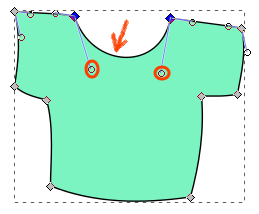
選択したノードが削除され、前後のノード間が曲線でつながれます。 丸で示したノードを削除した例を示します。
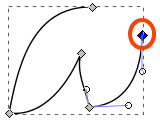
パスの端のノードを削除した場合
選択したノードが削除され、パスが短くなります。 丸で示したノードを削除した例を示します。
ノードの追加
ノードツールで線上をダブルクリックすることで、 その位置にノードを追加できます。
ヒント
パスの編集は手間のかかる作業です。 修正量が多い場合には、描き直した方が早いでしょう。
直したいパスがあったとき、3つの方法が考えられます。
- 描き直す
- 一部分を描き直す
- 修正する
最小限の修正や、描きにくい箇所の細かな修正だけをここで述べている方法で行うのをすすめます。
ちょっとした修正で、美しい曲線にできます。 次の点を考えて行いましょう。
- ノードの個数は適当か
- ノードがどこに必要か
- そこは角か曲線か
ノードやハンドルの移動はすこしずつ行いましょう。
- ノードを隣のノードと近づけすぎないように
- ハンドルは長くしすぎないように
注意
フリーハンド線などを修正しても、バケツツールで作った部品は連動しません。
修正部分にバケツツールで作った部品がある人や、余分な部品がある人は、その部品を削除してから修正を行うとよいでしょう。
パスの簡略化
ノードの数を減ら機能もあります。
- 1)「ノード編集ツール」でパスを選択します。
2)「パス」メニューから「パスの簡略化」を選びます。
ノードの数は減りますが、思い通りの形になるかどうかわかりません。
例
- 元の形

- パスの簡略化を1回行った

- パスの簡略化をもう1回行った

- パスの簡略化をさらに数回行った