|
サイズ: 2320
コメント:
|
サイズ: 6522
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| パスの編集例を示します。 | |
| 行 5: | 行 3: |
| このページでは'''ノードツール(ノードでパスを編集)'''を使ったパスの編集方法を説明しています。 上から2番めのツールがノードツールです。 . {{attachment:path12.png}} パスの編集は手間のかかる作業です。 修正量が多い場合には、描き直した方が早いでしょう。 直したいパスがあったとき、3つの方法が考えられます。 * 描き直す * 一部分を描き直す * 修正する 最小限の修正や、描きにくい箇所の細かな修正だけをここで述べている方法で行うのをすすめます。 ---- === ノードの数 === パスはノードの集まりとして表されています。 あまりにノードが多いパスは編集に向いていません。 鉛筆ツールで描くとき、スムージングの値が小さいとノードの多いパスができます。 . {{attachment:path51.png}} スムージングの値を調整して、少ないノード数で描いた例です。比べてください。 . {{attachment:path53.png}} ノード数を減らす機能もありますが、思ったとおりに働くとは限りません。 このページの最後で説明しています。 ---- === ノードの移動 === パスはノードで構成されています。 ノードの1つを選んで移動することで、パスの形を修正できます。 '''ノード編集ツール'''はツールの上から2番めにあります。 このツールを選ぶと、ツールコントロールがこのように変わります。 . {{attachment:path14.png}} 矢印で示したノードを選んで移動しているところです。 . {{attachment:path52.png}} ---- === ハンドルの調整 === ノードから出ている線の端に丸印がついています。これを'''ハンドル'''といいます。 ハンドルを移動することで、曲線の形を修正できます。 ノード編集ツールで、矢印で示した曲線部分をクリックしたところです。 . {{attachment:path54.png}} クリックした箇所の両側のノードが選択され、 その前後のいくつかのハンドルが表示されます。 ハンドルをドラッグして曲線がどのように変わるか確かめましょう。 曲線をドラッグすることも可能ですが、 ハンドルを使ったほうが調整が楽です。 . {{attachment:path54.png}} ノード1つを選択した場合も同様に、 ハンドルをドラッグして曲線の曲がり具合を調整できます。 1つのノードから出るハンドルは2つあり、 ノードの両側の曲線それぞれに対応しています。 ---- |
|
| 行 9: | 行 81: |
| . どの種類のノードを使うか | . そこは角か曲線か |
| 行 11: | 行 84: |
| === フリーハンドツールで描いたパス === フリーハンドツールを用いてシャツを描いてみました。 |
|
| 行 14: | 行 85: |
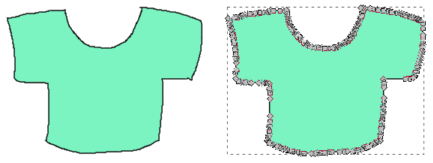
| がんばって描いたつもりでも、ギザギザの線になっています。 . {{attachment:path35.png}} 拡大してみるとよくわかります。 . {{attachment:path36.png}} ノード編集ツールで選択してみると、パスの状態が分かります。 非常に沢山のノードでできています。 個々のノードを移動してパスを修正できることを述べましたが、 こんなに沢山のノードを修正するのは大変です。 |
ノードを指定して減らす方法もあります。 . 減らしたいノードを選択しておいて、このボタンを押します。 . {{attachment:path3c.png}} . (詳しくは後日解説します) ---- === ノードを追加する === スムージングを大きくして描いた例では、 ノードが少なすぎてこのままでは修正できません。 角にしたい場所にはノードが必要です。 . {{attachment:path16.png}} ノードを追加したい位置を、ノードツールでダブルクリックして追加できます。 矢印の3箇所に追加しました。 . {{attachment:path17.png}} ---- === ノードの位置を修正する === 全体の形を見ながら、ノードの位置を修正して形を整えます。 . 必ずノードをつかんで移動すること。 . ノードを隣のノードと近づけすぎないようにすること。 |
| 行 23: | 行 110: |
| . {{attachment:path38.png}} | ---- === 方向線を調整する === |
| 行 25: | 行 113: |
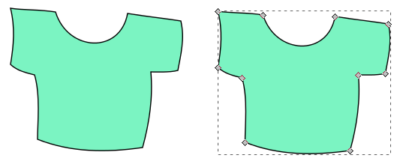
| === ノードの数を減らす === ノードは右のように23個ありました。 |
ノードを選択すると、ノードから伸びている方向線(ハンドルともいう)が表示されます。 ハンドルの先についている○を移動することで曲線の曲がり具合を調整できます。 . 少しずつ動かしてみましょう。 . {{attachment:path3a.png}} |
| 行 28: | 行 118: |
| . {{attachment:path31.png}} | 滑らかなノードでは片方のハンドルを動かすと、 反対方向のハンドルも同時に動きます。 |
| 行 30: | 行 121: |
| 2)ノードの間隔が狭くて、角でないところのノードを減らしました。個数は17個になりました。 | 角ばったノードでは両側のハンドルは別々に動きます。 ノード間が直線のときは、ハンドルが無いこともあります。 |
| 行 32: | 行 124: |
| . {{attachment:path32.png}} | '''例''' . 最初の形 . {{attachment:path30.png}} . 修正後の形 . {{attachment:path39.png}} |
| 行 34: | 行 130: |
| 3)角ばらせたいノードを選んで角にするボタンを押します。丸くしたいのに角ばっているところがあれば、滑らかにするを押します。(フリーハンドツールで描いた場合は最初と最後の点以外は滑らかになっているでしょう) | ---- === ノードの種類を変更する === |
| 行 36: | 行 133: |
| . {{attachment:path33.png}} | ==== 滑らかなノードを角のノードにする ==== |
| 行 38: | 行 135: |
| 4)ノードの位置やハンドルの位置を調整して、曲線の形を整えます。ハンドルの位置は曲線の向きを見ながら少しずつ動かして調整しましょう。特に引き出しすぎないよう注意してください。方向線の長さはそのセグメントの長さの3分の1位が目安です。 | ノードの左右で方向線を別々に動かしたいときは、 角のノードに変更します。 |
| 行 40: | 行 138: |
| . {{attachment:path34.png}} | * 角ばらせたいノードを選びます。 * 角にするボタンを押します。 . {{attachment:path3e.png}} 矢印で示したノードを角にしました。 . {{attachment:path18.png}} ==== 角のノードを滑らかなノードにする ==== |
| 行 42: | 行 145: |
| 角ばっているノードを丸くしたいとき * 丸くしたいノードを選びます。 * 滑らかにするボタンを押します。次の3つのどれでも良い。 . スムーズにする . 対称にする . 自動スムーズにする . {{attachment:path3d.png}} |
|
| 行 43: | 行 153: |
| 注意 | ---- === 注意 === |
| 行 48: | 行 159: |
---- === パスの簡略化 === ノードの数を減ら機能もあります。 . 1)「ノード編集ツール」でパスを選択します。 . 2)「パス」メニューから「'''パスの簡略化'''」を選びます。 ノードの数は減りますが、思い通りの形になるかどうかわかりません。 '''例''' . 元の形 . {{attachment:path33.png}} . パスの簡略化を1回行った . {{attachment:path34.png}} . パスの簡略化をもう1回行った . {{attachment:path35.png}} . パスの簡略化をさらに数回行った . {{attachment:path36.png}} |
パスの編集(練習)
このページではノードツール(ノードでパスを編集)を使ったパスの編集方法を説明しています。
上から2番めのツールがノードツールです。
パスの編集は手間のかかる作業です。 修正量が多い場合には、描き直した方が早いでしょう。
直したいパスがあったとき、3つの方法が考えられます。
- 描き直す
- 一部分を描き直す
- 修正する
最小限の修正や、描きにくい箇所の細かな修正だけをここで述べている方法で行うのをすすめます。
ノードの数
パスはノードの集まりとして表されています。 あまりにノードが多いパスは編集に向いていません。
鉛筆ツールで描くとき、スムージングの値が小さいとノードの多いパスができます。
スムージングの値を調整して、少ないノード数で描いた例です。比べてください。
ノード数を減らす機能もありますが、思ったとおりに働くとは限りません。 このページの最後で説明しています。
ノードの移動
パスはノードで構成されています。
ノードの1つを選んで移動することで、パスの形を修正できます。
ノード編集ツールはツールの上から2番めにあります。 このツールを選ぶと、ツールコントロールがこのように変わります。
矢印で示したノードを選んで移動しているところです。
ハンドルの調整
ノードから出ている線の端に丸印がついています。これをハンドルといいます。 ハンドルを移動することで、曲線の形を修正できます。
ノード編集ツールで、矢印で示した曲線部分をクリックしたところです。
クリックした箇所の両側のノードが選択され、 その前後のいくつかのハンドルが表示されます。
ハンドルをドラッグして曲線がどのように変わるか確かめましょう。
曲線をドラッグすることも可能ですが、 ハンドルを使ったほうが調整が楽です。
ノード1つを選択した場合も同様に、 ハンドルをドラッグして曲線の曲がり具合を調整できます。
1つのノードから出るハンドルは2つあり、 ノードの両側の曲線それぞれに対応しています。
ちょっとした修正で、美しい曲線が描けます。 次の点を考えて行いましょう。
- ノードの個数は適当か
- ノードがどこに必要か
- そこは角か曲線か
ノードを指定して減らす方法もあります。
- 減らしたいノードを選択しておいて、このボタンを押します。

- (詳しくは後日解説します)
ノードを追加する
スムージングを大きくして描いた例では、 ノードが少なすぎてこのままでは修正できません。
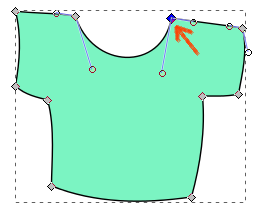
角にしたい場所にはノードが必要です。
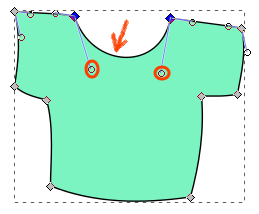
ノードを追加したい位置を、ノードツールでダブルクリックして追加できます。 矢印の3箇所に追加しました。
ノードの位置を修正する
全体の形を見ながら、ノードの位置を修正して形を整えます。
方向線を調整する
ノードを選択すると、ノードから伸びている方向線(ハンドルともいう)が表示されます。 ハンドルの先についている○を移動することで曲線の曲がり具合を調整できます。
滑らかなノードでは片方のハンドルを動かすと、 反対方向のハンドルも同時に動きます。
角ばったノードでは両側のハンドルは別々に動きます。 ノード間が直線のときは、ハンドルが無いこともあります。
例
ノードの種類を変更する
滑らかなノードを角のノードにする
ノードの左右で方向線を別々に動かしたいときは、 角のノードに変更します。
矢印で示したノードを角にしました。
角のノードを滑らかなノードにする
角ばっているノードを丸くしたいとき
注意
フリーハンド線などを修正しても、バケツツールで作った部品は連動しません。
修正部分にバケツツールで作った部品がある人や、余分な部品がある人は、その部品を削除してから修正を行うとよいでしょう。
パスの簡略化
ノードの数を減ら機能もあります。
- 1)「ノード編集ツール」でパスを選択します。
2)「パス」メニューから「パスの簡略化」を選びます。
ノードの数は減りますが、思い通りの形になるかどうかわかりません。
例
- 元の形

- パスの簡略化を1回行った

- パスの簡略化をもう1回行った

- パスの簡略化をさらに数回行った