|
サイズ: 5066
コメント:
|
← 2015-10-06 07:53:51時点のリビジョン54 ⇥
サイズ: 6620
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
| パスの編集例を示します。 | |
| 行 4: | 行 3: |
| ちょっとした修正で、美しい曲線が描けます。 | このページでは'''ノードツール(ノードでパスを編集)'''を使ったパスの編集方法を説明しています。 上から2番めのツールがノードツールです。 . {{attachment:path12.png}} ---- === ノードの数 === パスはノードの集まりとして表されています。 あまりにノードが多いパスは編集に向いていません。 鉛筆ツールで描くとき、スムージングの値が小さいとノードの多いパスができます。 . {{attachment:path51.png}} スムージングの値を調整して、少ないノード数で描いた例です。比べてください。 . {{attachment:path53.png}} ノード数を減らす機能もありますが、思ったとおりに働くとは限りません。 このページの最後で説明しています。 ---- === ノードの移動 === パスはノードで構成されています。 ノードの1つを選んで移動することで、パスの形を修正できます。 '''ノード編集ツール'''はツールの上から2番めにあります。 このツールを選ぶと、ツールコントロールがこのように変わります。 . {{attachment:path14.png}} 矢印で示したノードを選んで移動しているところです。 . {{attachment:path52.png}} ---- === ハンドルの調整 === ノードから出ている線の端に丸印がついています。これを'''ハンドル'''といいます。 ハンドルを移動することで、曲線の形を修正できます。 ノード編集ツールで、矢印で示した曲線部分をクリックしたところです。 . {{attachment:path54.png}} クリックした箇所の両側のノードが選択され、 その前後のいくつかのハンドルが表示されます。 ハンドルをドラッグして曲線がどのように変わるか確かめましょう。 曲線をドラッグすることも可能ですが、 ハンドルを使ったほうが調整が楽です。 . {{attachment:path55.png}} ノード1つを選択した場合も同様に、 ハンドルをドラッグして曲線の曲がり具合を調整できます。 1つのノードから出るハンドルは2つあり、 ノードの両側の曲線それぞれに対応しています。 ---- === ノードの形 === ノードによってはハンドルが無いものや、1つのもの、2つのものがあります。 ハンドルが2つのものであっても、 一方のハンドルをドラッグしたとき、 もう一方のハンドルも一緒に動くものと、 そうでないものがあるのに気づいたかもしれません。 各ノードのハンドルの状態は次の種類があります。 * ハンドルは両側別々に動く * ハンドルは両側一直線 * ハンドルは両側一直線で同じ長さ ノード編集ツールを選んだときに表示されるツールコントロールの オレンジ色で示したボタンを使って状態を変更できます。 . {{attachment:path56.png}} 左から順に * 選択ノードの種類をシャープに * 選択ノードの種類をスムーズに * 選択ノードの種類を対称に * 選択ノードの種類を自動スムーズに 選択しているノードをカドにしたい場合は、シャープにするボタンを使います。 すると、ノード両側のハンドルは別々に動くようになります。 選択しているノードを滑らかにしたい場合は、右の3つのどれかを使います。 すると、ノード両側のハンドルは連動して動くようになります。 ---- === ノードの削除 === ノードを指定して減らすこともできます。 . 減らしたいノードを選択しておいて、このボタンを押します。 . {{attachment:path3c.png}} . ボタンを押す代わりにDelキーでも可能。 ==== パスの途中のノードを削除した場合 ==== 選択したノードが削除され、前後のノード間が曲線でつながれます。 丸で示したノードを削除した例を示します。 . {{attachment:path57.png}} {{attachment:path58.png}} ==== パスの端のノードを削除した場合 ==== 選択したノードが削除され、パスが短くなります。 丸で示したノードを削除した例を示します。 . {{attachment:path59.png}} {{attachment:path5a.png}} ---- === ノードの追加 === ノードツールで線上をダブルクリックすることで、 その位置にノードを追加できます。 . {{attachment:path5b.png}} {{attachment:path5c.png}} ------ === ヒント === パスの編集は手間のかかる作業です。 修正量が多い場合には、描き直した方が早いでしょう。 直したいパスがあったとき、3つの方法が考えられます。 * 描き直す * 一部分を描き直す * 修正する 最小限の修正や、描きにくい箇所の細かな修正だけをここで述べている方法で行うのをすすめます。 ちょっとした修正で、美しい曲線にできます。 |
| 行 8: | 行 148: |
| . どの種類のノードを使うか | . そこは角か曲線か |
| 行 10: | 行 150: |
| '''ノードツール(ノードでパスを編集)'''を使います。 . 選択移動ツールではパスの配置ができました。 . ノード編集ツールではパスを構成するノードを編集することができます。 |
ノードやハンドルの移動はすこしずつ行いましょう。 |
| 行 14: | 行 152: |
| ノード編集ツールを選ぶと、画面上部のツールコントロールが次のように変わります。 . {{attachment:path3b.png}} このページの練習ではスナップはOFFにしておきます。 . スナップコントロールのON/OFFは矢印で示したアイコンで行います。 ONのとき :: 四角で囲まれ凹んだような表示 OFFのとき :: フラットな表示 * スナップは他の部品の位置にぴったりあわせるときに使います。 * ver0.38ではスナップコントロールは画面右側に表示されます。 ---- === フリーハンドツールで描いたパス === フリーハンドツールを用いてシャツを描いてみました。 |
. ノードを隣のノードと近づけすぎないように . ハンドルは長くしすぎないように |
| 行 26: | 行 155: |
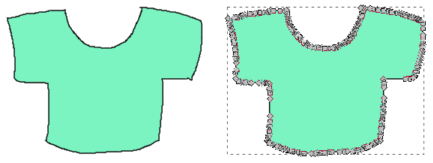
| がんばって描いたつもりでも、ギザギザの線になっています。 . {{attachment:path30.png}} 拡大してみるとよくわかります。 . {{attachment:path31.png}} ノード編集ツールで選択してみると、 パスを構成しているノードが表示されます。 非常に沢山のノードでできていました。 個々のノードを移動してパスを修正できることを述べましたが、 こんなに沢山のノードを修正するのは大変です。 . {{attachment:path32.png}} |
==== 注意 ==== フリーハンド線などを修正しても、バケツツールで作った部品は連動しません。 修正部分にバケツツールで作った部品がある人や、余分な部品がある人は、その部品を削除してから修正を行うとよいでしょう。 |
| 行 38: | 行 162: |
| === ノードの数を減らす === ノードの数を減らす機能があります。 これを使って適当な量までノードの数を減らします。 |
=== パスの簡略化 === ノードの数を減ら機能もあります。 |
| 行 46: | 行 169: |
| ノードの個数が減っているのを確認しながら、 「パスの簡略化」何度か行います。 |
ノードの数は減りますが、思い通りの形になるかどうかわかりません。 |
| 行 58: | 行 180: |
思ったとおりには減らないかもしれません。 次の作業ができる程度にして、次の作業に進みます。 ノードを指定して減らす方法もあります。 . 減らしたいノードを選択しておいて、このボタンを押します。 . {{attachment:path3c.png}} . (詳しくは後日解説します) ---- 以下の作業は修正が必要と思われるノードに対してのみ行ってください。 すべてのノードに行う必要はありません。 どの作業が必要か考えましょう。 ---- === ノードの位置を修正する === 全体の形を見ながら、ノードの位置を修正して形を整えます。 . 必ずノードをつかんで移動すること。 . ノードを隣のノードと近づけすぎないようにすること。 . {{attachment:path37.png}} ---- === ノードの種類を変更する === 滑らかなノードを角ばったノードにする * 角ばらせたいノードを選びます。 * 角にするボタンを押します。 . {{attachment:path3e.png}} 丸で示したノードを角ばらせました。 . {{attachment:path38.png}} 角ばっているノードを丸くしたいとき * 丸くしたいノードを選びます。 * 滑らかにするボタンを押します。 . {{attachment:path3d.png}} 3つのボタンの違いについては後日解説。 ---- === 方向線を調整する === ノードを選択すると、ノードから伸びている方向線(ハンドルともいう)が表示されます。 ハンドルの先についている○を移動することで曲線の曲がり具合を調整できます。 . 少しずつ動かしてみましょう。 . {{attachment:path3a.png}} 滑らかなノードでは片方のハンドルを動かすと、 反対方向のハンドルも同時に動きます。 角ばったノードでは両側のハンドルは別々に動きます。 ノード間が直線のときは、ハンドルが無いこともあります。 '''例''' . 最初の形 . {{attachment:path30.png}} . 修正後の形 . {{attachment:path39.png}} ---- 注意 フリーハンド線などを修正しても、バケツツールで作った部品は連動しません。 修正部分にバケツツールで作った部品がある人や、余分な部品がある人は、その部品を削除してから修正を行うとよいでしょう。 |
パスの編集(練習)
このページではノードツール(ノードでパスを編集)を使ったパスの編集方法を説明しています。
上から2番めのツールがノードツールです。
ノードの数
パスはノードの集まりとして表されています。 あまりにノードが多いパスは編集に向いていません。
鉛筆ツールで描くとき、スムージングの値が小さいとノードの多いパスができます。
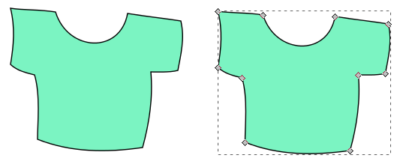
スムージングの値を調整して、少ないノード数で描いた例です。比べてください。
ノード数を減らす機能もありますが、思ったとおりに働くとは限りません。 このページの最後で説明しています。
ノードの移動
パスはノードで構成されています。
ノードの1つを選んで移動することで、パスの形を修正できます。
ノード編集ツールはツールの上から2番めにあります。 このツールを選ぶと、ツールコントロールがこのように変わります。
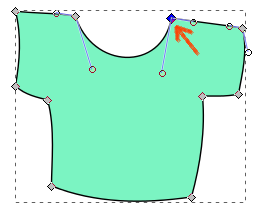
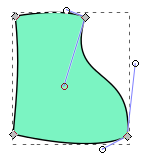
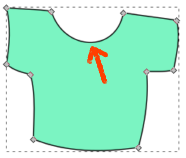
矢印で示したノードを選んで移動しているところです。
ハンドルの調整
ノードから出ている線の端に丸印がついています。これをハンドルといいます。 ハンドルを移動することで、曲線の形を修正できます。
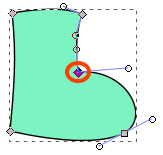
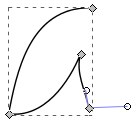
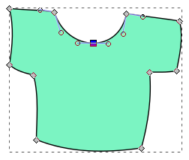
ノード編集ツールで、矢印で示した曲線部分をクリックしたところです。
クリックした箇所の両側のノードが選択され、 その前後のいくつかのハンドルが表示されます。
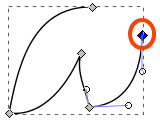
ハンドルをドラッグして曲線がどのように変わるか確かめましょう。
曲線をドラッグすることも可能ですが、 ハンドルを使ったほうが調整が楽です。
ノード1つを選択した場合も同様に、 ハンドルをドラッグして曲線の曲がり具合を調整できます。
1つのノードから出るハンドルは2つあり、 ノードの両側の曲線それぞれに対応しています。
ノードの形
ノードによってはハンドルが無いものや、1つのもの、2つのものがあります。
ハンドルが2つのものであっても、 一方のハンドルをドラッグしたとき、 もう一方のハンドルも一緒に動くものと、 そうでないものがあるのに気づいたかもしれません。
各ノードのハンドルの状態は次の種類があります。
- ハンドルは両側別々に動く
- ハンドルは両側一直線
- ハンドルは両側一直線で同じ長さ
ノード編集ツールを選んだときに表示されるツールコントロールの オレンジ色で示したボタンを使って状態を変更できます。
左から順に
- 選択ノードの種類をシャープに
- 選択ノードの種類をスムーズに
- 選択ノードの種類を対称に
- 選択ノードの種類を自動スムーズに
選択しているノードをカドにしたい場合は、シャープにするボタンを使います。 すると、ノード両側のハンドルは別々に動くようになります。
選択しているノードを滑らかにしたい場合は、右の3つのどれかを使います。 すると、ノード両側のハンドルは連動して動くようになります。
ノードの削除
ノードを指定して減らすこともできます。
- 減らしたいノードを選択しておいて、このボタンを押します。

- ボタンを押す代わりにDelキーでも可能。
パスの途中のノードを削除した場合
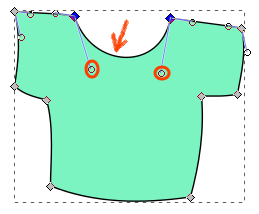
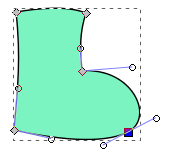
選択したノードが削除され、前後のノード間が曲線でつながれます。 丸で示したノードを削除した例を示します。
パスの端のノードを削除した場合
選択したノードが削除され、パスが短くなります。 丸で示したノードを削除した例を示します。
ノードの追加
ノードツールで線上をダブルクリックすることで、 その位置にノードを追加できます。
ヒント
パスの編集は手間のかかる作業です。 修正量が多い場合には、描き直した方が早いでしょう。
直したいパスがあったとき、3つの方法が考えられます。
- 描き直す
- 一部分を描き直す
- 修正する
最小限の修正や、描きにくい箇所の細かな修正だけをここで述べている方法で行うのをすすめます。
ちょっとした修正で、美しい曲線にできます。 次の点を考えて行いましょう。
- ノードの個数は適当か
- ノードがどこに必要か
- そこは角か曲線か
ノードやハンドルの移動はすこしずつ行いましょう。
- ノードを隣のノードと近づけすぎないように
- ハンドルは長くしすぎないように
注意
フリーハンド線などを修正しても、バケツツールで作った部品は連動しません。
修正部分にバケツツールで作った部品がある人や、余分な部品がある人は、その部品を削除してから修正を行うとよいでしょう。
パスの簡略化
ノードの数を減ら機能もあります。
- 1)「ノード編集ツール」でパスを選択します。
2)「パス」メニューから「パスの簡略化」を選びます。
ノードの数は減りますが、思い通りの形になるかどうかわかりません。
例
- 元の形

- パスの簡略化を1回行った

- パスの簡略化をもう1回行った

- パスの簡略化をさらに数回行った