パスを描くと線の部分は黒で描画され、着色を行うと線で囲まれた内側が塗られました。内側の色のことを塗りといいます。
といいます。

パスには線や塗りの色、透過性、線の太さなどの属性があり、個々に指定することができます。
画面左下には選択しているパスの属性の一部が表示されます。

フィル、ストロークの色が表示されています。
その右にあるO は Opacity の頭文字で不透明度を表しています。
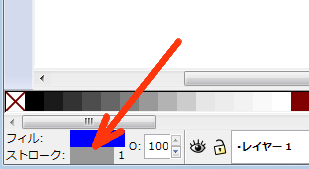
この表示の色の部分をクリックすると、 さらに細かな情報が表示されます。

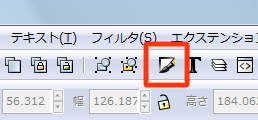
画面上部(または右)にあるこのアイコンをクリックしても同じです。

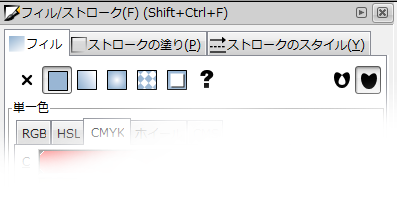
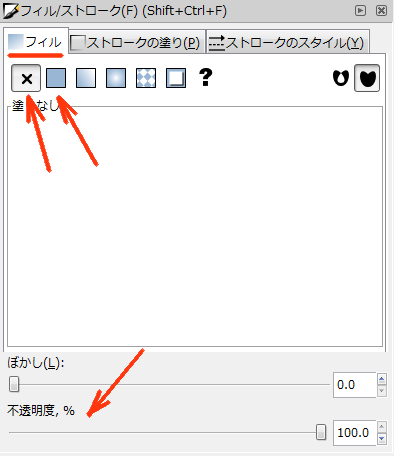
このようなウインドウが表示されます。

ウインドウ内の表示は「フィル」、「ストロークの塗り」、「ストロークのスタイル」の3つのタブで切り替えることができます。
フィルタブを選ぶとこのような表示になります。

タブのすぐ下で塗り方を選びます。
当分の間はこの2つのどちらかを選んで下さい。
3番目以降はグラデーションの指定などです。後日解説。
右の方にある

は自分自身と交わっている形のパスを塗るときの方法を指定するためのものです。 左のようなパスを塗るときに、どちらのボタンを選ぶかで中央または右に示す塗り方に変わります。

下の方に
のスライダがあります。
この2つは塗り(フィル)と線(ストローク)両方に影響します。
「不透明度」のスライダは、画面左下の O(Opacity) と対応しています。 この値が100%のときは不透明、0%のときは透明で、中間の値のときは半透明になります。
通常は
です。
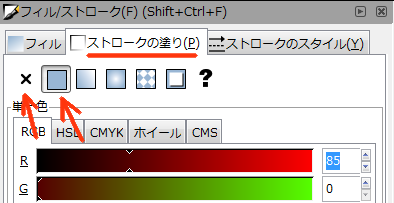
ストロークの塗りタブを選ぶとこのような表示になります。

それぞれのボタンの意味はフィルのときと同じです。
左の2つのどちらかを使って下さい。 線にグラデーションを指定することはほとんどありません。
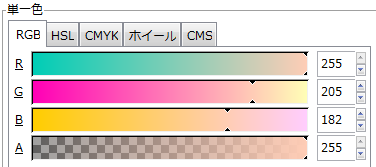
フィルまたはストロークの塗りで単一色を選ぶと次のような表示になり、 自由に色を作ることができます。
色の作り方はつぎの4つから選ぶことができます。 CMSは使いません。
使いやすいものを1つマスターしましょう。
4つのどれを選んでも A のスライダがあります。
Aはアルファの略で不透明度を表します。
赤(R)緑(G)青(B)の光の色の量で調整します。

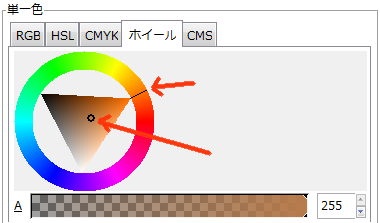
円周上で色相を選び、内側の三角の中で明るさや鮮やかさを選びます。

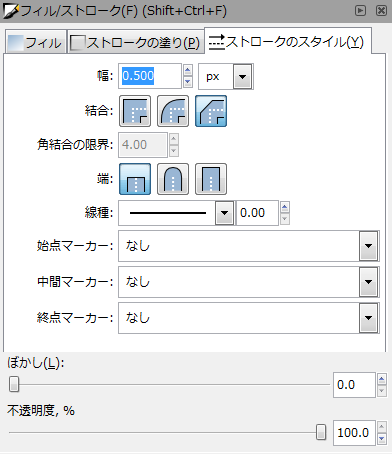
ストロークのスタイルタブを選ぶとこのような表示になります。
幅の数値を変えることで線の太さを指定することができます。
太さを指定する単位も選ぶことができます。 通常は px (ピクセル)になっています。 pt(ポイント)またはmm(ミリメートル)を使うと良いでしょう。

1つの直線セグメントの形は次のようになっています。 両端にあるノードの間を線幅で結んだ形です。

端の形を、通常の切り落とし型のほかに、丸を加えた形や四角を加えた形にすることもできます。

同様に、複数のセグメントからなるパスの場合に、角のノードの形を3種類から選ぶことができます。