|
サイズ: 4804
コメント:
|
サイズ: 4771
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 44: | 行 44: |
| * 2番目を選ぶと、一色で塗れます。 | * 2番目を選ぶと、単一色(一色)で塗れます。 |
| 行 71: | 行 71: |
| === 線の色(ストロークの塗り) === ストロークの塗りタブを選ぶとこのような表示になります。 . {{attachment:color14.png}} それぞれのボタンの意味はフィルのときと同じです。 当分の間は'''左のの2つのどちらか'''を使って下さい。 ---- |
|
| 行 85: | 行 95: |
| === 線の色(ストロークの塗り) === ストロークの塗りタブを選ぶとこのような表示になります。 タブのすぐ下、一番左の X を選ぶと、線の色は「なし」になります。 2番目の四角のボタンが通常の着色を行うためのものです。 色の作り方はフィルの場合と同様です。 |
パスの属性
パスを描くと線の部分は黒で描画され、着色を行うと線で囲まれた内側が塗られました。内側の色のことを塗りといいます。
- 線のことを stroke
- 塗りのことを fill
といいます。
パスには線や塗りの色、透過性、線の太さなどの属性があり、個々に指定することができます。
属性の表示
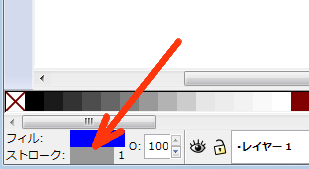
画面左下には選択しているパスの属性の一部が表示されます。
フィル、ストロークの色が表示されています。
その右にあるO は Opacity の頭文字で不透明度を表しています。
この表示の色の部分をクリックすると、 さらに細かな情報が表示されます。
画面上部にあるこのアイコンをクリックしても同じです。
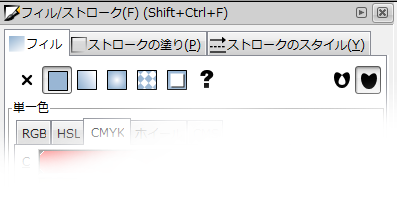
このようなウインドウが表示されます。
ウインドウ内の表示は「フィル」、「ストロークの塗り」、「ストロークのスタイル」の3つのタブで切り替えることができます。
塗り(フィル)
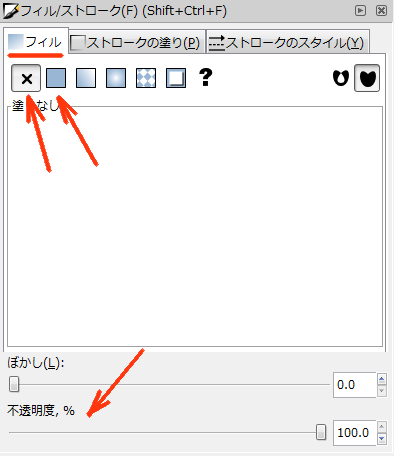
フィルタブを選ぶとこのような表示になります。
タブのすぐ下で塗り方を選びます。
- 1番左の X を選ぶと、塗りは「なし」になります。
- 塗りなしにすると下にあるものが透けて見えます。
- 2番目を選ぶと、単一色(一色)で塗れます。
当分の間はこの2つのどちらかを選んで下さい。
3番目以降はグラデーションの指定などです。後日解説。
右の方にある
は自分自身と交わっている形のパスを塗るときの方法を指定するためのものです。 左のようなパスを塗るときに、どちらのボタンを選ぶかで中央または右に示す塗り方に変わります。
下の方に
- ぼかし
- 不透明度
のスライダがあります。
この2つは塗り(フィル)と線(ストローク)両方に影響します。
「不透明度」のスライダは、画面左下の O(Opacity) と対応しています。 この値が100%のときは不透明、0%のときは透明で、中間の値のときは半透明になります。
通常は
- ぼかしは 0.0
- 負透明度は 100.0
です。
線の色(ストロークの塗り)
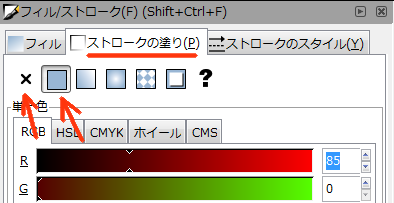
ストロークの塗りタブを選ぶとこのような表示になります。
それぞれのボタンの意味はフィルのときと同じです。
当分の間は左のの2つのどちらかを使って下さい。
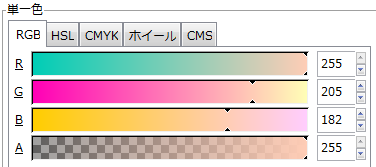
2番目の四角のボタンが通常の着色を行うためのものです。 これを選ぶと、スライダが表示され色を作ることができます。 色の作り方は RGB、HSL、CMYK、ホイールの4つから選択できます。
A のスライダを使うと塗りだけの不透明度を指定することができます。左端にすると透明、右端にすると不透明です。
3番目以降のボタンはグラデーションで着色するためのものです。 後日説明します。今回は普通の着色を使ってください。
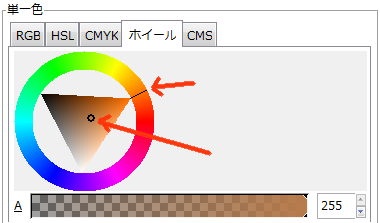
ホイールを選んだ場合の例です。
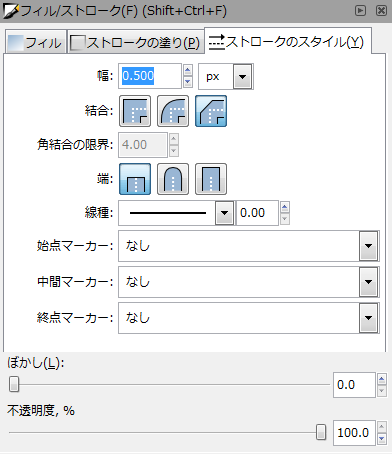
線のスタイル(ストロークのスタイル)
ストロークのスタイルタブを選ぶとこのような表示になります。
幅の数値を変えることで線の太さを指定することができます。
太さを指定する単位も選ぶことができます。 通常は px (ピクセル)になっています。 pt(ポイント)またはmm(ミリメートル)を使うと良いでしょう。
- 72pt = 1 inch, 1 inch = 25.4 mm です。
- したがって 1 pt はおよそ 0.35mm になります。

1つの直線セグメントの形は次のようになっています。 両端にあるノードの間を線幅で結んだ形です。
端の形を、通常の切り落とし型のほかに、丸を加えた形や四角を加えた形にすることもできます。
同様に、複数のセグメントからなるパスの場合に、角のノードの形を3種類から選ぶことができます。