|
サイズ: 4283
コメント:
|
サイズ: 4359
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 59: | 行 59: |
| フィルストローク | 右の方にある . {{attachment:color9b.png}} は自分自身と交わっている形のパスを塗るときの方法を指定するためのものです。 左のようなパスを塗るときに、どちらのボタンを選ぶかで中央または右に示す塗り方に変わります。 . {{attachment:color9b.png}} |
| 行 61: | 行 65: |
| ウインドウの右の方にある 属性 は自分自身と交わっている形のパスを塗るときの方法を指定するためのものです。 左のようなパスを塗るときに、どちらのボタンを選ぶかで中央または右に示す塗り方に変わります。 塗りの例 線の色(ストロークペイント) |
---- === 線の色(ストロークペイント) === |
| 行 75: | 行 75: |
| フィルストローク | ホイールを選んだ場合の例です。 . {{attachment:color7.png}} |
| 行 77: | 行 78: |
線のスタイル(ストロークスタイル) |
---- === 線のスタイル(ストロークスタイル) === |
| 行 83: | 行 84: |
| 行 84: | 行 86: |
| 通常は pt (ポイント)になっています。 72pt = 1 inch, 1 inch = 25.4 mm です。したがって 1 pt はおよそ 0.35mm になります。 |
通常は px (ピクセル)になっています。 pt(ポイント)またはmm(ミリメートル)を使うと良いでしょう。 . 72pt = 1 inch, 1 inch = 25.4 mm です。 . したがって 1 pt はおよそ 0.35mm になります。 |
| 行 87: | 行 91: |
| スタイル | . {{attachment:color8.png}} |
| 行 92: | 行 96: |
| 線 | . {{attachment:line2.png}} |
| 行 96: | 行 100: |
| 端 | . {{attachment:line3.png}} |
| 行 99: | 行 103: |
. {{attachment:color7.png}} . {{attachment:color8.png}} . {{attachment:color9b.png}} . {{attachment:line2.png}} . {{attachment:line3.png}} |
パスの属性
パスを描くと線の部分は黒で描画され、着色を行うと線で囲まれた内側が塗られました。内側の色のことを塗りといいます。
- 線のことを stroke
- 塗りのことを fill
といいます。
パスには線や塗りの色、透過性、線の太さなどの属性があり、個々に指定することができます。
属性の表示
画面左下には選択しているパスの属性の一部が表示されます。
フィル、ストロークの色が表示されています。
その右にあるO は Opacity の頭文字で不透明度を表しています。
フィル、ストロークの色の部分をクリックすると、 色を修正するためのウインドウが開きます。
画面上部(コマンドバー)にある
をクリックしても同じウインドウが開きます。
ウインドウ内の表示は「フィル」、「ストロークの塗り」、「ストロークのスタイル」の3つのタブで切り替えることができます。
その下に
- ぼかし
- 不透明度
のスライダがあります。
「不透明度」のスライダは、画面左下の O(Opacity) と対応しています。 この値が100%のときは不透明、0%のときは透明で、中間の値のときは半透明になります。
塗り(フィル)
フィルタブを選ぶとこのような表示になります。
タブのすぐ下、一番左の X を選ぶと、塗りは「なし」になります。 塗りなしにすると下にあるものが透けて見えます。
2番目の四角のボタンが通常の着色を行うためのものです。 これを選ぶと、スライダが表示され色を作ることができます。 色の作り方は RGB、HSL、CMYK、ホイールの4つから選択できます。
A のスライダを使うと塗りだけの不透明度を指定することができます。左端にすると透明、右端にすると不透明です。 ウインドウ下部の不透明度は塗り(フィル)と線(ストローク)両方に影響します。
3番目以降のボタンはグラデーションで着色するためのものです。 後日説明します。今回は普通の着色を使ってください。
右の方にある
は自分自身と交わっている形のパスを塗るときの方法を指定するためのものです。 左のようなパスを塗るときに、どちらのボタンを選ぶかで中央または右に示す塗り方に変わります。
線の色(ストロークペイント)
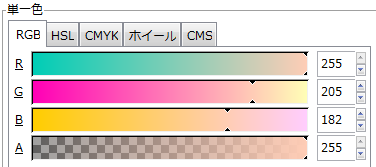
フィルタブを選ぶとこのような表示になります。
タブのすぐ下、一番左の X を選ぶと、線の色は「なし」になります。
2番目の四角のボタンが通常の着色を行うためのものです。 色の作り方はフィルの場合と同様です。
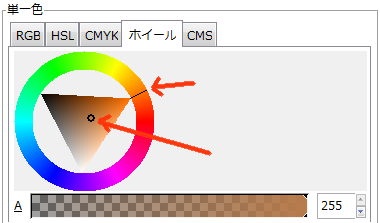
ホイールを選んだ場合の例です。
線のスタイル(ストロークスタイル)
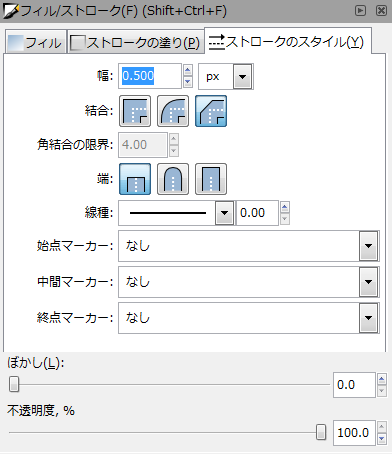
フィルタブを選ぶとこのような表示になります。
幅の数値を変えることで線の太さを指定することができます。
太さを指定する単位も選ぶことができます。 通常は px (ピクセル)になっています。 pt(ポイント)またはmm(ミリメートル)を使うと良いでしょう。
- 72pt = 1 inch, 1 inch = 25.4 mm です。
- したがって 1 pt はおよそ 0.35mm になります。

1つの直線セグメントの形は次のようになっています。 両端にあるノードの間を線幅で結んだ形です。
端の形を、通常の切り落とし型のほかに、丸を加えた形や四角を加えた形にすることもできます。
同様に、複数のセグメントからなるパスの場合に、角のノードの形を3種類から選ぶことができます。