|
サイズ: 4271
コメント:
|
← 2015-10-23 06:31:42時点のリビジョン15 ⇥
サイズ: 5016
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 23: | 行 23: |
| フィル、ストロークの色の部分をクリックすると、 色を修正するためのウインドウが開きます。 |
この表示の色の部分をクリックすると、 さらに細かな情報が表示されます。 . {{attachment:color10.png}} |
| 行 26: | 行 27: |
| 画面上部(コマンドバー)の . {{attachment:color5.png}} をクリックしても同じウインドウが開きます。 |
画面上部(または右)にあるこのアイコンをクリックしても同じです。 . {{attachment:color11.png}} このようなウインドウが表示されます。 . {{attachment:color12.png}} |
| 行 31: | 行 34: |
その下に . ぼかし . 不透明度 のスライダがあります。 「不透明度」のスライダは、画面左下の O(Opacity) と対応しています。 この値が100%のときは不透明、0%のときは透明で、中間の値のときは半透明になります。 |
|
| 行 44: | 行 39: |
| . {{attachment:color13.png}} タブのすぐ下で塗り方を選びます。 * 1番左の X を選ぶと、塗りは「なし」になります。 . 塗りなしにすると下にあるものが透けて見えます。 * 2番目を選ぶと、単一色(一色)で塗れます。 当分の間は'''この2つのどちらか'''を選んで下さい。<<BR>> 3番目以降はグラデーションの指定などです。後日解説。 右の方にある . {{attachment:color9a.png}} は自分自身と交わっている形のパスを塗るときの方法を指定するためのものです。 左のようなパスを塗るときに、どちらのボタンを選ぶかで中央または右に示す塗り方に変わります。 . {{attachment:color9b.png}} 下の方に . ぼかし . 不透明度 のスライダがあります。 この2つは塗り(フィル)と線(ストローク)両方に影響します。 「不透明度」のスライダは、画面左下の O(Opacity) と対応しています。 この値が100%のときは不透明、0%のときは透明で、中間の値のときは半透明になります。 通常は * ぼかしは 0.0 * 不透明度は 100.0 です。 ---- === 線の色(ストロークの塗り) === ストロークの塗りタブを選ぶとこのような表示になります。 . {{attachment:color14.png}} それぞれのボタンの意味はフィルのときと同じです。 '''左の2つのどちらか'''を使って下さい。 線にグラデーションを指定することはほとんどありません。 ---- === 色の作り方 === フィルまたはストロークの塗りで単一色を選ぶと次のような表示になり、 自由に色を作ることができます。 色の作り方はつぎの4つから選ぶことができます。 CMSは使いません。 * RGB * HSL * CMYK * ホイール 使いやすいものを1つマスターしましょう。 ==== 不透明度 ==== 4つのどれを選んでも A のスライダがあります。 Aはアルファの略で不透明度を表します。 . 左端(0.0)にすると透明 . 右端(100.0)にすると不透明です。 ==== RGB ==== 赤(R)緑(G)青(B)の光の色の量で調整します。 |
|
| 行 46: | 行 106: |
| タブのすぐ下、一番左の X を選ぶと、塗りは「なし」になります。 塗りなしにすると下にあるものが透けて見えます。 |
==== ホイール ==== 円周上で色相を選び、内側の三角の中で明るさや鮮やかさを選びます。 . {{attachment:color7.png}} |
| 行 49: | 行 110: |
| 2番目の四角のボタンが通常の着色を行うためのものです。 これを選ぶと、スライダが表示され色を作ることができます。 色の作り方は RGB、HSL、CMYK、ホイールの4つから選択できます。 |
---- === 線のスタイル(ストロークのスタイル) === |
| 行 53: | 行 113: |
| A のスライダを使うと塗りだけの透過性を指定することができます。左端にすると透明、右端にすると不透明です。 ウインドウ下部の透過性は塗り(フィル)と線(ストローク)両方に影響します。 |
ストロークのスタイルタブを選ぶとこのような表示になります。 |
| 行 56: | 行 115: |
| 3番目以降のボタンはグラデーションで着色するためのものです。 後日説明します。今回は普通の着色を使ってください。 |
幅の数値を変えることで'''線の太さ'''を指定することができます。 |
| 行 59: | 行 117: |
| フィルストローク | 太さを指定する単位も選ぶことができます。 通常は px (ピクセル)になっています。 pt(ポイント)またはmm(ミリメートル)を使うと良いでしょう。 . 72pt = 1 inch, 1 inch = 25.4 mm です。 . したがって 1 pt はおよそ 0.35mm になります。 |
| 行 61: | 行 123: |
| ウインドウの右の方にある 属性 は自分自身と交わっている形のパスを塗るときの方法を指定するためのものです。 左のようなパスを塗るときに、どちらのボタンを選ぶかで中央または右に示す塗り方に変わります。 塗りの例 線の色(ストロークペイント) フィルタブを選ぶとこのような表示になります。 タブのすぐ下、一番左の X を選ぶと、線の色は「なし」になります。 2番目の四角のボタンが通常の着色を行うためのものです。 色の作り方はフィルの場合と同様です。 フィルストローク 線のスタイル(ストロークスタイル) フィルタブを選ぶとこのような表示になります。 幅の数値を変えることで線の太さを指定することができます。 太さを指定する単位も選ぶことができます。 通常は pt (ポイント)になっています。 72pt = 1 inch, 1 inch = 25.4 mm です。したがって 1 pt はおよそ 0.35mm になります。 スタイル |
. {{attachment:color8.png}} |
| 行 92: | 行 128: |
| 線 | . {{attachment:line2.png}} |
| 行 96: | 行 132: |
| 端 | . {{attachment:line3.png}} |
| 行 99: | 行 135: |
. {{attachment:color7.png}} . {{attachment:color8.png}} . {{attachment:color9b.png}} . {{attachment:line2.png}} . {{attachment:line3.png}} |
パスの属性
パスを描くと線の部分は黒で描画され、着色を行うと線で囲まれた内側が塗られました。内側の色のことを塗りといいます。
- 線のことを stroke
- 塗りのことを fill
といいます。
パスには線や塗りの色、透過性、線の太さなどの属性があり、個々に指定することができます。
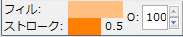
属性の表示
画面左下には選択しているパスの属性の一部が表示されます。
フィル、ストロークの色が表示されています。
その右にあるO は Opacity の頭文字で不透明度を表しています。
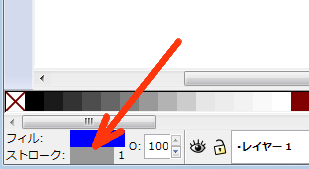
この表示の色の部分をクリックすると、 さらに細かな情報が表示されます。
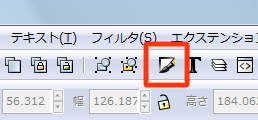
画面上部(または右)にあるこのアイコンをクリックしても同じです。
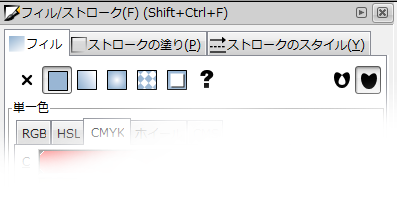
このようなウインドウが表示されます。
ウインドウ内の表示は「フィル」、「ストロークの塗り」、「ストロークのスタイル」の3つのタブで切り替えることができます。
塗り(フィル)
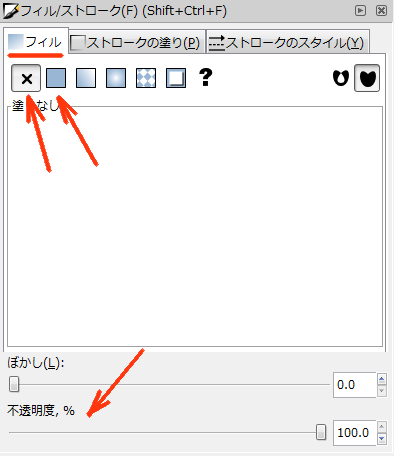
フィルタブを選ぶとこのような表示になります。
タブのすぐ下で塗り方を選びます。
- 1番左の X を選ぶと、塗りは「なし」になります。
- 塗りなしにすると下にあるものが透けて見えます。
- 2番目を選ぶと、単一色(一色)で塗れます。
当分の間はこの2つのどちらかを選んで下さい。
3番目以降はグラデーションの指定などです。後日解説。
右の方にある
は自分自身と交わっている形のパスを塗るときの方法を指定するためのものです。 左のようなパスを塗るときに、どちらのボタンを選ぶかで中央または右に示す塗り方に変わります。
下の方に
- ぼかし
- 不透明度
のスライダがあります。
この2つは塗り(フィル)と線(ストローク)両方に影響します。
「不透明度」のスライダは、画面左下の O(Opacity) と対応しています。 この値が100%のときは不透明、0%のときは透明で、中間の値のときは半透明になります。
通常は
- ぼかしは 0.0
- 不透明度は 100.0
です。
線の色(ストロークの塗り)
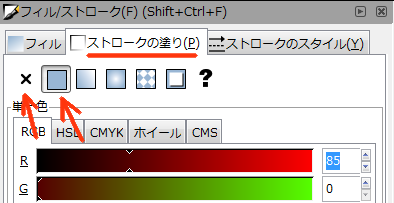
ストロークの塗りタブを選ぶとこのような表示になります。
それぞれのボタンの意味はフィルのときと同じです。
左の2つのどちらかを使って下さい。 線にグラデーションを指定することはほとんどありません。
色の作り方
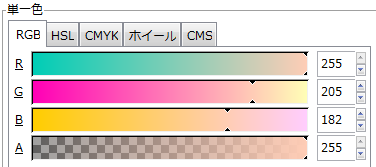
フィルまたはストロークの塗りで単一色を選ぶと次のような表示になり、 自由に色を作ることができます。
色の作り方はつぎの4つから選ぶことができます。 CMSは使いません。
- RGB
- HSL
- CMYK
- ホイール
使いやすいものを1つマスターしましょう。
不透明度
4つのどれを選んでも A のスライダがあります。
Aはアルファの略で不透明度を表します。
- 左端(0.0)にすると透明
- 右端(100.0)にすると不透明です。
RGB
赤(R)緑(G)青(B)の光の色の量で調整します。
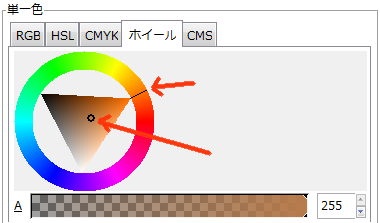
ホイール
円周上で色相を選び、内側の三角の中で明るさや鮮やかさを選びます。
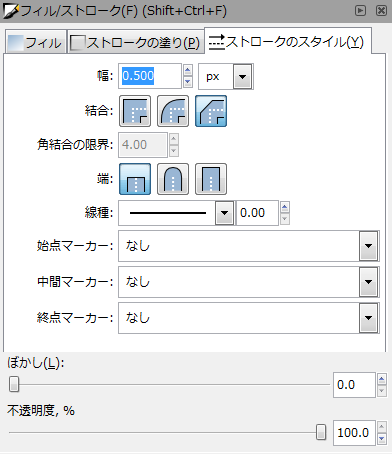
線のスタイル(ストロークのスタイル)
ストロークのスタイルタブを選ぶとこのような表示になります。
幅の数値を変えることで線の太さを指定することができます。
太さを指定する単位も選ぶことができます。 通常は px (ピクセル)になっています。 pt(ポイント)またはmm(ミリメートル)を使うと良いでしょう。
- 72pt = 1 inch, 1 inch = 25.4 mm です。
- したがって 1 pt はおよそ 0.35mm になります。

1つの直線セグメントの形は次のようになっています。 両端にあるノードの間を線幅で結んだ形です。
端の形を、通常の切り落とし型のほかに、丸を加えた形や四角を加えた形にすることもできます。
同様に、複数のセグメントからなるパスの場合に、角のノードの形を3種類から選ぶことができます。