|
サイズ: 4935
コメント:
|
サイズ: 7126
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 82: | 行 82: |
| {{attachment:texture4.png}} {{attachment:texture5.png}} {{attachment:texture6.png}} |
=== 色 === 物体の色は'''「拡散反射色」'''で指定します。 拡散反射色という 文字の右にある四角の部分をクリックすると 色を作るためのウインドウが開きます。 色を表わす方法 ( Color Model ) は3種類用意されています。 使いやすいカラーモデルを選んで色を作成します。 '''RGB'''は 赤(R)、緑(G)、青(B)の光の3原色で表わす方法です。 パソコンでは一般的に用いられます。混色の仕方は慣れるまで難しいかもしれません。 . 値を大きくするほど明るくなります。 . 赤、緑、青の3つとも0にすると黒、3つとも1にすると白です。 . {{attachment:texture4.png}} '''HLS'''は 色相・明度・彩度で表わす方法です。 . 色相は赤橙黄緑青紫の虹色の順に並んでいます。 . 明度は明るさです。明度を最大(1)にすると白になります。 . 彩度は鮮やかさです。 . 明度を0.5、彩度を0.7位にして色相を選んだ後に、明度と彩度を微調整すると作りやすいと思います。 . {{attachment:texture5.png}} '''HSL'''は色相・彩度・強度で表わす方法です。 . 色相は赤橙黄緑青紫の虹色の順に並んでいます。 . 彩度は色の鮮やかさで、0にすると無彩色(白、黒、灰色)になります。 . 強度は色の強さで、0にすると黒、大きくすると色味が付きます。 . 強度を1、彩度を0にすると白です。 . {{attachment:texture6.png}} 最近のバージョンでは次のような表示に変わっています。 最近使った色が下部に並べて表示され、このなかから選ぶこともできます。 |
| 行 86: | 行 109: |
| ---- === 光沢、ざらつき === 物体のつやを表すには「光沢」と「ざらつき」を使います。 つやのある物体に光があたると白く明るい箇所ができます。これを'''ハイライト'''といいます。 「光沢」を大きくするとハイライトが強くなります。 「ざらつき」を大きくするとハイライトが大きく広がります。 図を参考にして調整してください。 |
テクスチャの作成と着色
レイトレーシング
物体のデータから計算によって画像をつくる(レンダリング)と説明しました。
レンダリングは光がどのように進むかを計算することで行います。 光線追跡法(レイトレーシング)という計算方法です。
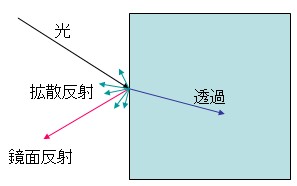
物体に光が当たったときの進み方は、図のように模式化されます。
鏡のような物体のときには、入射角と反射角が等しい角度で反射します。これを鏡面反射といいます。
水やガラスなど透明な物体に当たったときには、その中を通って進みます。これを透過といいます。
鏡やガラスであっても、入ってきた光がすべて反射されるわけではなく、すべてが透過するわけでもありません。 もし100%透過の物体があれば、その物体は見ることができないでしょう。
一般には、入ってきた光は鏡面反射、透過と拡散反射に分かれます。
拡散反射は物体の表面からいろいろな方向に拡散するもので、物体の色は拡散反射で決まります。
テクスチャ
物体表面の色、つや、反射、ざらつき、凹凸などを合わせてテクスチャといいます。
物体にテクスチャを指定するには、1)テクスチャの作成を行い、その後で2)物体に対応させます。 パレット上に色を作り、まとめて塗る要領です。 物体にテクスチャを指定の後、色などを変更することもできます。
今回は色とつやを指定した基本的なテクスチャを作ります。 凹凸や模様のあるテクスチャ、鏡、透明な物体などもを作ることもできますが、これは後日説明します。
テクスチャの作成と利用
テクスチャを作る作業と物体にテクスチャを指定する作業は別になっています。
次のような利用方法が可能です。
- 1つのテクスチャを複数の部品に使う。
- テクスチャを指定した後で、テクスチャの内容を変える。
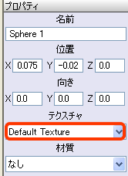
物体を選択すると画面右下にプロパティが表示され、 この中にある「テクスチャ」を使って「テクスチャを指定」することができます。
「テクスチャを指定」時に「新規テクスチャ」を選ぶと、テクスチャの作成画面になります。
まず、テクスチャの作成と修正について説明します。
プロパティからではなく、メニューから行う方法です。こちらも覚えましょう。
テクスチャの作成手順
1) テクスチャを作成するには「シーン」メニューの「テクスチャ...」を使います。
- (注意)シーンメニュー内に「材質」というメニューもありますが、これは物体の内部の状態を指定するものです。
- 表面の状態は「テクスチャ」です。
2) 「シーン」メニューから「テクスチャ」を選ぶと次のようなウインドウが開きます。
以下の作業を必要なだけ繰り返して、テクスチャをいくつか作成しなさい。 使う色の種類だけは必要です、作品に使わないテクスチャがあってもかまいません。
作り終わったら「閉じる」をクリックしてテクスチャウインドウを閉じます。
3) 新しいテクスチャを作るためには「新規...」をクリックします。
4) 新しいテクスチャの名前とタイプを入力するウインドウが現れます。
「OK」をクリックすると次のようなウインドウが開きます。
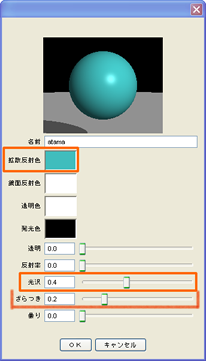
5) テクスチャを作成するためのウインドウです。
- 今回、指定(変更)するのはオレンジ色で示した3箇所だけです。他の数値や色は変更しないでください。

3箇所の値が決まったら「OK」をクリックして、このウインドウを閉じます。
色
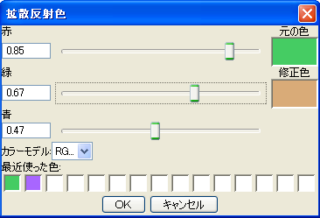
物体の色は「拡散反射色」で指定します。 拡散反射色という 文字の右にある四角の部分をクリックすると 色を作るためのウインドウが開きます。
色を表わす方法 ( Color Model ) は3種類用意されています。 使いやすいカラーモデルを選んで色を作成します。
RGBは 赤(R)、緑(G)、青(B)の光の3原色で表わす方法です。 パソコンでは一般的に用いられます。混色の仕方は慣れるまで難しいかもしれません。
- 値を大きくするほど明るくなります。
- 赤、緑、青の3つとも0にすると黒、3つとも1にすると白です。

HLSは 色相・明度・彩度で表わす方法です。
- 色相は赤橙黄緑青紫の虹色の順に並んでいます。
- 明度は明るさです。明度を最大(1)にすると白になります。
- 彩度は鮮やかさです。
- 明度を0.5、彩度を0.7位にして色相を選んだ後に、明度と彩度を微調整すると作りやすいと思います。

HSLは色相・彩度・強度で表わす方法です。
- 色相は赤橙黄緑青紫の虹色の順に並んでいます。
- 彩度は色の鮮やかさで、0にすると無彩色(白、黒、灰色)になります。
- 強度は色の強さで、0にすると黒、大きくすると色味が付きます。
- 強度を1、彩度を0にすると白です。

最近のバージョンでは次のような表示に変わっています。 最近使った色が下部に並べて表示され、このなかから選ぶこともできます。
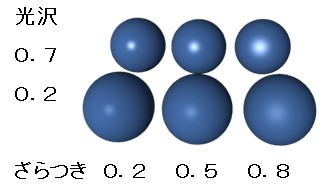
光沢、ざらつき
物体のつやを表すには「光沢」と「ざらつき」を使います。
つやのある物体に光があたると白く明るい箇所ができます。これをハイライトといいます。
「光沢」を大きくするとハイライトが強くなります。
「ざらつき」を大きくするとハイライトが大きく広がります。
図を参考にして調整してください。