|
サイズ: 1606
コメント:
|
サイズ: 1626
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 7: | 行 7: |
| 1)テキストを用意します。単純なテキストを入力しておきます。 2)パスを用意します。 3)両方を選択し、テキストメニューより「テキストをパス上に」を選びます。 |
手順 1. テキストを用意します。単純なテキストを入力しておきます。 1. パスを用意します。 1. 両方を選択し、テキストメニューより「テキストをパス上に」を選びます。 |
| 行 14: | 行 15: |
| 行 18: | 行 20: |
図形内に文字を配置する |
---- === 図形内に文字を配置する === |
| 行 23: | 行 25: |
| 1)テキストを用意します。単純なテキストを入力しておきます。 2)パスを用意します。 3)両方を選択し、テキストメニューより「テキストをフレームに挿入」を選びます。 |
手順 1. テキストを用意します。単純なテキストを入力しておきます。 1. パスを用意します。 1. 両方を選択し、テキストメニューより「テキストをフレームに挿入」を選びます。 |
| 行 30: | 行 33: |
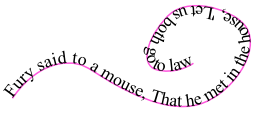
テキストとパス
パス上に文字を配置する
パス上にテキストを配置することができます。
手順
- テキストを用意します。単純なテキストを入力しておきます。
- パスを用意します。
- 両方を選択し、テキストメニューより「テキストをパス上に」を選びます。
パスの上にテキストが配置されます。 パスを移動すると、テキストもいっしょに動きます。 テキストを移動すると、テキストだけが動きます(行わない方がよい)。
パスを削除するともとの状態にもどってしまいます。パスの表示を消したいときは、削除するのではなく、色をなしにしてください。
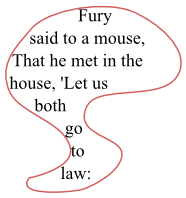
図形内に文字を配置する
パス内にテキストを配置することができます。
手順
- テキストを用意します。単純なテキストを入力しておきます。
- パスを用意します。
- 両方を選択し、テキストメニューより「テキストをフレームに挿入」を選びます。
パス内にテキストが配置されます。 パスを移動すると、テキストもいっしょに動きます。 テキストを移動すると、テキストだけが動きます(行わない方がよい)。
パスを削除するとおかしな状態になります。パスの表示を消したいときは、削除するのではなく、色をなしにしてください。