|
サイズ: 1560
コメント:
|
← 2012-01-18 02:48:40時点のリビジョン10 ⇥
サイズ: 1692
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| パス上に文字を配置する | ---- === パス上に文字を配置する === |
| 行 7: | 行 7: |
| 1)テキストを用意します。単純なテキストを入力しておきます。 2)パスを用意します。 3)両方を選択し、テキストメニューより「テキストをパス上に」を選びます。 |
手順 1. テキストを用意します。単純なテキストを入力しておきます。 1. パスを用意します。 1. テキストとパスの両方を選択し、テキストメニューより「テキストをパス上に配置」を選びます。 |
| 行 14: | 行 15: |
| パスを削除するともとの状態にもどってしまいます。パスの表示を消したいときは、削除するのではなく、色をなしにしてください。 | |
| 行 16: | 行 16: |
| text | パスを削除するともとの状態にもどってしまいます。パスの表示を消したいときは、削除するのではなく、パスの色をなしにしてください。 |
| 行 18: | 行 18: |
| . {{attachment:text6.png}} | |
| 行 19: | 行 20: |
| 図形内に文字を配置する | ---- === 図形内に文字を配置する === |
| 行 23: | 行 25: |
| 1)テキストを用意します。単純なテキストを入力しておきます。 2)パスを用意します。 3)両方を選択し、テキストメニューより「テキストをフレームに挿入」を選びます。 |
手順 1. テキストを用意します。単純なテキストを入力しておきます。 1. パスを用意します。 1. テキストとパスの両方を選択し、テキストメニューより「テキストの流し込み」を選びます。 |
| 行 30: | 行 33: |
| パスを削除するとおかしな状態になります。パスの表示を消したいときは、削除するのではなく、色をなしにしてください。 | |
| 行 32: | 行 34: |
| text | パスを削除するとおかしな状態になります。パスの表示を消したいときは、削除するのではなく、パスの色をなしにしてください。 . {{attachment:text7.png}} |
テキストとパス
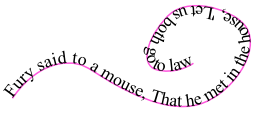
パス上に文字を配置する
パス上にテキストを配置することができます。
手順
- テキストを用意します。単純なテキストを入力しておきます。
- パスを用意します。
- テキストとパスの両方を選択し、テキストメニューより「テキストをパス上に配置」を選びます。
パスの上にテキストが配置されます。 パスを移動すると、テキストもいっしょに動きます。 テキストを移動すると、テキストだけが動きます(行わない方がよい)。
パスを削除するともとの状態にもどってしまいます。パスの表示を消したいときは、削除するのではなく、パスの色をなしにしてください。
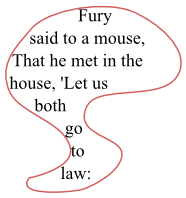
図形内に文字を配置する
パス内にテキストを配置することができます。
手順
- テキストを用意します。単純なテキストを入力しておきます。
- パスを用意します。
- テキストとパスの両方を選択し、テキストメニューより「テキストの流し込み」を選びます。
パス内にテキストが配置されます。 パスを移動すると、テキストもいっしょに動きます。 テキストを移動すると、テキストだけが動きます(行わない方がよい)。
パスを削除するとおかしな状態になります。パスの表示を消したいときは、削除するのではなく、パスの色をなしにしてください。