|
サイズ: 6388
コメント:
|
サイズ: 6413
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| ## page was renamed from グラデーションの使い方 | |
| 行 3: | 行 4: |
| グラデーションの概要 | |
| 行 5: | 行 5: |
| 単色での着色の他に、グラデーションを用いた着色ができます。 グラデーションには線形グラデーションと放射グラデーションがあります。 |
単色での着色の他に、'''グラデーション'''を用いた着色ができます。 グラデーションには'''線形'''グラデーションと'''放射'''グラデーションがあります。 |
| 行 8: | 行 8: |
| グラデーションを用いた着色を行ったときは、着色後にグラデーションの向きと量の調整が必要です。 | グラデーションを用いた着色を行ったときは、着色後に'''グラデーションの向きと量の調整'''が必要です。 |
| 行 12: | 行 12: |
| 1) グラデーションを作る 2) グラデーションで着色する 3) グラデーションの方向を調整する |
1. グラデーションを作る 1. グラデーションで着色する 1. グラデーションの方向を調整する |
| 行 16: | 行 16: |
グラデーションの種類 |
---- === グラデーションの種類 === |
| 行 21: | 行 21: |
| 線形 放射状 | . {{attachment:gradient1.png}} {{attachment:gradient2.png}} |
| 行 24: | 行 24: |
| フィル(またはストロークペイント)タブをクリックして選択できます。 | フィルタブをクリックして選択します。 |
| 行 26: | 行 26: |
| フィル 1番目は「なし」 2番目は「フラットカラー」 3番目は「線形グラデーション」 4番目は「放射グラデーション」 5番目は「パターン」 6番目は「指定しない」 |
. {{attachment:filltype.png}} * 1番目は「なし」 * 2番目は「フラットカラー」 * 3番目は「線形グラデーション」 * 4番目は「放射グラデーション」 * 5番目は「パターン」 * 6番目は「指定しない」 |
| 行 38: | 行 39: |
| 線形または放射グラデーションを選ぶと次のような表示になります。 | '''線形または放射グラデーションを選ぶと次のような表示になります。''' |
| 行 40: | 行 41: |
| 赤丸で示した箇所でグラデーションを選択します。 | 赤丸で示した箇所で'''グラデーション'''を選択します。 |
| 行 43: | 行 45: |
| なし、リフレクト、ダイレクト | . なし、リフレクト、ダイレクト |
| 行 45: | 行 47: |
| 「なし」は繰り返しなし 「ダイレクト」は単純な繰り返し 「リフレクト」はグラデーションの方向を反転しての繰り返し |
* 「なし」は繰り返しなし * 「ダイレクト」は単純な繰り返し * 「リフレクト」はグラデーションの方向を反転しての繰り返し |
| 行 50: | 行 52: |
| gradient | . {{attachment:gradient3.png}} |
| 行 54: | 行 56: |
| gradient 新規グラデーションの作成 |
. {{attachment:gradient3c.png}} ---- === 新規グラデーションの作成 === |
| 行 64: | 行 65: |
グラデーションを1つ選択し その下の「コピー」をクリック |
1. グラデーションを1つ選択し 1. その下の「コピー」をクリック |
| 行 70: | 行 70: |
グラデーションの編集 |
---- === グラデーションの編集 === |
| 行 79: | 行 78: |
| 演習 | . {{attachment:gradient4.png}} |
| 行 83: | 行 82: |
| 例では、左端が黒、右端が透明になっています。 | 例では、 . 左端が黒、右端が透明になっています。 |
| 行 86: | 行 86: |
| 次の行に stop0000 という表示があり、その右のボタンを使って選択できるようになっています。0000の部分は異なります。 | 次の行に '''stop0000''' という表示があり、その右のボタンを使って選択できるようになっています。0000の部分は異なります。 |
| 行 88: | 行 89: |
| 1つは左端の色 もう1つは右端の色 |
* 1つは左端の色 * もう1つは右端の色 |
| 行 91: | 行 92: |
| どちらが左端でどちらが右端かは、選択したときにオフセットのスライドバーが左にあるか、右にあるかで確認できます。 | |
| 行 93: | 行 93: |
| 左端に対応するstopを選択し、色を修正するとグラデーションの左端の色が変わります。 右端に対応するstopを選択し修正すれば、グラデーションの右端の色が変わります。 |
どちらが左端でどちらが右端かは、選択したときにオフセットの'''スライドバー'''が左にあるか、右にあるかで確認できます。 * 左端に対応するstopを選択し、色を修正するとグラデーションの左端の色が変わります。 * 右端に対応するstopを選択し修正すれば、グラデーションの右端の色が変わります。 |
| 行 97: | 行 99: |
| 初期状態では右端が透明(透過性0)になっていますが、透明にすると下のものが透けて見えるので、オブジェクトや色の重なりに慣れてからでないと使いにくいと思います。 | . 初期状態では右端が透明(透過性0)になっていますが、透明にすると下のものが透けて見えるので、オブジェクトや色の重なりに慣れてからでないと使いにくいと思います。 |
| 行 109: | 行 111: |
| 放射グラデーションの作成・編集も同じ画面で行います。 左端が中心で、右端が外側に対応します。 |
'''放射グラデーション'''の作成・編集も同じ画面で行います。 * 左端が中心 * 右端が外側 に対応します。 |
| 行 112: | 行 116: |
| ---- === グラデーションの向きを調整する === |
|
| 行 113: | 行 119: |
| グラデーションの向きを調整する グラデーションツールグラデーションツールを使います。 |
グラデーションツールを使います。 . {{attachment:gradient5.png}} |
| 行 121: | 行 126: |
| 線の両端にある四角を移動して、グラデーションの方向を調整します。 線形 |
. 線の両端にある四角を移動して、グラデーションの方向を調整します。 . {{attachment:gradient6.png}} |
| 行 126: | 行 131: |
| 中心位置を表す四角と、グラデーションの向きと大きさを表す丸を移動して調整します。 放射状 |
. 中心位置を表す四角と、グラデーションの向きと大きさを表す丸を移動して調整します。 . {{attachment:gradient7.png}} |
| 行 130: | 行 135: |
| ツール | . {{attachment:gradient8.png}} |
| 行 132: | 行 137: |
| . {{attachment:gradient1.png}} . {{attachment:gradient2.png}} . {{attachment:filltype.png}} . {{attachment:gradient3.png}} . {{attachment:gradient3c.png}} . {{attachment:gradient4.png}} . {{attachment:gradient5.png}} . {{attachment:gradient6.png}} . {{attachment:gradient7.png}} . {{attachment:gradient8.png}} |
グラデーションの使い方
単色での着色の他に、グラデーションを用いた着色ができます。 グラデーションには線形グラデーションと放射グラデーションがあります。
グラデーションを用いた着色を行ったときは、着色後にグラデーションの向きと量の調整が必要です。
つまり、次の3つの作業を行うことになります。
- グラデーションを作る
- グラデーションで着色する
- グラデーションの方向を調整する
グラデーションの種類
グラデーションには線形グラデーションと放射グラデーションの2種類があります。
グラデーションで着色する場合も、フィル/ストロークウインドウを使って指定します。 フィルタブをクリックして選択します。
「なし」と「フラットカラー」は前回説明しました。 「パターン」は後日説明予定。 「指定しない」にするとオブジェクトでは色を指定しないで、グループ化した親での色指定を使うことになります。(この授業では使いません)
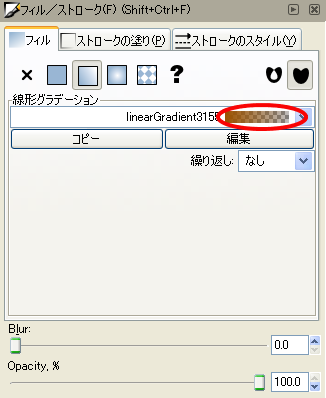
線形または放射グラデーションを選ぶと次のような表示になります。
赤丸で示した箇所でグラデーションを選択します。
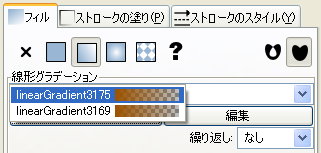
最初は選択できるグラデーションが1つしかありませんが、作成すると増えてきます。 その2行下にある、「繰り返し」では
- なし、リフレクト、ダイレクト
が選べます。通常は「なし」のままでよい。
- 「なし」は繰り返しなし
- 「ダイレクト」は単純な繰り返し
- 「リフレクト」はグラデーションの方向を反転しての繰り返し
です。
グラデーションが作成されていれば、赤丸のところで選択するだけで使えます。
新規グラデーションの作成
グラデーションは最初は1つしかありません。
すでに使われているグラデーションを編集すると着色されている部品の色も修正されます。
新しいグラデーションを作成するには、コピーしてから編集します。
- グラデーションを1つ選択し
- その下の「コピー」をクリック
します。
これで(色は同じで)名前の違うグラデーションが作成されます。
グラデーションの編集
編集したいグラデーションが上記赤丸のところに表示されている状態で「編集」をクリックします。
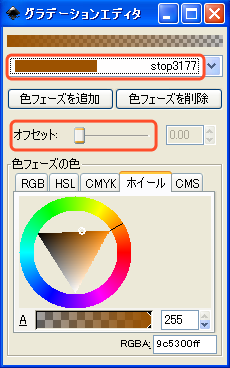
次のようなウインドウが開きます。 グラデーションの作成・編集はここで行います。
ウインドウの上部に現在のグラデーションの状態が表示されています。
例では、
- 左端が黒、右端が透明になっています。
チェック模様が見えるのは透明を表しています。
次の行に stop0000 という表示があり、その右のボタンを使って選択できるようになっています。0000の部分は異なります。
最初は選択できるstopは2つしかありません。
- 1つは左端の色
- もう1つは右端の色
を指定するためのものです。
どちらが左端でどちらが右端かは、選択したときにオフセットのスライドバーが左にあるか、右にあるかで確認できます。
- 左端に対応するstopを選択し、色を修正するとグラデーションの左端の色が変わります。
- 右端に対応するstopを選択し修正すれば、グラデーションの右端の色が変わります。
慣れるまでは、透過性(A)は255にして使いましょう。
- 初期状態では右端が透明(透過性0)になっていますが、透明にすると下のものが透けて見えるので、オブジェクトや色の重なりに慣れてからでないと使いにくいと思います。
3色以上のグラデーションを作ることもできます。 これには「色を追加」を使います。
「色を追加」をクリックすると、stopが追加され編集できるようになります。 stopを追加したときは、オフセットのスライドバーを動かして、どの位置の色を指定するのか決めてから、色を作りましょう。
「色を追加」するとstopの個数が増えていきます。 作りすぎたときは「色を削除」を使ってstopを削除できます。 削除したいstopを選んだ状態でクリックしてください。
放射グラデーションの作成・編集も同じ画面で行います。
- 左端が中心
- 右端が外側
に対応します。
グラデーションの向きを調整する
グラデーションツールを使います。
グラデーションで着色したオブジェクトをこのツールを使って選択すると、グラデーションの方向を調整するための線が表示されます。
線形グラデーションの場合
放射グラデーションの場合
グラデーションツールを選んでいると、画面上部に
が表示され、ここを使ってグラデーションの選択や編集もできます。