|
サイズ: 6388
コメント:
|
サイズ: 4865
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == グラデーションの使い方 == グラデーションの概要 |
== グラデーションを作る == |
| 行 5: | 行 3: |
| 単色での着色の他に、グラデーションを用いた着色ができます。 グラデーションには線形グラデーションと放射グラデーションがあります。 |
グラデーションを用いた着色では次の3つの作業を行います。 1. グラデーションを作る 1. グラデーションで着色する 1. グラデーションの方向を調整する |
| 行 8: | 行 8: |
| グラデーションを用いた着色を行ったときは、着色後にグラデーションの向きと量の調整が必要です。 | このページでは'''グラデーションの作り方'''を説明します。 ---- === グラデーション選択画面 === 塗りの着色と同様の方法で「グラデーション」を選択します。 |
| 行 10: | 行 13: |
| つまり、次の3つの作業を行うことになります。 | 1. フィル/ストロークウインドウを表示させます。 1. フィルタブを押します。 1. 線形または放射グラデーションを選びます。 |
| 行 12: | 行 17: |
| 1) グラデーションを作る 2) グラデーションで着色する 3) グラデーションの方向を調整する |
. {{attachment:gradient3.png}} |
| 行 16: | 行 19: |
| 赤丸で示した箇所で'''グラデーション'''を選択します。 | |
| 行 17: | 行 21: |
| グラデーションの種類 グラデーションには線形グラデーションと放射グラデーションの2種類があります。 線形 放射状 グラデーションで着色する場合も、フィル/ストロークウインドウを使って指定します。 フィル(またはストロークペイント)タブをクリックして選択できます。 フィル 1番目は「なし」 2番目は「フラットカラー」 3番目は「線形グラデーション」 4番目は「放射グラデーション」 5番目は「パターン」 6番目は「指定しない」 「なし」と「フラットカラー」は前回説明しました。 「パターン」は後日説明予定。 「指定しない」にするとオブジェクトでは色を指定しないで、グループ化した親での色指定を使うことになります。(この授業では使いません) 線形または放射グラデーションを選ぶと次のような表示になります。 赤丸で示した箇所でグラデーションを選択します。 |
|
| 行 42: | 行 22: |
| その2行下にある、「繰り返し」では なし、リフレクト、ダイレクト が選べます。通常は「なし」のままでよい。 「なし」は繰り返しなし 「ダイレクト」は単純な繰り返し 「リフレクト」はグラデーションの方向を反転しての繰り返し です。 gradient |
|
| 行 54: | 行 25: |
| gradient | . {{attachment:gradient3c.png}} |
| 行 56: | 行 27: |
| その2行下にある、「繰り返し」では . なし、リフレクト、ダイレクト が選べます。通常は「なし」のままでよい。 * 「なし」は繰り返しなし * 「ダイレクト」は単純な繰り返し * 「リフレクト」はグラデーションの方向を反転しての繰り返し です。 |
|
| 行 57: | 行 35: |
| 新規グラデーションの作成 | ---- === 新規グラデーションの作成 === |
| 行 61: | 行 40: |
| すでに使われているグラデーションを編集すると着色されている部品の色も修正されます。 | すでに使われているグラデーションを編集すると'''着色されている部品の色も修正'''されます。 |
| 行 64: | 行 43: |
グラデーションを1つ選択し その下の「コピー」をクリック |
1. グラデーションを1つ選択し 1. その下の「コピー」をクリック |
| 行 70: | 行 48: |
グラデーションの編集 |
---- === グラデーションの編集 === |
| 行 79: | 行 56: |
| 演習 | . {{attachment:gradient4.png}} |
| 行 83: | 行 60: |
| 例では、左端が黒、右端が透明になっています。 | 例では、 . 左端が黒、右端が透明になっています。 |
| 行 86: | 行 64: |
| 次の行に stop0000 という表示があり、その右のボタンを使って選択できるようになっています。0000の部分は異なります。 | 次の行に '''stop0000''' という表示があり、その右のボタンを使って選択できるようになっています。0000の部分は異なります。 |
| 行 88: | 行 67: |
| 1つは左端の色 もう1つは右端の色 |
* 1つは左端の色 * もう1つは右端の色 |
| 行 91: | 行 70: |
| どちらが左端でどちらが右端かは、選択したときにオフセットのスライドバーが左にあるか、右にあるかで確認できます。 | |
| 行 93: | 行 71: |
| 左端に対応するstopを選択し、色を修正するとグラデーションの左端の色が変わります。 右端に対応するstopを選択し修正すれば、グラデーションの右端の色が変わります。 |
どちらが左端でどちらが右端かは、選択したときにオフセットの'''スライドバー'''が左にあるか、右にあるかで確認できます。 * 左端に対応するstopを選択し、色を修正するとグラデーションの左端の色が変わります。 * 右端に対応するstopを選択し修正すれば、グラデーションの右端の色が変わります。 |
| 行 97: | 行 77: |
| 初期状態では右端が透明(透過性0)になっていますが、透明にすると下のものが透けて見えるので、オブジェクトや色の重なりに慣れてからでないと使いにくいと思います。 | . 初期状態では右端が透明(透過性0)になっていますが、透明にすると下のものが透けて見えるので、オブジェクトや色の重なりに慣れてからでないと使いにくいと思います。 |
| 行 99: | 行 79: |
| '''両端の色の指定が終わったら、このウインドウを閉じます''' ---- |
|
| 行 100: | 行 83: |
| これには「色を追加」を使います。 | . 「色フェーズを追加」を使います。 |
| 行 102: | 行 85: |
| 「色を追加」をクリックすると、stopが追加され編集できるようになります。 | 「色フェーズを追加」をクリックすると、stopが追加され編集できるようになります。 |
| 行 105: | 行 88: |
| 「色を追加」するとstopの個数が増えていきます。 作りすぎたときは「色を削除」を使ってstopを削除できます。 |
「色フェーズを追加」するとstopの個数が増えていきます。 作りすぎたときは「色フェーズを削除」を使ってstopを削除できます。 |
| 行 108: | 行 91: |
| ---- | |
| 行 109: | 行 93: |
| 放射グラデーションの作成・編集も同じ画面で行います。 左端が中心で、右端が外側に対応します。 |
'''放射グラデーション'''の作成・編集も同じ画面で行います。 * 左端が中心 * 右端が外側 に対応します。 ---- 練習 グラデーションをいくつか作ってみましょう。 |
| 行 112: | 行 101: |
| 同じ色相の明るい色と暗い色を使って、 つぎの3つのグラデーションを作るとよいでしょう。 |
|
| 行 113: | 行 104: |
| グラデーションの向きを調整する グラデーションツールグラデーションツールを使います。 グラデーションで着色したオブジェクトをこのツールを使って選択すると、グラデーションの方向を調整するための線が表示されます。 線形グラデーションの場合 線の両端にある四角を移動して、グラデーションの方向を調整します。 線形 放射グラデーションの場合 中心位置を表す四角と、グラデーションの向きと大きさを表す丸を移動して調整します。 放射状 グラデーションツールを選んでいると、画面上部に ツール が表示され、ここを使ってグラデーションの選択や編集もできます。 . {{attachment:gradient1.png}} . {{attachment:gradient2.png}} . {{attachment:filltype.png}} . {{attachment:gradient3.png}} . {{attachment:gradient3c.png}} . {{attachment:gradient4.png}} . {{attachment:gradient5.png}} . {{attachment:gradient6.png}} . {{attachment:gradient7.png}} . {{attachment:gradient8.png}} |
1. 線形グラデーション 1. 中心が暗い放射グラデーション 1. 中心が明るい放射グラデーション |
グラデーションを作る
グラデーションを用いた着色では次の3つの作業を行います。
- グラデーションを作る
- グラデーションで着色する
- グラデーションの方向を調整する
このページではグラデーションの作り方を説明します。
グラデーション選択画面
塗りの着色と同様の方法で「グラデーション」を選択します。
- フィル/ストロークウインドウを表示させます。
- フィルタブを押します。
- 線形または放射グラデーションを選びます。

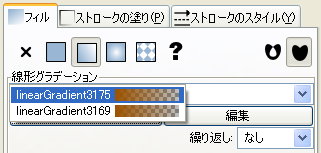
赤丸で示した箇所でグラデーションを選択します。
最初は選択できるグラデーションが1つしかありませんが、作成すると増えてきます。
グラデーションが作成されていれば、赤丸のところで選択するだけで使えます。
その2行下にある、「繰り返し」では
- なし、リフレクト、ダイレクト
が選べます。通常は「なし」のままでよい。
- 「なし」は繰り返しなし
- 「ダイレクト」は単純な繰り返し
- 「リフレクト」はグラデーションの方向を反転しての繰り返し
です。
新規グラデーションの作成
グラデーションは最初は1つしかありません。
すでに使われているグラデーションを編集すると着色されている部品の色も修正されます。
新しいグラデーションを作成するには、コピーしてから編集します。
- グラデーションを1つ選択し
- その下の「コピー」をクリック
します。
これで(色は同じで)名前の違うグラデーションが作成されます。
グラデーションの編集
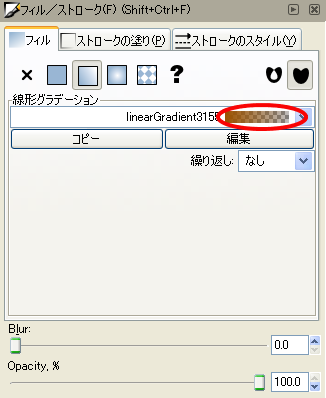
編集したいグラデーションが上記赤丸のところに表示されている状態で「編集」をクリックします。
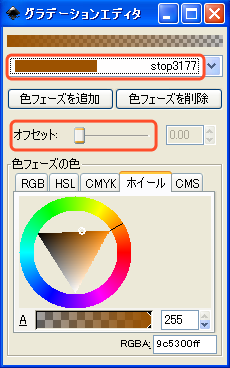
次のようなウインドウが開きます。 グラデーションの作成・編集はここで行います。
ウインドウの上部に現在のグラデーションの状態が表示されています。
例では、
- 左端が黒、右端が透明になっています。
チェック模様が見えるのは透明を表しています。
次の行に stop0000 という表示があり、その右のボタンを使って選択できるようになっています。0000の部分は異なります。
最初は選択できるstopは2つしかありません。
- 1つは左端の色
- もう1つは右端の色
を指定するためのものです。
どちらが左端でどちらが右端かは、選択したときにオフセットのスライドバーが左にあるか、右にあるかで確認できます。
- 左端に対応するstopを選択し、色を修正するとグラデーションの左端の色が変わります。
- 右端に対応するstopを選択し修正すれば、グラデーションの右端の色が変わります。
慣れるまでは、透過性(A)は255にして使いましょう。
- 初期状態では右端が透明(透過性0)になっていますが、透明にすると下のものが透けて見えるので、オブジェクトや色の重なりに慣れてからでないと使いにくいと思います。
両端の色の指定が終わったら、このウインドウを閉じます
3色以上のグラデーションを作ることもできます。
- 「色フェーズを追加」を使います。
「色フェーズを追加」をクリックすると、stopが追加され編集できるようになります。 stopを追加したときは、オフセットのスライドバーを動かして、どの位置の色を指定するのか決めてから、色を作りましょう。
「色フェーズを追加」するとstopの個数が増えていきます。 作りすぎたときは「色フェーズを削除」を使ってstopを削除できます。 削除したいstopを選んだ状態でクリックしてください。
放射グラデーションの作成・編集も同じ画面で行います。
- 左端が中心
- 右端が外側
に対応します。
練習
- グラデーションをいくつか作ってみましょう。
同じ色相の明るい色と暗い色を使って、 つぎの3つのグラデーションを作るとよいでしょう。
- 線形グラデーション
- 中心が暗い放射グラデーション
- 中心が明るい放射グラデーション