|
サイズ: 382
コメント:
|
サイズ: 4599
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == グラデーションの使い方 == . {{attachment:filltype.png}} . {{attachment:gradient1.png}} . {{attachment:gradient2.png}} |
== グラデーションを作る == グラデーションを用いた着色では次の3つの作業を行います。 1. グラデーションを作る 1. グラデーションで着色する 1. グラデーションの方向を調整する このページでは'''グラデーションの作り方'''を説明します。 ---- === グラデーション選択画面 === 塗りの着色と同様の方法で「グラデーション」を選択します。 1. フィル/ストロークウインドウを表示させます。 1. フィルタブを押します。 1. 線形または放射グラデーションを選びます。 |
| 行 7: | 行 18: |
赤丸で示した箇所で'''グラデーション'''を選択します。 最初は選択できるグラデーションが1つしかありませんが、作成すると増えてきます。 グラデーションが作成されていれば、赤丸のところで選択するだけで使えます。 |
|
| 行 8: | 行 26: |
その2行下にある、「繰り返し」では . なし、リフレクト、ダイレクト が選べます。通常は「なし」のままでよい。 * 「なし」は繰り返しなし * 「ダイレクト」は単純な繰り返し * 「リフレクト」はグラデーションの方向を反転しての繰り返し です。 ---- === 新規グラデーションの作成 === グラデーションは最初は1つしかありません。 すでに使われているグラデーションを編集すると'''着色されている部品の色も修正'''されます。 新しいグラデーションを作成するには、コピーしてから編集します。 1. グラデーションを1つ選択し 1. その下の「コピー」をクリック します。 これで(色は同じで)名前の違うグラデーションが作成されます。 ---- === グラデーションの編集 === 編集したいグラデーションが上記赤丸のところに表示されている状態で「編集」をクリックします。 次のようなウインドウが開きます。 グラデーションの作成・編集はここで行います。 |
|
| 行 9: | 行 57: |
| . {{attachment:gradient5.png}} . {{attachment:gradient6.png}} . {{attachment:gradient7.png}} . {{attachment:gradient8.png}} |
ウインドウの上部に現在のグラデーションの状態が表示されています。 例では、 . 左端が黒、右端が透明になっています。 チェック模様が見えるのは透明を表しています。 次の行に '''stop0000''' という表示があり、その右のボタンを使って選択できるようになっています。0000の部分は異なります。 最初は選択できるstopは2つしかありません。 * 1つは左端の色 * もう1つは右端の色 を指定するためのものです。 どちらが左端でどちらが右端かは、選択したときにオフセットの'''スライドバー'''が左にあるか、右にあるかで確認できます。 * 左端に対応するstopを選択し、色を修正するとグラデーションの左端の色が変わります。 * 右端に対応するstopを選択し修正すれば、グラデーションの右端の色が変わります。 慣れるまでは、透過性(A)は255にして使いましょう。 . 初期状態では右端が透明(透過性0)になっていますが、透明にすると下のものが透けて見えるので、オブジェクトや色の重なりに慣れてからでないと使いにくいと思います。 '''両端の色の指定が終わったら、このウインドウを閉じます''' ---- 3色以上のグラデーションを作ることもできます。 . 「色フェーズを追加」を使います。 「色フェーズを追加」をクリックすると、stopが追加され編集できるようになります。 stopを追加したときは、オフセットのスライドバーを動かして、どの位置の色を指定するのか決めてから、色を作りましょう。 「色フェーズを追加」するとstopの個数が増えていきます。 作りすぎたときは「色フェーズを削除」を使ってstopを削除できます。 削除したいstopを選んだ状態でクリックしてください。 ---- '''放射グラデーション'''の作成・編集も同じ画面で行います。 * 左端が中心 * 右端が外側 に対応します。 ---- 練習 グラデーションをいくつか作ってみましょう。 |
グラデーションを作る
グラデーションを用いた着色では次の3つの作業を行います。
- グラデーションを作る
- グラデーションで着色する
- グラデーションの方向を調整する
このページではグラデーションの作り方を説明します。
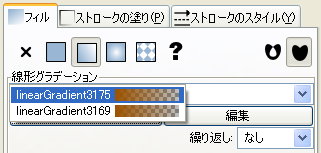
グラデーション選択画面
塗りの着色と同様の方法で「グラデーション」を選択します。
- フィル/ストロークウインドウを表示させます。
- フィルタブを押します。
- 線形または放射グラデーションを選びます。

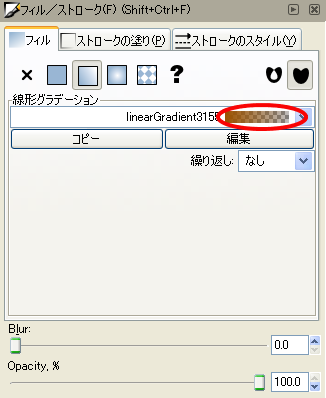
赤丸で示した箇所でグラデーションを選択します。
最初は選択できるグラデーションが1つしかありませんが、作成すると増えてきます。
グラデーションが作成されていれば、赤丸のところで選択するだけで使えます。
その2行下にある、「繰り返し」では
- なし、リフレクト、ダイレクト
が選べます。通常は「なし」のままでよい。
- 「なし」は繰り返しなし
- 「ダイレクト」は単純な繰り返し
- 「リフレクト」はグラデーションの方向を反転しての繰り返し
です。
新規グラデーションの作成
グラデーションは最初は1つしかありません。
すでに使われているグラデーションを編集すると着色されている部品の色も修正されます。
新しいグラデーションを作成するには、コピーしてから編集します。
- グラデーションを1つ選択し
- その下の「コピー」をクリック
します。
これで(色は同じで)名前の違うグラデーションが作成されます。
グラデーションの編集
編集したいグラデーションが上記赤丸のところに表示されている状態で「編集」をクリックします。
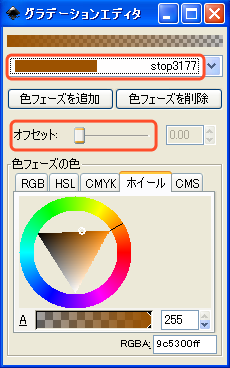
次のようなウインドウが開きます。 グラデーションの作成・編集はここで行います。
ウインドウの上部に現在のグラデーションの状態が表示されています。
例では、
- 左端が黒、右端が透明になっています。
チェック模様が見えるのは透明を表しています。
次の行に stop0000 という表示があり、その右のボタンを使って選択できるようになっています。0000の部分は異なります。
最初は選択できるstopは2つしかありません。
- 1つは左端の色
- もう1つは右端の色
を指定するためのものです。
どちらが左端でどちらが右端かは、選択したときにオフセットのスライドバーが左にあるか、右にあるかで確認できます。
- 左端に対応するstopを選択し、色を修正するとグラデーションの左端の色が変わります。
- 右端に対応するstopを選択し修正すれば、グラデーションの右端の色が変わります。
慣れるまでは、透過性(A)は255にして使いましょう。
- 初期状態では右端が透明(透過性0)になっていますが、透明にすると下のものが透けて見えるので、オブジェクトや色の重なりに慣れてからでないと使いにくいと思います。
両端の色の指定が終わったら、このウインドウを閉じます
3色以上のグラデーションを作ることもできます。
- 「色フェーズを追加」を使います。
「色フェーズを追加」をクリックすると、stopが追加され編集できるようになります。 stopを追加したときは、オフセットのスライドバーを動かして、どの位置の色を指定するのか決めてから、色を作りましょう。
「色フェーズを追加」するとstopの個数が増えていきます。 作りすぎたときは「色フェーズを削除」を使ってstopを削除できます。 削除したいstopを選んだ状態でクリックしてください。
放射グラデーションの作成・編集も同じ画面で行います。
- 左端が中心
- 右端が外側
に対応します。
練習
- グラデーションをいくつか作ってみましょう。