|
サイズ: 52
コメント:
|
サイズ: 4176
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
| == グラデーションの使い方 == | == グラデーションを作る == グラデーションを用いた着色では次の3つの作業を行います。 1. グラデーションを作る 1. グラデーションで着色する 1. グラデーションの方向を調整する このページでは'''グラデーションの作り方'''を説明します。 ---- '''線形または放射グラデーションを選ぶと次のような表示になります。''' 赤丸で示した箇所で'''グラデーション'''を選択します。 最初は選択できるグラデーションが1つしかありませんが、作成すると増えてきます。 その2行下にある、「繰り返し」では . なし、リフレクト、ダイレクト が選べます。通常は「なし」のままでよい。 * 「なし」は繰り返しなし * 「ダイレクト」は単純な繰り返し * 「リフレクト」はグラデーションの方向を反転しての繰り返し です。 . {{attachment:gradient3.png}} グラデーションが作成されていれば、赤丸のところで選択するだけで使えます。 . {{attachment:gradient3c.png}} ---- === 新規グラデーションの作成 === グラデーションは最初は1つしかありません。 すでに使われているグラデーションを編集すると着色されている部品の色も修正されます。 新しいグラデーションを作成するには、コピーしてから編集します。 1. グラデーションを1つ選択し 1. その下の「コピー」をクリック します。 これで(色は同じで)名前の違うグラデーションが作成されます。 ---- === グラデーションの編集 === 編集したいグラデーションが上記赤丸のところに表示されている状態で「編集」をクリックします。 次のようなウインドウが開きます。 グラデーションの作成・編集はここで行います。 . {{attachment:gradient4.png}} ウインドウの上部に現在のグラデーションの状態が表示されています。 例では、 . 左端が黒、右端が透明になっています。 チェック模様が見えるのは透明を表しています。 次の行に '''stop0000''' という表示があり、その右のボタンを使って選択できるようになっています。0000の部分は異なります。 最初は選択できるstopは2つしかありません。 * 1つは左端の色 * もう1つは右端の色 を指定するためのものです。 どちらが左端でどちらが右端かは、選択したときにオフセットの'''スライドバー'''が左にあるか、右にあるかで確認できます。 * 左端に対応するstopを選択し、色を修正するとグラデーションの左端の色が変わります。 * 右端に対応するstopを選択し修正すれば、グラデーションの右端の色が変わります。 慣れるまでは、透過性(A)は255にして使いましょう。 . 初期状態では右端が透明(透過性0)になっていますが、透明にすると下のものが透けて見えるので、オブジェクトや色の重なりに慣れてからでないと使いにくいと思います。 3色以上のグラデーションを作ることもできます。 これには「色を追加」を使います。 「色を追加」をクリックすると、stopが追加され編集できるようになります。 stopを追加したときは、オフセットのスライドバーを動かして、どの位置の色を指定するのか決めてから、色を作りましょう。 「色を追加」するとstopの個数が増えていきます。 作りすぎたときは「色を削除」を使ってstopを削除できます。 削除したいstopを選んだ状態でクリックしてください。 '''放射グラデーション'''の作成・編集も同じ画面で行います。 * 左端が中心 * 右端が外側 に対応します。 |
グラデーションを作る
グラデーションを用いた着色では次の3つの作業を行います。
- グラデーションを作る
- グラデーションで着色する
- グラデーションの方向を調整する
このページではグラデーションの作り方を説明します。
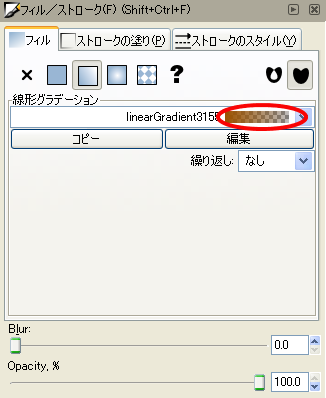
線形または放射グラデーションを選ぶと次のような表示になります。
赤丸で示した箇所でグラデーションを選択します。
最初は選択できるグラデーションが1つしかありませんが、作成すると増えてきます。 その2行下にある、「繰り返し」では
- なし、リフレクト、ダイレクト
が選べます。通常は「なし」のままでよい。
- 「なし」は繰り返しなし
- 「ダイレクト」は単純な繰り返し
- 「リフレクト」はグラデーションの方向を反転しての繰り返し
です。
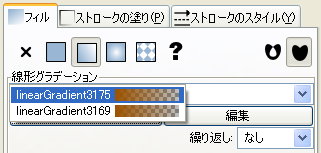
グラデーションが作成されていれば、赤丸のところで選択するだけで使えます。
新規グラデーションの作成
グラデーションは最初は1つしかありません。
すでに使われているグラデーションを編集すると着色されている部品の色も修正されます。
新しいグラデーションを作成するには、コピーしてから編集します。
- グラデーションを1つ選択し
- その下の「コピー」をクリック
します。
これで(色は同じで)名前の違うグラデーションが作成されます。
グラデーションの編集
編集したいグラデーションが上記赤丸のところに表示されている状態で「編集」をクリックします。
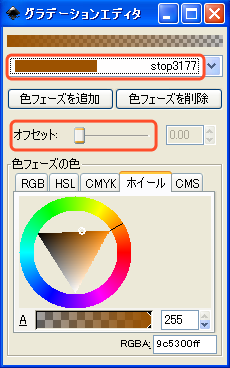
次のようなウインドウが開きます。 グラデーションの作成・編集はここで行います。
ウインドウの上部に現在のグラデーションの状態が表示されています。
例では、
- 左端が黒、右端が透明になっています。
チェック模様が見えるのは透明を表しています。
次の行に stop0000 という表示があり、その右のボタンを使って選択できるようになっています。0000の部分は異なります。
最初は選択できるstopは2つしかありません。
- 1つは左端の色
- もう1つは右端の色
を指定するためのものです。
どちらが左端でどちらが右端かは、選択したときにオフセットのスライドバーが左にあるか、右にあるかで確認できます。
- 左端に対応するstopを選択し、色を修正するとグラデーションの左端の色が変わります。
- 右端に対応するstopを選択し修正すれば、グラデーションの右端の色が変わります。
慣れるまでは、透過性(A)は255にして使いましょう。
- 初期状態では右端が透明(透過性0)になっていますが、透明にすると下のものが透けて見えるので、オブジェクトや色の重なりに慣れてからでないと使いにくいと思います。
3色以上のグラデーションを作ることもできます。 これには「色を追加」を使います。
「色を追加」をクリックすると、stopが追加され編集できるようになります。 stopを追加したときは、オフセットのスライドバーを動かして、どの位置の色を指定するのか決めてから、色を作りましょう。
「色を追加」するとstopの個数が増えていきます。 作りすぎたときは「色を削除」を使ってstopを削除できます。 削除したいstopを選んだ状態でクリックしてください。
放射グラデーションの作成・編集も同じ画面で行います。
- 左端が中心
- 右端が外側
に対応します。