|
サイズ: 3376
コメント:
|
サイズ: 3365
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: |
グラデーションの概要
単色での着色の他に、グラデーションを用いた着色ができます。
グラデーションの種類
グラデーションには線形グラデーションと放射グラデーションの2種類があります。
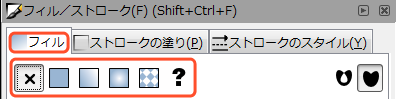
グラデーションで着色する場合も、フィル/ストロークウインドウを使って指定します。 フィルタブをクリックして選択します。

- 1番目は「なし」
- 2番目は「フラットカラー」
- 3番目は「線形グラデーション」
- 4番目は「放射グラデーション」
- 5番目は「パターン」
- 6番目は「指定しない」
これまでに「なし」と「フラットカラー」は説明しました。
今回は「グラデーション」2種類を説明します。
「指定しない」は使いません。(オブジェクトでは色を指定しないで、グループ化した親での色指定を使う意味です)
使い方(概要)
グラデーションを用いた着色を行ったときは、着色後にグラデーションの向きと量の調整が必要です。
つまり、次の3つの作業を行うことになります。
- グラデーションを作る
- グラデーションで着色する
- グラデーションの方向を調整する
グラデーションのサンプル
グラデーションは使い方によって効果が違います。
- 線形と放射の使い分け
- 向きの調整
は必ず行うこと。 しっかり調整しましょう。
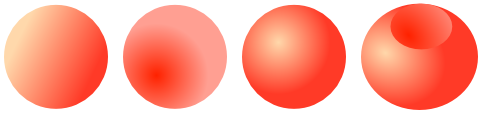
サンプル1
線形と放射、向きの調整
左から
- 線形グラデーション
- 中心の暗い放射グラデーション
- 中心の明るい放射グラデーション
- 2つ重ねたもの
です。
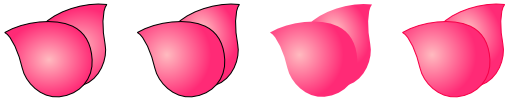
サンプル2
線の色をどうするかによっても効果が違います。
左から
- グラデーションの方向未調整
- グラデーションの方向を調整、線の色は黒
- グラデーションの方向を調整、線の色はなし
- グラデーションの方向を調整、線の色は同系色
です。
補足
透明度の使い方については後日解説します。 透明度を使うには部品の重なりをマスターする必要があります。 今回は、透明度を使わないグラデーションを練習してください。
下の3つは左から順に
- 1)透明になって後ろのものが透けてみえている。これではだめです。
- 2)不透明にすると重なりがはっきりします。
- 3)透明度を使ったグラデーションの例です。

3番目の例は、同じ形の部品を同じ位置に重ねて配置し、下の部品は単色で塗っています。そのうえで手前の部品に透明度を使ったグラデーションを指定しています。このグラデーションは中央が白、端が透明の放射グラデーションです。 今回は使いません。