|
サイズ: 5387
コメント:
|
サイズ: 5421
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 15: | 行 15: |
| グラデーションの編集をクリックします。 . {{attachment:sampleg02b.png}} グラデーションエディタの一番上に現在のグラデーションが表示されます。 |
グラデーションツールを選びます。 . {{attachment:sampleg51.png}} グラデーションを指定した部品をグラデーションツールで選ぶと、使用中のグラデーションが表示されます。 |
| 行 20: | 行 20: |
| . {{attachment:sampleg05a.png}} | . {{attachment:sampleg52.png}} |
グラデーションの例
作例を3つ、手順を追って示します。
例1
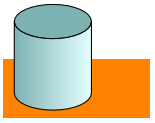
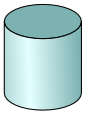
線形グラデーションを用いて円筒を表現します。
もとの図形はこのようになっています。
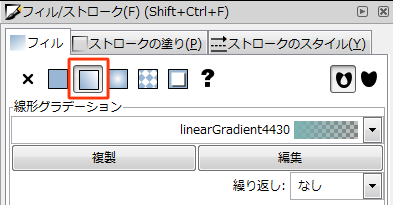
部品を選択し線形グラデーションを指定します。
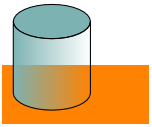
一見うまくできたように見えますが…
透明になっていて、下にある図形によって見え方が変わってしまいます。
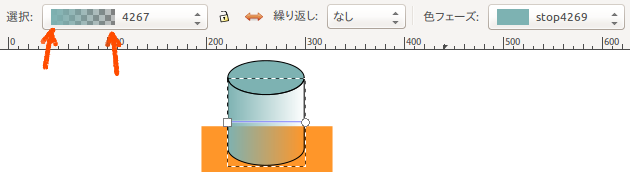
グラデーションツールを選びます。
グラデーションを指定した部品をグラデーションツールで選ぶと、使用中のグラデーションが表示されます。
左端が青みがかった灰色、右端が透明(チェック表示)になっています。
- その下にある▼をクリックして両端の色を選ぶことができます。

stop4432を選びました。
もう一つのstop4434を選びました。
色を修正します。
A(不透明度)を右端にします。
- 色の調整はその上のRGB, CMYK, ホイールを使って行います。
- どのようなグラデーションができたかは、一番上に表示されます。
- 同系色で暗い色と明るい色のグラデーションができました。
下の色が透けることのないグラデーションになりました。
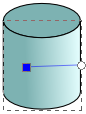
次にグラデーションツールを用いて、グラデーションの向きを調整します。
- 両端をドラッグして位置を調整できます。

グラデーションの繰り返しで「リフレクト」を使ってみます。
このようになりました。
もう一度グラデーションツールを用いて、グラデーションの向きを調整します。
- 明るい方と暗い方を逆にしました。

上部の楕円の部分にもグラデーションを指定します。
- グラデーションは同じものを指定します。
- グラデーションの向きは修正が必要です。

例2
透明なグラデーションは同じ形の部品に重ねて使います。
- 複製したものにグラデーションを指定し、それらを重ねます。
- ぴったり重ねる方法は後日解説予定。
例1と同じ表現を行うには次のようにします。
- 左はもとの図形で単色で塗られています。
- これに白と透明でできたグラデーションを重ねます。
- 結果、右のようになります。

グラデーションの左端は、不透明で白にします。
グラデーションの右端は、透明で黒にします。
例3
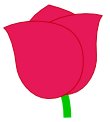
放射状グラデーションを用いて花を表現します。
もとの図形はこのようになっています。
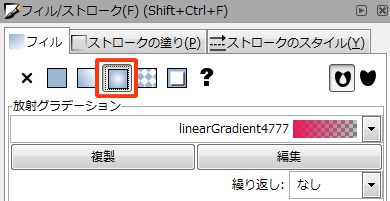
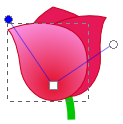
一番手前の花びらを選んで放射状グラデーションを指定します。
透明なグラデーションが作成されます。
グラデーションの編集を行います。
- 放射状グラデーションの場合、左右を間違えないように。
左端を中心の色にします。
右端を周辺部の色にします。
下が透けて見えないことを確認します。
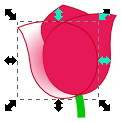
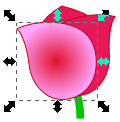
グラデーションの向きを調整します。
このようになりました。
次の花びらを選びます。
放射状グラデーションを指定します。
グラデーションの向きを調整します。
残りの花びらも同様に行います。
ふち(線)の色をなしにするとこのようになります。