|
サイズ: 2514
コメント:
|
サイズ: 3040
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 46: | 行 46: |
| もう一度グラデーションツールを用いて、グラデーションの向きを調整します。 . 明るい方と暗い方を逆にしました。 . {{attachment:sampleg12.png}} 上部の楕円の部分にもグラデーションを指定します。 . グラデーションは同じものを指定します。 . グラデーションの向きは修正が必要です。 . {{attachment:sampleg13.png}} ---- === 例2 === 例1と同じ表現を透明なグラデーションを用いて行う。 |
グラデーションの例
作例を3つ、手順を追って示します。
例1
線形グラデーションを用いて円筒を表現します。
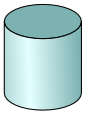
もとの図形はこのようになっています。
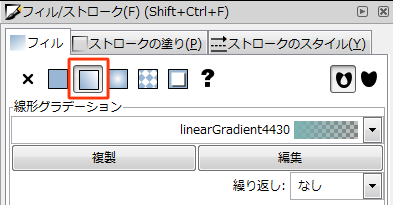
部品を選択し線形グラデーションを指定します。
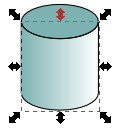
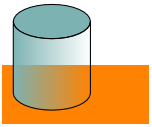
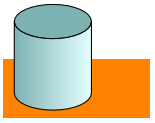
一見うまくできたように見えますが…
透明になっていて、下にある図形によって見え方が変わってしまいます。
グラデーションの編集をクリックします。
グラデーションエディタの一番上に現在のグラデーションが表示されます。
stop4432を選びました。
もう一つのstop4434を選びました。
色を修正します。
A(不透明度)を100にします。
- 色の調整はその上のRGB, CMYK, ホイールを使って行います。
- どのようなグラデーションができたかは、一番上に表示されます。
- 同系色で暗い色と明るい色のグラデーションができました。
下の色が透けることのないグラデーションになりました。
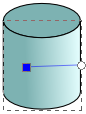
次にグラデーションツールを用いて、グラデーションの向きを調整します。
- 両端をドラッグして位置を調整できます。

グラデーションの繰り返しで「リフレクト」を使ってみます。
このようになりました。
もう一度グラデーションツールを用いて、グラデーションの向きを調整します。
- 明るい方と暗い方を逆にしました。

上部の楕円の部分にもグラデーションを指定します。
- グラデーションは同じものを指定します。
- グラデーションの向きは修正が必要です。

例2
例1と同じ表現を透明なグラデーションを用いて行う。