|
サイズ: 1155
コメント:
|
サイズ: 6461
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| ゲーム作りを通してプログラム作成の手順を学びます。 | ゲーム作りを通してプログラム作成の考え方を学びます。(オブジェクト指向) |
| 行 7: | 行 7: |
| Aボタンを押すとクレーンが動き始め、 Bボタンを押すとクレーンが下がり、 うまくぬいぐるみをつかんだら運ぶことができます。 |
Aボタンを押すとクレーンが動き始め、Bボタンを押すとクレーンが下がり、うまくぬいぐるみをつかんだら運ぶことができます。 |
| 行 14: | 行 12: |
| . {{attachment:catch.png}} 状態図に書くとこのようになります。 |
. {{attachment:crane21.png}} 順に箇条書きにするとこのようになります。(シナリオ) 1. Aボタンを押す 1. クレーンが右に動く 1. Bボタンを押す 1. クレーンが下に動く 1. 下端についた 1. クレーンが上に動く 1. 上端についた 1. クレーンが左に動く 1. 左端についた 1. 停止 図に書くとこのようになります。(状態図) |
| 行 18: | 行 28: |
| 一度に1つのスクリプトがチクタクで動作するように考えます。 | 一度に1つのスクリプトがチクタクで動作するように考えると分かりやすい。 |
| 行 20: | 行 30: |
| 青の点線で囲んだ範囲が1つのスクリプトになります。 | |
| 行 22: | 行 31: |
| 青の点線で囲んだ範囲を1つのスクリプトとして作成します。 . スクリプト1~4はどれか1つが'''チクタク'''で動作すると考えます。 . ボタンが押されたときは、対応するスクリプトを'''1回'''実行します。 スクリプト1はこのように書けます。 クレーンの絵の向きを変えずに動かす方法は2つあります。 . 座標を設定する方法で書いた場合 . {{attachment:crane07.png}} . 進行方向を設定する方法を用いる場合 . {{attachment:crane08.png}} スクリプト2は下方向の移動で、下端についたときの処理を テストタイルを使って書きます。 . {{attachment:crane09.png}} スクリプト3、スクリプト4も同様に書けます。 Aボタンが押されたときは、スクリプト1をスタートすればよい。 Bボタンが押されたときは、スクリプト1を停止し、スクリプト2をスタートすればよい。 . {{attachment:crane10.png}} |
|
| 行 23: | 行 52: |
| === 動作全体 === Aボタンが押されたときの処理を加えれば、とりあえず完成。 |
=== 全体の動作 === 通常、Aボタンが押されるのは停止状態のときである。 クレーンが動き始める前に、 初期位置に移動するなどの処理が必要なら スクリプト1をスタートするまえに行う。 したがって状態図はこのようになる。 |
| 行 28: | 行 63: |
| 上の状態図で考えられていないときの処理。 | 上の状態図で考えられていない場面を考える。(別のシナリオ) |
| 行 30: | 行 65: |
| . {{attachment:crane04.png}} | 例えば、次の場合の処理が記述されていません。 * スクリプト1が動作しているときにBボタンが押されなかった。 * 停止状態でないときにAボタンが押された。 スクリプト1が動作しているときにBボタンが押されないままだと、 クレーンが右端を通り過ぎて画面から消えてしまいます。 . 右端に着いたら左に進む、とすれば状態図はこのようになります。 . {{attachment:crane22.png}} . スクリプト1に処理を追加することで修正できます。 停止状態でないときにAボタンが押された場合、 次の処理を行えば最初から行われるようにできる。 . スクリプト1~4を停止する。 . クレーンを初期位置に戻す。 . スクリプト1をスタートする。 他にも動作がおかしな点があるかもしれません。 . 発見するにはシナリオを . 動作を検討するには状態図を 使うとよい。 |
| 行 33: | 行 88: |
| ぬいぐるみの状態は次の3つが考えられます。 . 止まっている。 . クレーンでつかまれている。 . クレーンから開放されて落ちている。 状態図にするとこのようになります。 |
|
| 行 34: | 行 94: |
| 状態の数が少なく、状態の変わり方も単純なので、 1つのスクリプトで書けそうです。 クレーンでつかまれているときを考えます。 . ぬいぐるみの座標をクレーンの座標と同じにすれば、クレーンの動きと一緒にぬいぐるみを動かすことができます。 . {{attachment:crane15.png}} . クレーンでつかまれているかどうかの判定は'''タートルへの距離'''を用いて行えます。 . '''タートルへの距離'''は2つのオブジェクトの中心位置の距離を求めるものです。 . {{attachment:crane12.png}} . このように記述すると、距離が30より小さいときぬいぐるみがクレーンと一緒に動きます。 . {{attachment:crane11.png}} . クレーンの中心位置と距離の数値をうまく調整して、赤丸の範囲にぬいぐるみの中心位置が入っているかどうか判定できるようにします。 . {{attachment:crane14.png}} クレーンから落ちるときを考えます。 . 下方向に動かすにはx座標を使うのが簡単です。 . {{attachment:crane16.png}} . ある色に触れるまで落ちるようにするにはこのように書きます。 . {{attachment:crane18.png}} . 下の方に何かを描いておき、その色を判定に使えばよい。 . {{attachment:crane17.png}} 3つの状態をまとめると . クレーンにつかまれている時は . クレーンと一緒に動く . そうではなくて . 指定の色に触れている時は . 止まっている . そうでない時は . 下に動く となり、次のように記述できます。 . {{attachment:crane19.png}} ---- === 完成まで === ぬいぐるみを適当な場所に配置し、 ぬいぐるみのスクリプトをチクタクにする処理を Aボタンが押されたときのスクリプトに追加します。 本物のように動作させるには細かな調整が必要かもしれません。 いろいろ考えて試みてください。 ---- === 補足 === 次のようなことを行いたいと思っていることでしょう。 . クレーンが開いたり閉じたりする。 . Bボタンは1回しか押せないようにする。 ある機能を使うと簡単にできます。 近々解説します。 |
クレーンゲーム
ゲーム作りを通してプログラム作成の考え方を学びます。(オブジェクト指向)
ゲーム内容
Aボタンを押すとクレーンが動き始め、Bボタンを押すとクレーンが下がり、うまくぬいぐるみをつかんだら運ぶことができます。
クレーンの動きを考える
うまく操作したときのクレーンの動きを考えます。
順に箇条書きにするとこのようになります。(シナリオ)
- Aボタンを押す
- クレーンが右に動く
- Bボタンを押す
- クレーンが下に動く
- 下端についた
- クレーンが上に動く
- 上端についた
- クレーンが左に動く
- 左端についた
- 停止
図に書くとこのようになります。(状態図)
個々の状態に対応するスクリプトに分け、 一度に1つのスクリプトがチクタクで動作するように考えると分かりやすい。
青の点線で囲んだ範囲を1つのスクリプトとして作成します。
スクリプト1~4はどれか1つがチクタクで動作すると考えます。
ボタンが押されたときは、対応するスクリプトを1回実行します。
スクリプト1はこのように書けます。 クレーンの絵の向きを変えずに動かす方法は2つあります。
スクリプト2は下方向の移動で、下端についたときの処理を テストタイルを使って書きます。
スクリプト3、スクリプト4も同様に書けます。
Aボタンが押されたときは、スクリプト1をスタートすればよい。
Bボタンが押されたときは、スクリプト1を停止し、スクリプト2をスタートすればよい。
全体の動作
通常、Aボタンが押されるのは停止状態のときである。
クレーンが動き始める前に、 初期位置に移動するなどの処理が必要なら スクリプト1をスタートするまえに行う。
したがって状態図はこのようになる。
動作詳細
上の状態図で考えられていない場面を考える。(別のシナリオ)
例えば、次の場合の処理が記述されていません。
- スクリプト1が動作しているときにBボタンが押されなかった。
- 停止状態でないときにAボタンが押された。
スクリプト1が動作しているときにBボタンが押されないままだと、 クレーンが右端を通り過ぎて画面から消えてしまいます。
停止状態でないときにAボタンが押された場合、 次の処理を行えば最初から行われるようにできる。
- スクリプト1~4を停止する。
- クレーンを初期位置に戻す。
- スクリプト1をスタートする。
他にも動作がおかしな点があるかもしれません。
- 発見するにはシナリオを
- 動作を検討するには状態図を
使うとよい。
ぬいぐるみの動作
ぬいぐるみの状態は次の3つが考えられます。
- 止まっている。
- クレーンでつかまれている。
- クレーンから開放されて落ちている。
状態図にするとこのようになります。
状態の数が少なく、状態の変わり方も単純なので、 1つのスクリプトで書けそうです。
クレーンでつかまれているときを考えます。
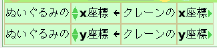
- ぬいぐるみの座標をクレーンの座標と同じにすれば、クレーンの動きと一緒にぬいぐるみを動かすことができます。

クレーンでつかまれているかどうかの判定はタートルへの距離を用いて行えます。
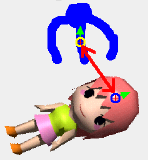
タートルへの距離は2つのオブジェクトの中心位置の距離を求めるものです。

- このように記述すると、距離が30より小さいときぬいぐるみがクレーンと一緒に動きます。

- クレーンの中心位置と距離の数値をうまく調整して、赤丸の範囲にぬいぐるみの中心位置が入っているかどうか判定できるようにします。

クレーンから落ちるときを考えます。
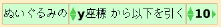
- 下方向に動かすにはx座標を使うのが簡単です。

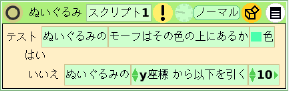
- ある色に触れるまで落ちるようにするにはこのように書きます。

- 下の方に何かを描いておき、その色を判定に使えばよい。

3つの状態をまとめると
- クレーンにつかまれている時は
- クレーンと一緒に動く
- そうではなくて
- 指定の色に触れている時は
- 止まっている
- そうでない時は
- 下に動く
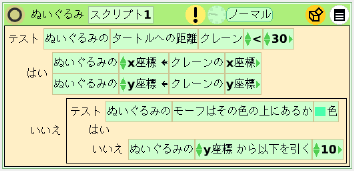
となり、次のように記述できます。
完成まで
ぬいぐるみを適当な場所に配置し、 ぬいぐるみのスクリプトをチクタクにする処理を Aボタンが押されたときのスクリプトに追加します。
本物のように動作させるには細かな調整が必要かもしれません。
いろいろ考えて試みてください。
補足
次のようなことを行いたいと思っていることでしょう。
- クレーンが開いたり閉じたりする。
- Bボタンは1回しか押せないようにする。
ある機能を使うと簡単にできます。 近々解説します。