|
サイズ: 767
コメント:
|
← 2012-06-14 12:49:54時点のリビジョン55 ⇥
サイズ: 7654
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| ゲーム作りを通してプログラム作成の考え方を学びます。 | |
| 行 4: | 行 4: |
| ゲームを作りましょう。 | ゲーム内容 {{{ Aボタンを押すとクレーンが動き始め、Bボタンを押すとクレーンが下がり、うまくぬいぐるみをつかんだら運ぶことができます。 }}} 画面例 . {{attachment:crane30.png}} ---- === オブジェクト指向 === それぞれのもの(オブジェクト)の状態や動作を考えることで プログラムの構成を決定します。 このプロジェクトでは 1. クレーンの動き 1. Aボタンを押したときの動作 1. Bボタンを押したときの動作 1. ぬいぐるみの動き に分け、この順にスクリプトを作成していきます。 |
| 行 7: | 行 24: |
| . {{attachment:catch.png}} 状態図で考えるとこのようになります。 . {{attachment:crane01.png}} 個々の状態に対応するスクリプトを作り 順に1つのスクリプトがチクタクで動作するようにします。 青の点線。 . {{attachment:crane02.png}} |
クレーンの動きは上下左右の4つです。 . {{attachment:idou1.png}} 開始時には左上にあり、 動き始めてから止まるまでなにも操作をしなかったら つぎのような動きになります。 箇条書きにするとこのようになります。(シナリオ) 1. クレーンが右に動く 1. 右端についた 1. クレーンが下に動く 1. 下端についた 1. クレーンが上に動く 1. 上端についた 1. クレーンが左に動く 1. 左端についた 1. 停止 図に書くとこのようになります。(状態図) . {{attachment:crane31.png}} 個々の状態に対応するスクリプトに分け、 一度に1つのスクリプトがチクタクで動作するように考えると分かりやすい。 . {{attachment:crane32.png}} 青の点線で囲んだ範囲を1つのスクリプトとして作成します。 . スクリプト1~4はどれか1つが'''チクタク'''で動作すると考えます。 ==== スクリプト1 ==== クレーンの絵の向きを変えずに動かす方法はいくつかありますが、 座標を増減する方法で書くことにします。 チクタクごとに右に5動かすにはつぎのように書きます。 動きの速さは調整してください。 書き方1 . {{attachment:crane33.png}} 書き方2 . {{attachment:crane34.png}} 右端についたときの処理を テストタイルを使って書き加えます。 . {{attachment:crane35.png}} 判定に用いるの数値(座標)はクレーンの形や画面全体のデザインによって調整が必要です。 ==== スクリプト2、3、4 ==== 同様に書けます。 クレーンが下がるときに開くようにすると おもしろいでしょう。 |
| 行 15: | 行 77: |
| === 動作全体 === Aボタンが押されたときの処理を加えれば、とりあえず完成。 . {{attachment:crane03.png}} |
=== Aボタンが押されたとき === Aボタンが押されたときはクレーンが右に動き始め、 Bボタンが押されたときはクレーンが下に動くようにしたい。 状態図を見ながら考えます。 . {{attachment:crane36.png}} Aボタンが押されたとき、 . スクリプト1をスタート すれば右に動き始めますが、 これではうまく動作しない場合があります。 クレーンが左上で停止しているときはこれだけでよいのですが、 次のような可能性もあるからです。 * クレーンが動作中である * クレーンが別の位置にある こんな場合にAボタンが押されたときも、同様に動作させるには * クレーンを動かしているスクリプトを停止する * クレーンを左上に配置する を行ってから . スクリプト1をスタート すればよい。 . {{attachment:crane37.png}} クレーンが左上で止まっているときしかAボタンが押せない ようにすることも可能ですが、 その場合は初期化のためのボタンがもう1つ必要です。 |
| 行 19: | 行 108: |
| === 動作詳細 === 上の状態図で考えられていないときの処理。 |
=== Bボタンが押されたとき === |
| 行 22: | 行 110: |
| . {{attachment:crane04.png}} | Bボタンが押されたときは、スクリプト1を停止し、スクリプト2をスタートすればよい。 . {{attachment:crane38.png}} ==== 応用問題 ==== クレーンが右に移動中でないときにBボタンが押されたときには、 反応しないようにしてください。 ヒント . クレーンの位置を使って判定する ---- === クレーンの動作 === クレーンの状態図はこのように書ける。 . {{attachment:crane39.png}} 他に動作がおかしな点があるかもしれません。 . 発見するにはシナリオを . 動作を検討するには状態図を 使うとよい。 |
| 行 25: | 行 134: |
| . {{attachment:crane05.png}} | ぬいぐるみの状態は次の3つが考えられます。 . 止まっている。 . クレーンでつかまれている。 . クレーンから開放されて落ちている。 状態図にするとこのようになります。 . {{attachment:crane40.png}} 状態の数が少なく、状態の変わり方も単純なので、 1つのスクリプトで書けそうです。 このように場合分けできます。 . {{attachment:crane41.png}} テストタイル2つを組み合わせて記述できます。 . 1つめのテストタイルの「いいえ」のところに2つめのテストタイルを入れる ==== クレーンと一緒に動く ==== . ぬいぐるみの座標をクレーンの座標と同じにすれば、クレーンの動きと一緒にぬいぐるみを動かすことができます。 . {{attachment:crane15.png}} クレーンでつかまれているかどうかの判定は'''タートルへの距離'''を用いて行えます。 . '''タートルへの距離'''は2つのオブジェクトの中心位置の距離を求めるものです。 . {{attachment:crane12.png}} . このように記述すると、距離が30より小さいときぬいぐるみがクレーンと一緒に動きます。 . {{attachment:crane11.png}} . クレーンの中心位置と距離の数値をうまく調整して、赤丸の範囲にぬいぐるみの中心位置が入っているかどうか判定できるようにします。 . {{attachment:crane14.png}} ==== クレーンから落ちるとき ==== . 下方向に動かすにはy座標を使うのが簡単です。 . {{attachment:crane16.png}} . ある色に触れるまで落ちるようにするにはこのように書きます。 . {{attachment:crane18.png}} . 下の方に何かを描いておき、その色を判定に使う例です。 . y座標で判定してもよい。 . {{attachment:crane17.png}} ==== 3つの状態をまとめると ==== . クレーンにつかまれている時は . クレーンと一緒に動く . そうではなくて . 指定の色に触れている時は . 止まっている . そうでない時は . 下に動く となり、次のように記述できます。 . {{attachment:crane19.png}} ---- === 完成まで === Aボタンが押されたときのスクリプトに . ぬいぐるみを適当な場所に配置し、 . ぬいぐるみのスクリプトをチクタクにする処理を 追加します。 クレーンが元の位置までもどったとき、 つかんでいたぬいぐるみが落ちるようにする方法を考えてください。 本物のように動作させるには細かな調整が必要かもしれません。 いろいろ工夫して楽しい作品にしましょう。 例えば . 景品をたくさん置いてみたり . 取りやすいものと取りにくいものを作り分ける . 取り出し口の動きを考える など |
クレーンゲーム
ゲーム作りを通してプログラム作成の考え方を学びます。
ゲーム内容
Aボタンを押すとクレーンが動き始め、Bボタンを押すとクレーンが下がり、うまくぬいぐるみをつかんだら運ぶことができます。
画面例
オブジェクト指向
それぞれのもの(オブジェクト)の状態や動作を考えることで プログラムの構成を決定します。
このプロジェクトでは
- クレーンの動き
- Aボタンを押したときの動作
- Bボタンを押したときの動作
- ぬいぐるみの動き
に分け、この順にスクリプトを作成していきます。
クレーンの動きを考える
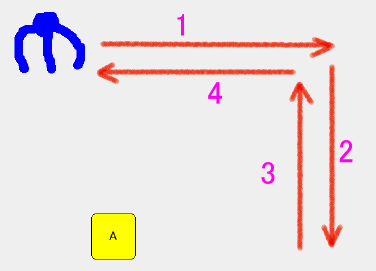
クレーンの動きは上下左右の4つです。
開始時には左上にあり、 動き始めてから止まるまでなにも操作をしなかったら つぎのような動きになります。
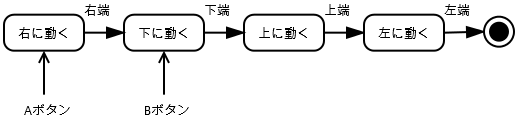
箇条書きにするとこのようになります。(シナリオ)
- クレーンが右に動く
- 右端についた
- クレーンが下に動く
- 下端についた
- クレーンが上に動く
- 上端についた
- クレーンが左に動く
- 左端についた
- 停止
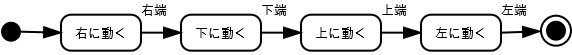
図に書くとこのようになります。(状態図)
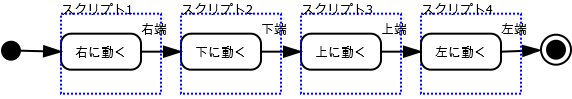
個々の状態に対応するスクリプトに分け、 一度に1つのスクリプトがチクタクで動作するように考えると分かりやすい。
青の点線で囲んだ範囲を1つのスクリプトとして作成します。
スクリプト1~4はどれか1つがチクタクで動作すると考えます。
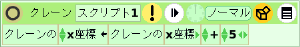
スクリプト1
クレーンの絵の向きを変えずに動かす方法はいくつかありますが、 座標を増減する方法で書くことにします。
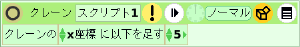
チクタクごとに右に5動かすにはつぎのように書きます。 動きの速さは調整してください。
書き方1
書き方2
右端についたときの処理を テストタイルを使って書き加えます。
判定に用いるの数値(座標)はクレーンの形や画面全体のデザインによって調整が必要です。
スクリプト2、3、4
同様に書けます。
クレーンが下がるときに開くようにすると おもしろいでしょう。
Aボタンが押されたとき
Aボタンが押されたときはクレーンが右に動き始め、 Bボタンが押されたときはクレーンが下に動くようにしたい。
状態図を見ながら考えます。
Aボタンが押されたとき、
- スクリプト1をスタート
すれば右に動き始めますが、 これではうまく動作しない場合があります。
クレーンが左上で停止しているときはこれだけでよいのですが、 次のような可能性もあるからです。
- クレーンが動作中である
- クレーンが別の位置にある
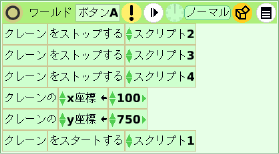
こんな場合にAボタンが押されたときも、同様に動作させるには
- クレーンを動かしているスクリプトを停止する
- クレーンを左上に配置する
を行ってから
- スクリプト1をスタート
すればよい。
クレーンが左上で止まっているときしかAボタンが押せない ようにすることも可能ですが、 その場合は初期化のためのボタンがもう1つ必要です。
Bボタンが押されたとき
Bボタンが押されたときは、スクリプト1を停止し、スクリプト2をスタートすればよい。
応用問題
クレーンが右に移動中でないときにBボタンが押されたときには、 反応しないようにしてください。
ヒント
- クレーンの位置を使って判定する
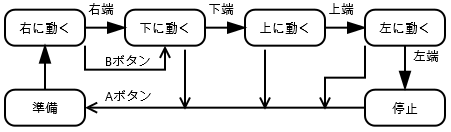
クレーンの動作
クレーンの状態図はこのように書ける。
他に動作がおかしな点があるかもしれません。
- 発見するにはシナリオを
- 動作を検討するには状態図を
使うとよい。
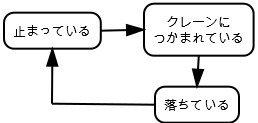
ぬいぐるみの動作
ぬいぐるみの状態は次の3つが考えられます。
- 止まっている。
- クレーンでつかまれている。
- クレーンから開放されて落ちている。
状態図にするとこのようになります。
状態の数が少なく、状態の変わり方も単純なので、 1つのスクリプトで書けそうです。
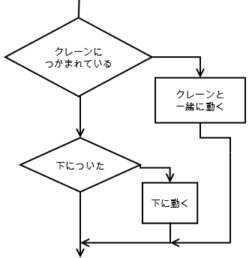
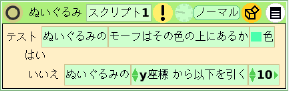
このように場合分けできます。
テストタイル2つを組み合わせて記述できます。
- 1つめのテストタイルの「いいえ」のところに2つめのテストタイルを入れる
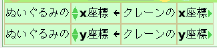
クレーンと一緒に動く
- ぬいぐるみの座標をクレーンの座標と同じにすれば、クレーンの動きと一緒にぬいぐるみを動かすことができます。

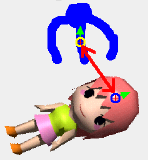
クレーンでつかまれているかどうかの判定はタートルへの距離を用いて行えます。
タートルへの距離は2つのオブジェクトの中心位置の距離を求めるものです。

- このように記述すると、距離が30より小さいときぬいぐるみがクレーンと一緒に動きます。

- クレーンの中心位置と距離の数値をうまく調整して、赤丸の範囲にぬいぐるみの中心位置が入っているかどうか判定できるようにします。

クレーンから落ちるとき
- 下方向に動かすにはy座標を使うのが簡単です。

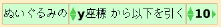
- ある色に触れるまで落ちるようにするにはこのように書きます。

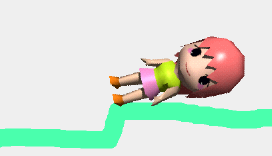
- 下の方に何かを描いておき、その色を判定に使う例です。
- y座標で判定してもよい。

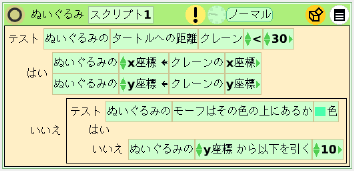
3つの状態をまとめると
- クレーンにつかまれている時は
- クレーンと一緒に動く
- そうではなくて
- 指定の色に触れている時は
- 止まっている
- そうでない時は
- 下に動く
- 指定の色に触れている時は
となり、次のように記述できます。
完成まで
Aボタンが押されたときのスクリプトに
- ぬいぐるみを適当な場所に配置し、
- ぬいぐるみのスクリプトをチクタクにする処理を
追加します。
クレーンが元の位置までもどったとき、 つかんでいたぬいぐるみが落ちるようにする方法を考えてください。
本物のように動作させるには細かな調整が必要かもしれません。
いろいろ工夫して楽しい作品にしましょう。 例えば
- 景品をたくさん置いてみたり
- 取りやすいものと取りにくいものを作り分ける
- 取り出し口の動きを考える
など