|
サイズ: 6894
コメント:
|
サイズ: 7616
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 25: | 行 25: |
| うまく操作したときのクレーンの動きを考えます。 . {{attachment:crane21.png}} 順に箇条書きにするとこのようになります。(シナリオ) 1. Aボタンを押す |
クレーンの動きは上下左右の4つです。 . {{attachment:idou1.png}} 開始時には左上にあり、 動き始めてから止まるまでなにも操作をしなかったら つぎのような動きになります。 箇条書きにするとこのようになります。(シナリオ) |
| 行 30: | 行 34: |
| 1. Bボタンを押す | 1. 右端についた |
| 行 39: | 行 43: |
| 行 40: | 行 45: |
| . {{attachment:crane01.png}} | . {{attachment:crane31.png}} |
| 行 44: | 行 49: |
| . {{attachment:crane02.png}} | . {{attachment:crane32.png}} |
| 行 47: | 行 52: |
| . ボタンが押されたときは、対応するスクリプトを'''1回'''実行します。 | |
| 行 49: | 行 53: |
| スクリプト1はこのように書けます。 クレーンの絵の向きを変えずに動かす方法は2つあります。 . 座標を設定する方法で書いた場合 . {{attachment:crane07.png}} . 進行方向を設定する方法を用いる場合 . {{attachment:crane08.png}} スクリプト2は下方向の移動で、下端についたときの処理を テストタイルを使って書きます。 . {{attachment:crane09.png}} スクリプト3、スクリプト4も同様に書けます。 |
==== スクリプト1 ==== クレーンの絵の向きを変えずに動かす方法はいくつかありますが、 座標を増減する方法で書くことにします。 |
| 行 60: | 行 57: |
| Aボタンが押されたときは、スクリプト1をスタートすればよい。 | チクタクごとに右に5動かすにはつぎのように書きます。 動きの速さは調整してください。 書き方1 . {{attachment:crane33.png}} 書き方2 . {{attachment:crane34.png}} 右端についたときの処理を テストタイルを使って書き加えます。 . {{attachment:crane35.png}} 判定に用いるの数値(座標)はクレーンの形や画面全体のデザインによって調整が必要です。 ==== スクリプト2、3、4 ==== 同様に書けます。 クレーンが下がるときに開くようにすると おもしろいでしょう。 ---- === Aボタンが押されたとき === Aボタンが押されたときはクレーンが右に動き始め、 Bボタンが押されたときはクレーンが下に動くようにしたい。 状態図を見ながら考えます。 . {{attachment:crane36.png}} Aボタンが押されたとき、 . スクリプト1をスタート すれば右に動き始めますが、 これではうまく動作しない場合があります。 クレーンが左上で停止しているときはこれだけでよいのですが、 次のような可能性もあるからです。 * クレーンが動作中である * クレーンが別の位置にある こんな場合にAボタンが押されたときも、同様に動作させるには * クレーンを動かしているスクリプトを停止する * クレーンを左上に配置する を行ってから . スクリプト1をスタート すればよい。 . {{attachment:crane37.png}} クレーンが左上で止まっているときしかAボタンが押せない ようにすることも可能ですが、 その場合は初期化のためのボタンがもう1つ必要です。 ---- === Bボタンが押されたとき === |
| 行 63: | 行 112: |
| . {{attachment:crane10.png}} | . {{attachment:crane38.png}} ==== 応用問題 ==== クレーンが右に移動中でないときにBボタンが押されたときには、 反応しないようにしてください。 ヒント . クレーンの位置を使って判定する |
| 行 66: | 行 122: |
| === 全体の動作 === 通常、Aボタンが押されるのは停止状態のときである。 |
=== クレーンの動作 === |
| 行 69: | 行 124: |
| クレーンが動き始める前に、 初期位置に移動するなどの処理が必要なら スクリプト1をスタートするまえに行う。 |
クレーンの状態図はこのように書ける。 |
| 行 73: | 行 126: |
| したがって状態図はこのようになる。 . {{attachment:crane03.png}} ---- === 動作詳細 === 上の状態図で考えられていない場面を考える。(別のシナリオ) |
. {{attachment:crane39.png}} |
| 行 79: | 行 128: |
| 例えば、次の場合の処理が記述されていません。 * スクリプト1が動作しているときにBボタンが押されなかった。 * 停止状態でないときにAボタンが押された。 スクリプト1が動作しているときにBボタンが押されないままだと、 クレーンが右端を通り過ぎて画面から消えてしまいます。 . 右端に着いたら左に進む、とすれば状態図はこのようになります。 . {{attachment:crane22.png}} . スクリプト1に処理を追加することで修正できます。 停止状態でないときにAボタンが押された場合、 次の処理を行えば最初から行われるようにできる。 . スクリプト1~4を停止する。 . クレーンを初期位置に戻す。 . スクリプト1をスタートする。 他にも動作がおかしな点があるかもしれません。 |
他に動作がおかしな点があるかもしれません。 |
| 行 100: | 行 132: |
| 行 107: | 行 140: |
| . {{attachment:crane05.png}} | . {{attachment:crane40.png}} |
| 行 111: | 行 144: |
| クレーンでつかまれているときを考えます。 | このように場合分けできます。 . {{attachment:crane41.png}} テストタイル2つを組み合わせて記述できます。 . 1つめのテストタイルの「いいえ」のところに2つめのテストタイルを入れる ==== クレーンと一緒に動く ==== |
| 行 114: | 行 152: |
| . クレーンでつかまれているかどうかの判定は'''タートルへの距離'''を用いて行えます。 | クレーンでつかまれているかどうかの判定は'''タートルへの距離'''を用いて行えます。 |
| 行 121: | 行 159: |
| クレーンから落ちるときを考えます。 | ==== クレーンから落ちるとき ==== |
| 行 126: | 行 165: |
| . 下の方に何かを描いておき、その色を判定に使えばよい。 | . 下の方に何かを描いておき、その色を判定に使う例です。 . y座標で判定してもよい。 |
| 行 129: | 行 169: |
| 3つの状態をまとめると | ==== 3つの状態をまとめると ==== |
| 行 141: | 行 181: |
| ぬいぐるみを適当な場所に配置し、 ぬいぐるみのスクリプトをチクタクにする処理を Aボタンが押されたときのスクリプトに追加します。 |
Aボタンが押されたときのスクリプトに . ぬいぐるみを適当な場所に配置し、 . ぬいぐるみのスクリプトをチクタクにする処理を 追加します。 クレーンが元の位置までもどったとき、 つかんでいたぬいぐるみが落ちるようにする方法を考えてください。 |
| 行 147: | 行 191: |
| いろいろ考えて試みてください。 ---- === 補足 === 次のようなことを行いたいと思っていることでしょう。 . クレーンが開いたり閉じたりする。 . Bボタンは1回しか押せないようにする。 ある機能を使うと簡単にできます。 近々解説します。 |
いろいろ工夫して楽しい作品にしましょう。 例えば . 景品をたくさん置いてみたり . 取りやすいものと取りにくいものを作り分ける |
クレーンゲーム
ゲーム作りを通してプログラム作成の考え方を学びます。
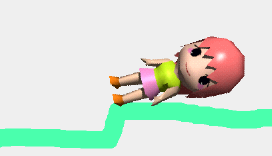
ゲーム内容
Aボタンを押すとクレーンが動き始め、Bボタンを押すとクレーンが下がり、うまくぬいぐるみをつかんだら運ぶことができます。
画面例
オブジェクト指向
それぞれのもの(オブジェクト)の状態や動作を考えることで プログラムの構成を決定します。
このプロジェクトでは
- クレーンの動き
- Aボタンを押したときの動作
- Bボタンを押したときの動作
- ぬいぐるみの動き
に分け、この順にスクリプトを作成していきます。
クレーンの動きを考える
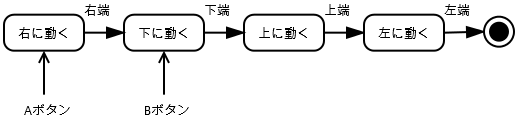
クレーンの動きは上下左右の4つです。
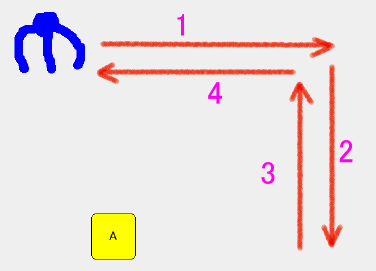
開始時には左上にあり、 動き始めてから止まるまでなにも操作をしなかったら つぎのような動きになります。
箇条書きにするとこのようになります。(シナリオ)
- クレーンが右に動く
- 右端についた
- クレーンが下に動く
- 下端についた
- クレーンが上に動く
- 上端についた
- クレーンが左に動く
- 左端についた
- 停止
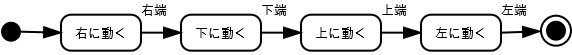
図に書くとこのようになります。(状態図)
個々の状態に対応するスクリプトに分け、 一度に1つのスクリプトがチクタクで動作するように考えると分かりやすい。
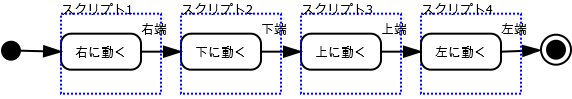
青の点線で囲んだ範囲を1つのスクリプトとして作成します。
スクリプト1~4はどれか1つがチクタクで動作すると考えます。
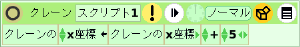
スクリプト1
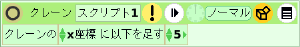
クレーンの絵の向きを変えずに動かす方法はいくつかありますが、 座標を増減する方法で書くことにします。
チクタクごとに右に5動かすにはつぎのように書きます。 動きの速さは調整してください。
書き方1
書き方2
右端についたときの処理を テストタイルを使って書き加えます。
判定に用いるの数値(座標)はクレーンの形や画面全体のデザインによって調整が必要です。
スクリプト2、3、4
同様に書けます。
クレーンが下がるときに開くようにすると おもしろいでしょう。
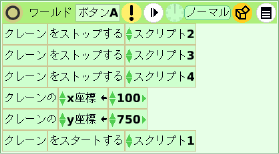
Aボタンが押されたとき
Aボタンが押されたときはクレーンが右に動き始め、 Bボタンが押されたときはクレーンが下に動くようにしたい。
状態図を見ながら考えます。
Aボタンが押されたとき、
- スクリプト1をスタート
すれば右に動き始めますが、 これではうまく動作しない場合があります。
クレーンが左上で停止しているときはこれだけでよいのですが、 次のような可能性もあるからです。
- クレーンが動作中である
- クレーンが別の位置にある
こんな場合にAボタンが押されたときも、同様に動作させるには
- クレーンを動かしているスクリプトを停止する
- クレーンを左上に配置する
を行ってから
- スクリプト1をスタート
すればよい。
クレーンが左上で止まっているときしかAボタンが押せない ようにすることも可能ですが、 その場合は初期化のためのボタンがもう1つ必要です。
Bボタンが押されたとき
Bボタンが押されたときは、スクリプト1を停止し、スクリプト2をスタートすればよい。
応用問題
クレーンが右に移動中でないときにBボタンが押されたときには、 反応しないようにしてください。
ヒント
- クレーンの位置を使って判定する
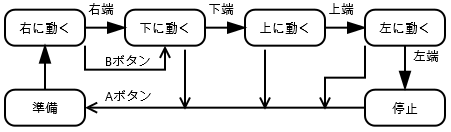
クレーンの動作
クレーンの状態図はこのように書ける。
他に動作がおかしな点があるかもしれません。
- 発見するにはシナリオを
- 動作を検討するには状態図を
使うとよい。
ぬいぐるみの動作
ぬいぐるみの状態は次の3つが考えられます。
- 止まっている。
- クレーンでつかまれている。
- クレーンから開放されて落ちている。
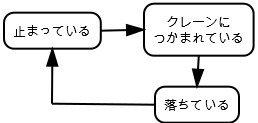
状態図にするとこのようになります。
状態の数が少なく、状態の変わり方も単純なので、 1つのスクリプトで書けそうです。
このように場合分けできます。
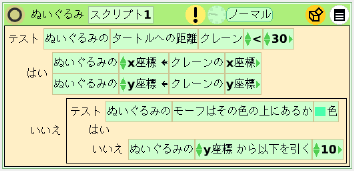
テストタイル2つを組み合わせて記述できます。
- 1つめのテストタイルの「いいえ」のところに2つめのテストタイルを入れる
クレーンと一緒に動く
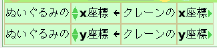
- ぬいぐるみの座標をクレーンの座標と同じにすれば、クレーンの動きと一緒にぬいぐるみを動かすことができます。

クレーンでつかまれているかどうかの判定はタートルへの距離を用いて行えます。
タートルへの距離は2つのオブジェクトの中心位置の距離を求めるものです。

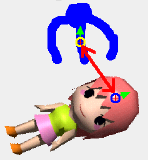
- このように記述すると、距離が30より小さいときぬいぐるみがクレーンと一緒に動きます。

- クレーンの中心位置と距離の数値をうまく調整して、赤丸の範囲にぬいぐるみの中心位置が入っているかどうか判定できるようにします。

クレーンから落ちるとき
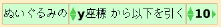
- 下方向に動かすにはy座標を使うのが簡単です。

- ある色に触れるまで落ちるようにするにはこのように書きます。

- 下の方に何かを描いておき、その色を判定に使う例です。
- y座標で判定してもよい。

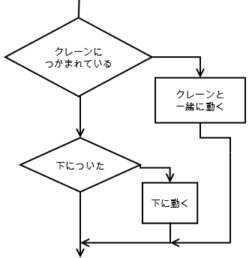
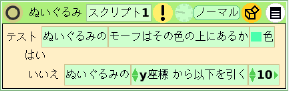
3つの状態をまとめると
- クレーンにつかまれている時は
- クレーンと一緒に動く
- そうではなくて
- 指定の色に触れている時は
- 止まっている
- そうでない時は
- 下に動く
- 指定の色に触れている時は
となり、次のように記述できます。
完成まで
Aボタンが押されたときのスクリプトに
- ぬいぐるみを適当な場所に配置し、
- ぬいぐるみのスクリプトをチクタクにする処理を
追加します。
クレーンが元の位置までもどったとき、 つかんでいたぬいぐるみが落ちるようにする方法を考えてください。
本物のように動作させるには細かな調整が必要かもしれません。
いろいろ工夫して楽しい作品にしましょう。 例えば
- 景品をたくさん置いてみたり
- 取りやすいものと取りにくいものを作り分ける