|
サイズ: 4865
コメント:
|
サイズ: 5051
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 95: | 行 95: |
| ---- . {{attachment:clip10.png}} . {{attachment:clip11.png}} . {{attachment:clip12.png}} . {{attachment:clip13.png}} . {{attachment:clip14.png}} . {{attachment:clip15.png}} |
クリップ
クリップは切り抜く、刈り込むという意味です。 型抜きの機能です。
前面にあるオブジェクトで後ろにあるオブジェクトを切り抜きます。
操作方法
- 一部分が重なり合っている2つのオブジェクトを選択します。
- 「オブジェクト」メニューより「クリップ」→「設定」を選びます。
後ろのオブジェクトが前のオブジェクトの形で切り抜かれます。 切り抜かれるオブジェクトの色などは変わりません。
前面のオブジェクトは型抜きの型に使われ、操作の後は消えてしまいます。 型として使われるオブジェクトは形だけが意味を持ち、線や塗りの色などは何であっても結果は同じです。
3つ以上のオブジェクトを選択した状態で行うと、その中でいちばん前面のオブジェクトが型として使われ、後ろの複数個のオブジェクトが切り抜かれます。
切り抜かれるオブジェクトはグループ化したものであってもかまいません。
注意
型に使うオブジェクトはクローズパスでなくても可能です。 ただし、塗れる範囲だけが型として使われるので注意が必要です。
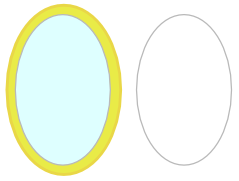
オープンパスでクリップを行ったときの例を示します。
理由は塗りをつけてみれば分りますね。
クリップの解除
クリップしたものを元の状態にもどすには、
- 「オブジェクト」メニューより「クリップ」→「解除
を選びます。
複数個まとめてクリップしたものに対して解除を行うと、切り抜かれたオブジェクトの個数だけ、型に使ったオブジェクトが(余分に)復活します。 グループ化したものに対してクリップした場合は、型は1つだけです。
利用例1
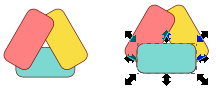
以前紹介した「重なりが3すくみの場合」の処理手順を示します
1)重なりを無視して形を正しく描きました。(図上左)
- 一番後ろに描かれている青のオブジェクトの左半分だけを前面にくるようにしたいのです。
2)青のオブジェクトを複製して増やします。(図上右)
- 複製するには「コピー」して「ペースト」ですが、普通にペーストすると位置がずれてしまいます。
位置を変えないで同じ位置にペーストするには「編集」メニューから「同じ場所にペースト」を選びます。
3)クリップで使う型を描きます。(図下左)
- 切り抜かれる青のオブジェクトと重なっている部分は、どこで切ればよいのか注意して描きます。その他の部分は適当に囲むように描けばよい。
4)クリップ処理を行います。(図下右)
利用例2
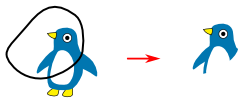
不要部分の表示を消す処理。
アレンジした手のポーズと、元の手と両方があります。
不要な部分を削除してしまうという方法もありますが、クリップを使うのが確実です。 型抜きされるだけですから、他の部分への影響がありません。 もしノードの削除などで行おうとすると、削除したあとどんな形になるのか考える必要があります。
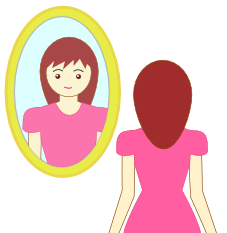
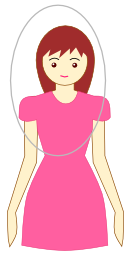
1)両方が表示されています。(図左)
- 上がっている手はアレンジレイヤーに、下がっている手は女性レイヤーにあるとします。
- また必要に応じてグループ化も行われているとします。
- 女性レイヤーにある手のうち肩の部分だけが必要で、他を消してしまいたいのです。
2)クリップパス(切り抜きで使う型のことをこう呼びます)を描きます。(図右)
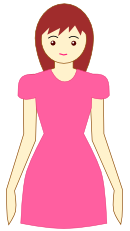
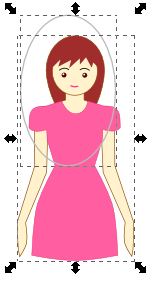
3)切り抜く部分の確認。(図左)
- アレンジレイヤーを非表示にし、女性レイヤーだけを表示しました。
4)クリップ操作を行う。(図中)
- クリップ操作で切り抜きました。
- 必要なオブジェクトだけを切り抜き、まったく必要のないオブジェクトは削除してもかまいません。
- この例ではグループ化してからクリップしています。
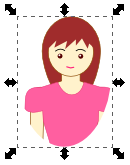
5)アレンジレイヤーを表示して確認します。(図右)