|
サイズ: 4794
コメント:
|
← 2012-12-12 12:01:03時点のリビジョン10 ⇥
サイズ: 3896
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 4: | 行 3: |
| 前面にあるオブジェクトで後ろにあるオブジェクトを切り抜きます。 | |
| 行 6: | 行 4: |
| . '''前面にあるオブジェクトで後ろにあるオブジェクトを切り抜きます。''' ---- === 操作方法 === |
|
| 行 7: | 行 8: |
| 操作方法 一部分が重なり合っている2つのオブジェクトを選択した状態で、「オブジェクト」メニューより「クリップ」→「設定」を選びます。 |
1. 一部分が重なり合っている2つのオブジェクトを選択します。 1. 「オブジェクト」メニューより「クリップ」→「設定」を選びます。 |
| 行 17: | 行 17: |
| . {{attachment:clip1.png}} | |
| 行 23: | 行 23: |
注意 |
---- === 注意 === |
| 行 31: | 行 31: |
| . {{attachment:clip2.png}} | |
| 行 35: | 行 35: |
| . {{attachment:clip3.png}} ---- === クリップの解除 === |
|
| 行 36: | 行 39: |
クリップの解除 クリップしたものを元の状態にもどすには、「オブジェクト」メニューより「クリップ」→「解除」を選びます。 |
クリップしたものを元の状態にもどすには、 「オブジェクト」メニューより「クリップ」→「解除 を選びます。 |
| 行 44: | 行 45: |
| . {{attachment:clip1.png}} . {{attachment:clip2.png}} . {{attachment:clip3.png}} |
|
| 行 48: | 行 46: |
| 重なりが3すくみの場合の処理 | === 利用例1 === |
| 行 50: | 行 48: |
| 以前紹介した例の処理手順を示します | 鏡の中の絵の処理です。 . {{attachment:clip10.png}} |
| 行 52: | 行 51: |
| 1)重なりを無視して形を正しく描きました。(図左) 一番後ろに描かれている青のオブジェクトの左半分だけを前面にくるようにすれば3すくみになります。 |
鏡の形を気にしないで、女性を描きました。 . {{attachment:clip11.png}} |
| 行 55: | 行 54: |
| 2)青のオブジェクトを複製して増やします。(図右) 複製するには「コピー」して「ペースト」ですが、普通にペーストすると位置がずれてしまいます。 位置を変えないで同じ位置にペーストするには「編集」メニューから「同じ場所にペースト」を選びます。 |
鏡を描いたら(図左)、鏡の部分だけを複製し、塗りをなしにしておきます(図右)。 これを'''クリップの枠'''に使います。 . {{attachment:clip12.png}} |
| 行 59: | 行 58: |
| クリップの枠を望みの位置に配置します。 クリップの枠が'''最前面'''にあること。 . {{attachment:clip13.png}} |
|
| 行 60: | 行 62: |
| 両方のオブジェクトを選択します。 . {{attachment:clip14.png}} |
|
| 行 61: | 行 65: |
| 3)クリップで使う型を描きます。(図左) 切り抜かれる青のオブジェクトと重なっている部分は、どこで切ればよいのか注意して描きます。その他の部分は適当に囲むように描けばよい。 |
クリップ操作を行います。 . {{attachment:clip15.png}} |
| 行 64: | 行 68: |
| 4)クリップ処理を行います。(図右) | これを鏡の上に配置して完成。 ---- === 利用例2 === 「重なりが3すくみの場合」の処理。 |
| 行 66: | 行 73: |
| 1)重なりを無視して形を正しく描きました。(図上左) . 一番後ろに描かれている青のオブジェクトの左半分だけを前面にくるようにしたいのです。 |
|
| 行 67: | 行 76: |
| 2)青のオブジェクトを複製して増やします。(図上右) . 複製するには「コピー」して「ペースト」ですが、普通にペーストすると位置がずれてしまいます。 . 位置を変えないで同じ位置にペーストするには「編集」メニューから「'''同じ場所にペースト'''」を選びます。 |
|
| 行 68: | 行 80: |
| 3)クリップで使う型を描きます。(図下左) . 切り抜かれる青のオブジェクトと重なっている部分は、どこで切ればよいのか注意して描きます。その他の部分は適当に囲むように描けばよい。 |
|
| 行 69: | 行 83: |
| 不要部分の表示を消す | 4)クリップ処理を行います。(図下右) |
| 行 71: | 行 85: |
| 前回までの作業結果、アレンジした手のポーズと、元の手と両方が表示されています。 不要な部分を削除してしまうという方法もありますが、クリップを使うのが確実です。 型抜きされるだけですから、他の部分への影響がありません。 もしノードの削除などで行おうとすると、削除したあとどんな形になるのか考える必要があります。 1)両方が表示されています。(図左) 上がっている手はアレンジレイヤーに、下がっている手は女性レイヤーにあるとします。また必要に応じてグループ化も行われているとします。 女性レイヤーにある手のうち肩の部分だけが必要で、他を消してしまいたいのです。 2)クリップパス(切り抜きで使う型のことをこう呼びます)を描きます。(図右) 女性レイヤーの最前面に描いています。 3)切り抜く部分の確認。(図左) アレンジレイヤーを非表示にし、女性レイヤーだけを表示しました。 4)クリップ操作を行う。(図中) クリップ操作で切り抜きました。 必要なオブジェクトだけを切り抜き、まったく必要のないオブジェクトは削除してもかまいません。 この例ではグループ化してからクリップしています。 5)アレンジレイヤーを表示して確認します。(図右) |
|
| 行 96: | 行 87: |
| . {{attachment:clip7.png}} . {{attachment:clip8.png}} |
クリップ
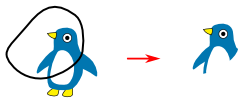
クリップは切り抜く、刈り込むという意味です。 型抜きの機能です。
前面にあるオブジェクトで後ろにあるオブジェクトを切り抜きます。
操作方法
- 一部分が重なり合っている2つのオブジェクトを選択します。
- 「オブジェクト」メニューより「クリップ」→「設定」を選びます。
後ろのオブジェクトが前のオブジェクトの形で切り抜かれます。 切り抜かれるオブジェクトの色などは変わりません。
前面のオブジェクトは型抜きの型に使われ、操作の後は消えてしまいます。 型として使われるオブジェクトは形だけが意味を持ち、線や塗りの色などは何であっても結果は同じです。
3つ以上のオブジェクトを選択した状態で行うと、その中でいちばん前面のオブジェクトが型として使われ、後ろの複数個のオブジェクトが切り抜かれます。
切り抜かれるオブジェクトはグループ化したものであってもかまいません。
注意
型に使うオブジェクトはクローズパスでなくても可能です。 ただし、塗れる範囲だけが型として使われるので注意が必要です。
オープンパスでクリップを行ったときの例を示します。
理由は塗りをつけてみれば分りますね。
クリップの解除
クリップしたものを元の状態にもどすには、
- 「オブジェクト」メニューより「クリップ」→「解除
を選びます。
複数個まとめてクリップしたものに対して解除を行うと、切り抜かれたオブジェクトの個数だけ、型に使ったオブジェクトが(余分に)復活します。 グループ化したものに対してクリップした場合は、型は1つだけです。
利用例1
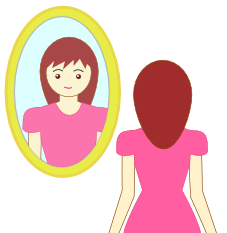
鏡の中の絵の処理です。
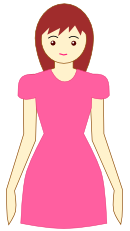
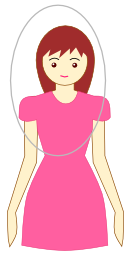
鏡の形を気にしないで、女性を描きました。
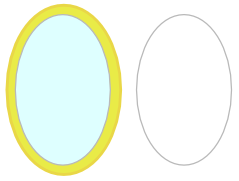
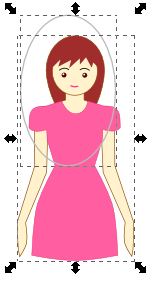
鏡を描いたら(図左)、鏡の部分だけを複製し、塗りをなしにしておきます(図右)。 これをクリップの枠に使います。
クリップの枠を望みの位置に配置します。 クリップの枠が最前面にあること。
両方のオブジェクトを選択します。
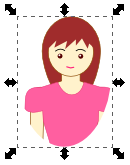
クリップ操作を行います。
これを鏡の上に配置して完成。
利用例2
「重なりが3すくみの場合」の処理。
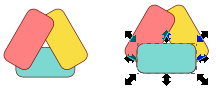
1)重なりを無視して形を正しく描きました。(図上左)
- 一番後ろに描かれている青のオブジェクトの左半分だけを前面にくるようにしたいのです。
2)青のオブジェクトを複製して増やします。(図上右)
- 複製するには「コピー」して「ペースト」ですが、普通にペーストすると位置がずれてしまいます。
位置を変えないで同じ位置にペーストするには「編集」メニューから「同じ場所にペースト」を選びます。
3)クリップで使う型を描きます。(図下左)
- 切り抜かれる青のオブジェクトと重なっている部分は、どこで切ればよいのか注意して描きます。その他の部分は適当に囲むように描けばよい。
4)クリップ処理を行います。(図下右)