|
サイズ: 1439
コメント:
|
サイズ: 3814
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 7: | 行 7: |
| 窓ガラスがはまる部分に処理内容に対応した部品を配置し、処理を記述します。 | 窓ガラスがはまる部分に処理内容に対応した部品を配置し、配置したインスタンスを通して処理を行います。 部品にはボタンやメニューなどもあります。 |
| 行 9: | 行 10: |
| '''例''' | |
| 行 32: | 行 34: |
| JFrame, Container, JPanelの3つのクラスを利用しています。 . JFrame, JPanelは javax.swingパッケージに含まれます。 . Containerはjava.awtパッケージに含まれます。 . これらを利用するためimport文が2行あります。 12~16行目はウインドウ枠の処理です。前頁参照。 |
|
| 行 38: | 行 47: |
| Containerがjava.awtパッケージのクラスなのでimport文が増えています。 | |
| 行 41: | 行 49: |
| ---- === 描画 === GUIではプログラムの実行開始時にだけ、ウインドウ内部が描画されるわけではありません。 ウインドウの大きさが変えられたり、ボタンが押されたり、文字が入力されたり など、いろいろな場面で描画が行われます。 JPanel上の描画が必要になったときには、JPanelクラスの paintComponentメソッドが実行されます。 JPanelクラスのpaintComponentメソッドではプログラムで表示内容を指定できません。 JPanelクラスを継承してサブクラスを作成し、paintComponentメソッドを記述します。 |
|
| 行 43: | 行 65: |
| サブクラス名を Lesson10 とした例を示します。 | |
| 行 47: | 行 70: |
| public class Sample4 extends JPanel | public class Lesson10 extends JPanel |
| 行 55: | 行 78: |
| paintComponentは引数としてGraphicsクラスのインスタンスをとります。 この例では変数名をgとしています。 |
|
| 行 56: | 行 81: |
| 描画はインスタンスgに対してメソッドを使って指示します。 drawRectは長方形を描くメソッドです。 引数は左上のx座標,y座標,横幅,縦幅です。 座標系は図のとおりです。 . {{attachment:zahyo.png}} ---- 上のサンプルプログラムSample3でJPanelとなっていた箇所を、 このクラス(Lesson10)で置き換えます。 |
|
| 行 60: | 行 96: |
| Sample4 p; | Lesson10 p; |
| 行 62: | 行 98: |
| p = new Sample4(); | p = new Lesson10(); |
| 行 66: | 行 102: |
| するとContainerに配置されるのはLesson10クラスのインスタンスとなり、 描画が必要なときにはLesson10クラスのpaintComponentが実行されます。 Sample3.javaとLesson10.javaを作成、コンパイルし . > java Sample3 で実行できます。 ---- ウインドウを作成し表示するためのmainメソッドを、 Lesson10クラス内に記述すれば Lesson10.javaだけを作成、コンパイルし . > java Lesson10 で実行できます。(プログラムは1つのファイルで済みます) {{{ public class Lesson10 extends JPanel { void paintComponent(...) { ... } public static void main(...) { ... } } }}} |
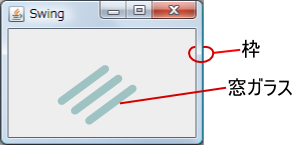
ウインドウの内容
窓は窓枠と窓ガラスでできています。
窓枠に対応するのがJFrameです。
窓ガラスがはまる部分に処理内容に対応した部品を配置し、配置したインスタンスを通して処理を行います。 部品にはボタンやメニューなどもあります。
例
1 import javax.swing.*; 2 import java.awt.*; 3 4 public class Sample3 5 { 6 public static void main(String[] args) 7 { 8 JFrame f; 9 Container cp; 10 JPanel p; 11 12 f = new JFrame(); 13 f.setVisible(true); 14 f.setTitle("swing"); 15 f.setSize(200, 300); 16 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 17 cp = f.getContentPane(); 18 p = new JPanel(); 19 cp.add(p); 20 } 21 }
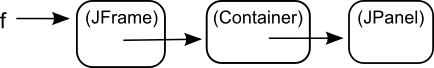
JFrame, Container, JPanelの3つのクラスを利用しています。
- JFrame, JPanelは javax.swingパッケージに含まれます。
- Containerはjava.awtパッケージに含まれます。
- これらを利用するためimport文が2行あります。
12~16行目はウインドウ枠の処理です。前頁参照。
枠の内側で部品を配置できる場所をContentPaneと呼び、クラスはContainerです。
ここにaddメソッドを用いて部品を配置します。
このプログラムでは基本的な部品であるJPanelを配置しています。
描画
GUIではプログラムの実行開始時にだけ、ウインドウ内部が描画されるわけではありません。
ウインドウの大きさが変えられたり、ボタンが押されたり、文字が入力されたり など、いろいろな場面で描画が行われます。
JPanel上の描画が必要になったときには、JPanelクラスの paintComponentメソッドが実行されます。
JPanelクラスのpaintComponentメソッドではプログラムで表示内容を指定できません。
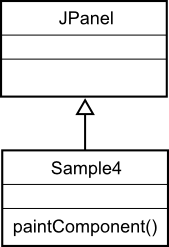
JPanelクラスを継承してサブクラスを作成し、paintComponentメソッドを記述します。
サブクラス名を Lesson10 とした例を示します。
paintComponentは引数としてGraphicsクラスのインスタンスをとります。 この例では変数名をgとしています。
描画はインスタンスgに対してメソッドを使って指示します。
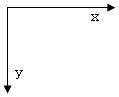
drawRectは長方形を描くメソッドです。 引数は左上のx座標,y座標,横幅,縦幅です。
座標系は図のとおりです。
上のサンプルプログラムSample3でJPanelとなっていた箇所を、 このクラス(Lesson10)で置き換えます。
public static void main(String[] args) { ... Lesson10 p; ... p = new Lesson10(); ... }
するとContainerに配置されるのはLesson10クラスのインスタンスとなり、 描画が必要なときにはLesson10クラスのpaintComponentが実行されます。
Sample3.javaとLesson10.javaを作成、コンパイルし
> java Sample3
で実行できます。
ウインドウを作成し表示するためのmainメソッドを、 Lesson10クラス内に記述すれば Lesson10.javaだけを作成、コンパイルし
> java Lesson10
で実行できます。(プログラムは1つのファイルで済みます)
public class Lesson10 extends JPanel { void paintComponent(...) { ... } public static void main(...) { ... } }