|
サイズ: 556
コメント:
|
サイズ: 2485
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| 窓は窓枠と窓ガラスでできています。 | |
| 行 4: | 行 5: |
| 窓枠に対応するのがJFrameです。 窓ガラスがはまる部分に処理内容に対応した部品を配置し、処理を記述します。 |
|
| 行 28: | 行 32: |
| 枠の内側で部品を配置できる場所を!ContentPaneと呼び、クラスはContainerです。 ここにaddメソッドを用いて部品を配置します。 このプログラムでは基本的な部品であるJPanelを配置しています。 Containerがjava.awtパッケージのクラスなのでimport文が増えています。 |
|
| 行 30: | 行 41: |
| ---- === 描画 === GUIではプログラムの実行開始時にだけ、ウインドウ内部が描画されるわけではありません。 ウインドウの大きさが変えられたり、ボタンが押されたり、文字が入力されたり など、いろいろな場面で描画が行われます。 JPanel上の描画が必要になったときには、JPanelクラスの paintComponentメソッドが実行されます。 JPanelクラスのpaintComponentメソッドではプログラムで表示内容を指定できません。 JPanelクラスを継承してサブクラスを作成し、paintComponentメソッドを記述します。 |
|
| 行 31: | 行 56: |
サブクラス名を Lesson10 とした例を示します。 {{{#!java import javax.swing.*; import java.awt.*; public class Lesson10 extends JPanel { public void paintComponent(Graphics g) { g.drawRect(50,50,100,150); } } }}} 上のサンプルプログラムでJPanelとなっていた箇所を、 このクラス(Lesson10)で置き換えます。 {{{ public static void main(String[] args) { ... Lesson10 p; ... p = new Lesson10(); ... } }}} するとContainerに配置されるのはLesson10クラスのインスタンスとなり、 描画が必要なときにはLesson10クラスのpaintComponentが実行されます。 |
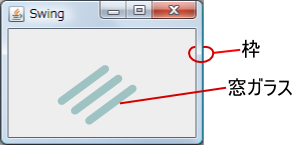
ウインドウの内容
窓は窓枠と窓ガラスでできています。
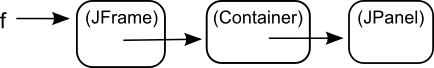
窓枠に対応するのがJFrameです。
窓ガラスがはまる部分に処理内容に対応した部品を配置し、処理を記述します。
1 import javax.swing.*; 2 import java.awt.*; 3 4 public class Sample3 5 { 6 public static void main(String[] args) 7 { 8 JFrame f; 9 Container cp; 10 JPanel p; 11 12 f = new JFrame(); 13 f.setVisible(true); 14 f.setTitle("swing"); 15 f.setSize(200, 300); 16 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 17 cp = f.getContentPane(); 18 p = new JPanel(); 19 cp.add(p); 20 } 21 }
枠の内側で部品を配置できる場所をContentPaneと呼び、クラスはContainerです。
ここにaddメソッドを用いて部品を配置します。
このプログラムでは基本的な部品であるJPanelを配置しています。
Containerがjava.awtパッケージのクラスなのでimport文が増えています。
描画
GUIではプログラムの実行開始時にだけ、ウインドウ内部が描画されるわけではありません。
ウインドウの大きさが変えられたり、ボタンが押されたり、文字が入力されたり など、いろいろな場面で描画が行われます。
JPanel上の描画が必要になったときには、JPanelクラスの paintComponentメソッドが実行されます。
JPanelクラスのpaintComponentメソッドではプログラムで表示内容を指定できません。
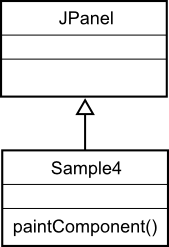
JPanelクラスを継承してサブクラスを作成し、paintComponentメソッドを記述します。
サブクラス名を Lesson10 とした例を示します。
上のサンプルプログラムでJPanelとなっていた箇所を、 このクラス(Lesson10)で置き換えます。
public static void main(String[] args) { ... Lesson10 p; ... p = new Lesson10(); ... }
するとContainerに配置されるのはLesson10クラスのインスタンスとなり、 描画が必要なときにはLesson10クラスのpaintComponentが実行されます。