|
サイズ: 3419
コメント:
|
← 2015-11-06 06:39:59時点のリビジョン10 ⇥
サイズ: 3710
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 45: | 行 45: |
埋め込みにするとファイルサイズが大きくなります。 リンクにした場合は画像ファイルはそのままの場所においておくこと。 画像DPIはデフォルトのインポート解像度にすると、もとのサイズで表示されます。 |
インポートとエクスポート
svg形式以外のデータを読み込んだり、書き出したりすることをいいます。
ビットマップ画像
Inkscape ではベクトルデータを使って描いています。 線の太さ、色、位置などをすべて数値データとして記録しているのです。
一方、デジタルカメラで撮影したデータなどでは、画面のそれぞれの点(画素)の色の並べて記録しています。 このようなデータをビットマップデータと言います。
よく使われるビットマップデータには、jpg、png、gif、bmpがあります。
jpg
- デジタルカメラで良く使われています。
- 圧縮率が高いのが特徴です。
- Webページ用の画像にも用いられます。
png
- Webページ用の画像に使えます。
- jpgと比較して圧縮率は少し低いですが、可逆性圧縮で正しく再現されます。
gif
- Webページ用の画像に使えます。
- 使える色の数が限られるため写真などには使われません。
- 単純なイラストなどに用います。
bmp
- Windows専用の形式です。
- 画素の値をそのまま並べたデータになっているため、ファイルサイズも大きくなります。
インポート
Inkscapeではビットマップ画像を読み込んで配置することができます。
ファイルメニューより「インポート」を行います。 ファイル選択の画面が出るので、配置したい画像ファイルを選びます。
画像ファイルをInkscapeのウインドウに Drag & Drop しても同じです。
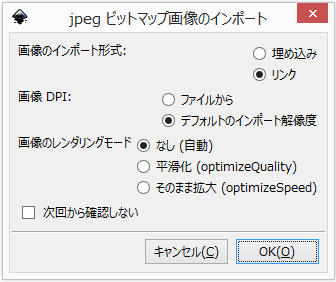
つぎのような確認のダイアログが現れるので、リンクにチェックをいれOKを押します。
埋め込みにするとファイルサイズが大きくなります。 リンクにした場合は画像ファイルはそのままの場所においておくこと。
画像DPIはデフォルトのインポート解像度にすると、もとのサイズで表示されます。
読み込んだ画像は移動したり、拡大縮小したりできます。
エクスポート
Inkscapeで描いたものを、ビットマップ画像として書き出す機能です。 保存形式は png です。ウエブページ等で利用できます。
ファイルメニューより「ビットマップにエクスポート」を行います。
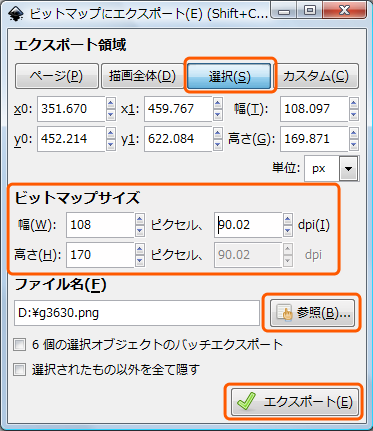
エクスポート領域で書き出す範囲を次の中から指定します。
- ページ
- 描画全体
- 選択
- カスタム
ファイル名で書き出すファイル名を指定します。
この2つが指定できたら、エクスポートボタンをクリックします。
注意
- エクスポートの処理が終わってもこのウインドウは閉じられません。
エクスポートの例
画像として保存したい部分を選択します。
ファイルメニューの「ビットマップにエクスポート」を選びます。

- 「選択」と書いてあるボタンを押します。
- ピットマップサイズを指定します。
- 3つの数値のうち1つを変更すると、他の2つは自動的に修正されます。
- 「参照」ボタンを押します。
- 保存する場所を選びます。
- ファイル名を指定します。
- 「エクスポート」ボタンを押します。