|
サイズ: 2564
コメント:
|
サイズ: 3531
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 50: | 行 50: |
Inkscapeで作る場合 * Inkscapeで描きます。 * 画像として保存したい部分を選択します。 o . {{attachment:export1.png}} * ファイルメニューの「ビットマップにエクスポート」を選びます。 o . {{attachment:export2.png}} * 「選択」と書いてあるボタンを押します。 * ピットマップサイズを指定します。 o 3つの数値のうち1つを変更すると、他の2つは自動的に修正されます。 o 幅、高さが80~250の範囲になるように調整してください。 * 「参照」ボタンを押します。 * 保存する場所として、htmlファイルを保存しているのと同じところを選びます。 * ファイル名を指定します。(変更するときは半角英数字でつけること) * 「エクスポート」ボタンを押します。 |
インポートとエクスポート
ビットマップ画像
Inkscape ではベクトルデータを使って描いています。 線の太さ、色、位置などをすべて数値データとして記録しているのです。
一方、デジタルカメラで撮影したデータなどでは、画面のそれぞれの点(画素)の色の並べて記録しています。 このようなデータをビットマップデータと言います。
よく使われるビットマップデータには、jpg、png、gif、bmpがあります。
jpg形式はデジタルカメラで良く使われています。圧縮率が高いのが特徴です。Webページ用の画像にも用いられます。
pngもWebページ用の画像に使えます。jpgと比較して圧縮率は少し低いですが、可逆性圧縮で正しく再現されます。
gifもWebページ用の画像に使えます。使える色の数が限られるため写真などには使われません。単純なイラストなどに用います。
bmpはWindows専用の形式です。画素の値をそのまま並べたデータになっているため、ファイルサイズも大きくなります。
インポート
Inkscapeではビットマップ画像を読み込んで配置することができます。
ファイルメニューより「インポート」を行います。 ファイル選択の画面が出るので、配置したい画像ファイルを選びます。
読み込んだ画像は移動したり、拡大縮小したりできます。
エクスポート
Inkscapeで描いたものを、ビットマップ画像として書き出す機能です。 保存形式は png です。ウエブページ等で利用できます。
ファイルメニューより「ビットマップにエクスポート」を行います。
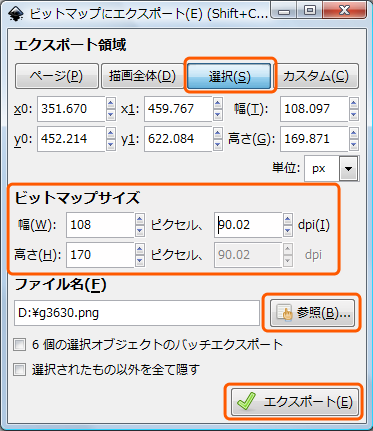
図
エクスポート領域(Export area) で書き出す範囲を指定します。 通常は「描画全体」を選べばよいでしょう。 一部分を書き出したいときは、書き出したいものだけを選択しておいて「選択」を選びます。
ファイル名(Filename) で書き出すファイル名を指定します。
この2つが指定できたら、エクスポート(Export)ボタンをクリックします。
書き出すファイルの画像サイズを変えたいときは、ビットマップサイズ(Bitmap size)の値を修正してからエクスポート(Export)してください。
Inkscapeで作る場合
- Inkscapeで描きます。
- 画像として保存したい部分を選択します。
- o

- ファイルメニューの「ビットマップにエクスポート」を選びます。
- o
- ファイルメニューの「ビットマップにエクスポート」を選びます。

- 「選択」と書いてあるボタンを押します。
- ピットマップサイズを指定します。
- o 3つの数値のうち1つを変更すると、他の2つは自動的に修正されます。 o 幅、高さが80~250の範囲になるように調整してください。
- 「参照」ボタンを押します。
- 保存する場所として、htmlファイルを保存しているのと同じところを選びます。
- ファイル名を指定します。(変更するときは半角英数字でつけること)
- 「エクスポート」ボタンを押します。
