|
サイズ: 255
コメント:
|
← 2010-12-18 12:54:39時点のリビジョン30 ⇥
サイズ: 4269
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 8: | 行 7: |
イベントが発生するとその情報はイベントキューに入れられ、 イベントの内容に対応するイベントリスナに処理を委ねられます。 ---- === インターフェース === リスナを作成するにはインターフェースを利用します。 . インターフェースは実体の無いクラスと考えられます。 . インターフェースはクラス図では点線を使って表します。 . {{attachment:interface.png}} インターフェースでは、どのようなメソッドが必要かなどインターフェースだけが指定されています。 インターフェースを継承してクラスを作成するときには、 インターフェースで指定されているメソッドをすべて記述しなければなりません。 これを'''実装'''といいます。 ----- === 例 === 画像を表示するプログラムにマウスイベントを追加します。 === クラスの定義 === 作成するクラスでは利用したい機能がJPanelと!MouseListenerの2つのクラスにあります。 . {{attachment:event2.png}} Javaではスーパークラスとして指定できるのは1つだけです。 . JPanelクラスを継承することは次のように書きました。 . extends JPanel . インターフェースは次のように実装の指定として書きます。 . implements !MouseListener . !MouseListenerはjava.awt.eventパッケージ内にあります。 {{{ import java.awt.event.*; public class Sample6 extends JPanel implements MouseListener { ... } }}} ---- === リスナの指定 === このインスタンスがマウスイベントのリスナとなることを指定するために次のように記述します。 addMouseListener(this); インスタンスが作成されたときに一度指定すればよいので、コンストラクタ内に記述します。 {{{ Sample6() { ... addMouseListener(this); } }}} ---- === メソッドの記述 === !MouseListenerを実装するときには次の5つのメソッドを記述しなければなりません。 * mouseClicked * mouseEntered * mouseExited * mousePressed * mouseReleased 対応する処理が不必要な場合は本体が空のメソッドとして定義します。 引数や型は後ろのサンプルを見て下さい。 ---- === 演習(続き) === drawImageメソッドを使って画像の一部をウインドウ内の一部に表示しましたが、 表示位置を変数px,pyで指定するように修正しなさい。 . {{attachment:event3.png}} そのためにpx,pyをインスタンス変数として宣言し、初期化しておきます。 . 下のサンプルを参照。 mousePressedメソッドの本体に2行追加します。 * px = px + 5; . 表示位置を指定する変数の値を5増やしています。 * repaint(); . イベントキューに再描画を依頼するイベントを送ります。 . <<BR>> . {{attachment:event4.png}} 以上でマウスのボタンを押したら画像の表示位置が右に5ドットずつずれるようになります。 もとの位置にも画像が残ってしまいますが、このままでかまいません。 {{{#!java import javax.swing.*; import java.awt.*; import java.awt.event.*; public class Sample6 extends JPanel implements MouseListener { int px; int py; ... Sample6() { ... px = 50; py = 100; addMouseListener(this); } public void paintComponent(Graphics g) { ... } public void mousePressed(MouseEvent e) { px = px + 5; repaint(); } public void mouseEntered(MouseEvent e) { } public void mouseExited(MouseEvent e) { } public void mouseReleased(MouseEvent e) { } public void mouseClicked(MouseEvent e) { } public static void main(String[] args) { ... } } }}} |
イベントドリブン
GUI用いたプログラムは複数のスレッドで動作しています。
ボタンを押すなどのアクションやイベントに対して処理が行われます。
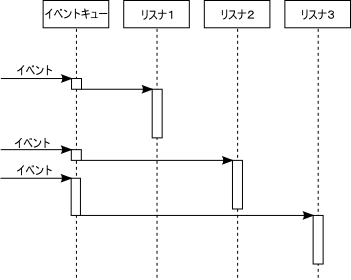
イベントが発生するとその情報はイベントキューに入れられ、 イベントの内容に対応するイベントリスナに処理を委ねられます。
インターフェース
リスナを作成するにはインターフェースを利用します。
- インターフェースは実体の無いクラスと考えられます。
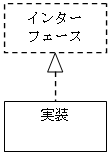
- インターフェースはクラス図では点線を使って表します。

インターフェースでは、どのようなメソッドが必要かなどインターフェースだけが指定されています。
インターフェースを継承してクラスを作成するときには、 インターフェースで指定されているメソッドをすべて記述しなければなりません。 これを実装といいます。
例
画像を表示するプログラムにマウスイベントを追加します。
クラスの定義
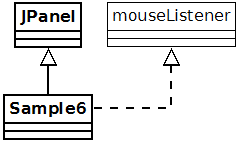
作成するクラスでは利用したい機能がJPanelとMouseListenerの2つのクラスにあります。
Javaではスーパークラスとして指定できるのは1つだけです。
- JPanelクラスを継承することは次のように書きました。
- extends JPanel
- インターフェースは次のように実装の指定として書きます。
implements MouseListener
MouseListenerはjava.awt.eventパッケージ内にあります。
import java.awt.event.*; public class Sample6 extends JPanel implements MouseListener { ... }
リスナの指定
このインスタンスがマウスイベントのリスナとなることを指定するために次のように記述します。
- addMouseListener(this);
インスタンスが作成されたときに一度指定すればよいので、コンストラクタ内に記述します。
Sample6() { ... addMouseListener(this); }
メソッドの記述
MouseListenerを実装するときには次の5つのメソッドを記述しなければなりません。
- mouseClicked
- mouseEntered
- mouseExited
- mousePressed
- mouseReleased
対応する処理が不必要な場合は本体が空のメソッドとして定義します。
引数や型は後ろのサンプルを見て下さい。
演習(続き)
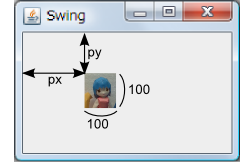
drawImageメソッドを使って画像の一部をウインドウ内の一部に表示しましたが、 表示位置を変数px,pyで指定するように修正しなさい。
そのためにpx,pyをインスタンス変数として宣言し、初期化しておきます。
- 下のサンプルを参照。
mousePressedメソッドの本体に2行追加します。
- px = px + 5;
- 表示位置を指定する変数の値を5増やしています。
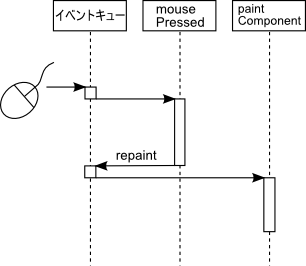
- repaint();
- イベントキューに再描画を依頼するイベントを送ります。

以上でマウスのボタンを押したら画像の表示位置が右に5ドットずつずれるようになります。
もとの位置にも画像が残ってしまいますが、このままでかまいません。
1 import javax.swing.*; 2 import java.awt.*; 3 import java.awt.event.*; 4 5 public class Sample6 extends JPanel implements MouseListener 6 { 7 int px; 8 int py; 9 ... 10 11 Sample6() 12 { 13 ... 14 px = 50; 15 py = 100; 16 addMouseListener(this); 17 } 18 19 public void paintComponent(Graphics g) 20 { 21 ... 22 } 23 24 public void mousePressed(MouseEvent e) 25 { 26 px = px + 5; 27 repaint(); 28 } 29 30 public void mouseEntered(MouseEvent e) { } 31 public void mouseExited(MouseEvent e) { } 32 public void mouseReleased(MouseEvent e) { } 33 public void mouseClicked(MouseEvent e) { } 34 35 public static void main(String[] args) 36 { 37 ... 38 } 39 }