|
サイズ: 43
コメント:
|
サイズ: 3535
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| GUI用いたプログラムは複数のスレッドで動作しています。 ボタンを押すなどのアクションやイベントに対して処理が行われます。 . {{attachment:event1.png}} イベントが発生するとその情報はイベントキューに入れられ、 イベントの内容に対応するイベントリスナに処理を委ねられます。 ---- === インターフェース === リスナを作成するにはインターフェースを利用します。 . インターフェースは実体の無いクラスと考えられます。 . インターフェースはクラス図では点線を使って表します。 . {{attachment:interface.png}} インターフェースでは、どのようなメソッドが必要かなどインターフェースだけが指定されています。 インターフェースを継承してクラスを作成するときには、 インターフェースで指定されているメソッドをすべて記述しなければなりません。 これを'''実装'''といいます。 ----- === 例 === 画像を表示するプログラムにマウスイベントを追加します。 === クラスの定義 === 作成するクラスはJPanelと!MouseListenerの2つの親を持たなければなりません。 . {{attachment:event2.png}} Javaではスーパークラスとして指定できるのは1つだけです。 . JPanelクラスを継承することは次のように書きました。 . extends JPanel . インターフェースは次のように実装の指定として書きます。 . implements !MouseListener . !MouseListenerはjava.awt.eventパッケージ内にあります。 {{{ import java.awt.event.*; public class Lesson11 extends JPanel implements MouseListener { ... } }}} ---- === リスナの指定 === このインスタンスがマウスイベントのリスナとなることを指定するために次のように記述します。 addMouseListener(this); インスタンスが作成されたときに指定すればよいので、コンストラクタ内に記述します。 {{{ Lesson11() { ... addMouseListener(this); } }}} ---- === メソッドの記述 === !MouseListenerを実装するときには次の5つのメソッドを記述しなければなりません。 * mouseClicked * mouseEntered * mouseExited * mousePressed * mouseReleased 対応する処理が不必要な場合は本体が空のメソッドとして定義します。 引数や型は以下のとおりです。 {{{#!java import javax.swing.*; import java.awt.*; import java.awt.event.*; public class Lesson11 extends JPanel implements MouseListener { int px; int py; ... Lesson11() { ... px = 50; py = 100; addMouseListener(this); } public void paintComponent(Graphics g) { ... } public static void main(String[] args) { ... } public void mousePressed(MouseEvent e) { px = px + 5; repaint(); } public void mouseEntered(MouseEvent e) { } public void mouseExited(MouseEvent e) { } public void mouseReleased(MouseEvent e) { } public void mouseClicked(MouseEvent e) { } } }}} paintComponent内で画像を表示するときに 表示位置をインスタンス変数px,pyで指定するように修正すれば動作します。 . {{attachment:event1.png}} |
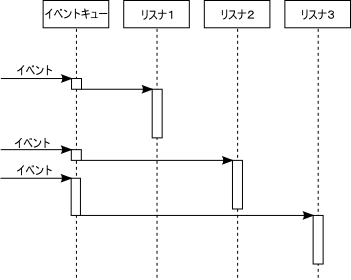
イベントドリブン
GUI用いたプログラムは複数のスレッドで動作しています。
ボタンを押すなどのアクションやイベントに対して処理が行われます。
イベントが発生するとその情報はイベントキューに入れられ、 イベントの内容に対応するイベントリスナに処理を委ねられます。
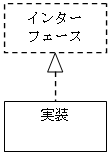
インターフェース
リスナを作成するにはインターフェースを利用します。
- インターフェースは実体の無いクラスと考えられます。
- インターフェースはクラス図では点線を使って表します。

インターフェースでは、どのようなメソッドが必要かなどインターフェースだけが指定されています。
インターフェースを継承してクラスを作成するときには、 インターフェースで指定されているメソッドをすべて記述しなければなりません。 これを実装といいます。
例
画像を表示するプログラムにマウスイベントを追加します。
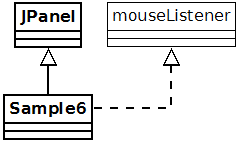
クラスの定義
作成するクラスはJPanelとMouseListenerの2つの親を持たなければなりません。
Javaではスーパークラスとして指定できるのは1つだけです。
- JPanelクラスを継承することは次のように書きました。
- extends JPanel
- インターフェースは次のように実装の指定として書きます。
implements MouseListener
MouseListenerはjava.awt.eventパッケージ内にあります。
import java.awt.event.*; public class Lesson11 extends JPanel implements MouseListener { ... }
リスナの指定
このインスタンスがマウスイベントのリスナとなることを指定するために次のように記述します。
- addMouseListener(this);
インスタンスが作成されたときに指定すればよいので、コンストラクタ内に記述します。
Lesson11() { ... addMouseListener(this); }
メソッドの記述
MouseListenerを実装するときには次の5つのメソッドを記述しなければなりません。
- mouseClicked
- mouseEntered
- mouseExited
- mousePressed
- mouseReleased
対応する処理が不必要な場合は本体が空のメソッドとして定義します。
引数や型は以下のとおりです。
1 import javax.swing.*; 2 import java.awt.*; 3 import java.awt.event.*; 4 5 public class Lesson11 extends JPanel implements MouseListener 6 { 7 int px; 8 int py; 9 ... 10 11 Lesson11() 12 { 13 ... 14 px = 50; 15 py = 100; 16 addMouseListener(this); 17 } 18 19 public void paintComponent(Graphics g) 20 { 21 ... 22 } 23 24 public static void main(String[] args) 25 { 26 ... 27 } 28 29 public void mousePressed(MouseEvent e) 30 { 31 px = px + 5; 32 repaint(); 33 } 34 35 public void mouseEntered(MouseEvent e) { } 36 public void mouseExited(MouseEvent e) { } 37 public void mouseReleased(MouseEvent e) { } 38 public void mouseClicked(MouseEvent e) { } 39 }
paintComponent内で画像を表示するときに 表示位置をインスタンス変数px,pyで指定するように修正すれば動作します。