|
サイズ: 2503
コメント:
|
サイズ: 3197
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 32: | 行 32: |
| Appletクラスのpaintメソッドは、 ウエブページ内でそのアプレットに対応する領域を表示するときに呼ばれます。 paintメソッドだけを再定義し、 他のメソッドはAppletクラスのものをそのまま使うのであればプログラムは次のように簡単に書けます。 |
|
| 行 44: | 行 50: |
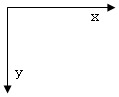
paintメソッドはpublic voidで、引数もこのとおりに書きます(変数の名前は変更可能)。 この例は座標(100,200)から文字を表示するものです。 アプレットの座標は左上が原点でX軸は右方向へ、Y軸は下方向へ向いています。 {{attachment:zahyo.png}} |
|
| 行 75: | 行 89: |
| <body> | <body bgcolor="#ffeedd"> |
アプレット
ブラウザ上でJavaプログラムを動作させることができます。
- ブラウザ上で動作するJavaプログラムのことをアプレットといいます。
- アプレットを作成するにはAppletクラスを使います。
- ウエブページ内でアップレットを動作させるにはappletタグを使います。
Appletクラス
アプレットはウエブページの一部です。 同じJavaプログラムでもコマンドプロンプトから起動するときとは動作が異なります。
アプレットの動作は、ウエブページを閲覧するときのシナリオを考えれば理解できます。
シナリオ1
- ブラウザを起動し、当該ページを閲覧し、ブラウザを終了した。
シナリオ2
- 当該ページを閲覧し、別のページを見た後で、再び当該ページを開いた。
シナリオ3
- 当該ページを表示したままで、別のソフトを起動して作業を行った。
アプレットは
- ページが開かれたときにプログラムがロードされ初期化される
- ページが表示されるときにアップレット領域内も表示される
など、イベントに対応して動作します。
アプレットを作成するには、各イベントに対応した処理を記述しなければなりません。
アプレットに共通な処理はAppletクラスで記述されているので、 これを継承して利用すれば、変更の必要があるところを記述するだけでよい。
アプレットの作成
Appletクラスのpaintメソッドは、 ウエブページ内でそのアプレットに対応する領域を表示するときに呼ばれます。
paintメソッドだけを再定義し、 他のメソッドはAppletクラスのものをそのまま使うのであればプログラムは次のように簡単に書けます。
paintメソッドはpublic voidで、引数もこのとおりに書きます(変数の名前は変更可能)。
この例は座標(100,200)から文字を表示するものです。
アプレットの座標は左上が原点でX軸は右方向へ、Y軸は下方向へ向いています。
import文
HTMLの記述
<html> <head> <title>applet test</title> </head> <body bgcolor="#ffeedd"> <applet code="Lesson12" width="500" height="300"> </applet> </body> </html>