|
サイズ: 447
コメント:
|
サイズ: 4344
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| . ブラウザ上で動作するJavaプログラムのことをアプレットといいます。 . アプレットを作成するにはAppletクラスを使います。 . ウエブページ内でアップレットを動作させるにはappletタグを使います。 |
* ブラウザ上で動作するJavaプログラムのことをアプレットといいます。 * アプレットを作成するにはAppletクラスを使います。 * ウエブページ内でアップレットを動作させるにはappletタグを使います。 ---- === Appletクラス === アプレットはウエブページの一部です。 同じJavaプログラムでもコマンドプロンプトから起動するときとは動作が異なります。 アプレットの動作は、ウエブページを閲覧するときのシナリオを考えれば理解できます。 シナリオ1 ブラウザを起動し、当該ページを閲覧し、ブラウザを終了した。 シナリオ2 当該ページを閲覧し、別のページを見た後で、再び当該ページを開いた。 シナリオ3 当該ページを表示したままで、別のソフトを起動して作業を行った。 アプレットは . ページが開かれたときにプログラムがロードされ初期化される . ページが表示されるときにアップレット領域内も表示される など、イベントに対応して動作します。 アプレットを作成するには、各イベントに対応した処理を記述しなければなりません。 アプレットに共通な処理はAppletクラスで記述されているので、 これを継承して利用すれば、変更の必要があるところを記述するだけでよい。 {{attachment:applet.png}} |
| 行 8: | 行 32: |
| Appletクラスのpaintメソッドは、 ウエブページ内でそのアプレットに対応する領域を表示するときに呼ばれます。 paintメソッドだけを再定義し、 他のメソッドはAppletクラスのものをそのまま使うのであればプログラムは次のように簡単に書けます。 {{{#!java import java.applet.Applet; import java.awt.Graphics; public class Lesson12 extends Applet { public void paint(Graphics g) { g.drawString("文字の表示", 100, 200); } } }}} paintメソッドはpublic voidで、引数もこのとおりに書きます(変数の名前は変更可能)。 この例は座標(100,200)から文字を表示するものです。 アプレットの座標は左上が原点でX軸は右方向へ、Y軸は下方向へ向いています。 {{attachment:zahyo.png}} ---- === import文 === Javaのライブラリはパッケージと呼ばれ階層構造で管理されています。 Appletクラスはjavaパッケージの中のappletパッケージの中にあります。 import文を使って import java.applet.Applet; と書いておくと java.applet.Appletを省略してAppletと書けます。 import文を使わないで上と同じプログラムを記述すると、このようになります。 {{{#!java public class Lesson12 extends java.applet.Applet { public void paint(java.awt.Graphics g) { g.drawString("文字の表示", 100, 200); } } }}} 同じパッケージのものを複数個使うときでも * を使って1つのimport文で済ますことができます。 *のところにはいろんな名前が対応します。 1つだけのときでもこの書き方を使っても良い。 このように書いても同じです。 {{{#!java import java.applet.*; import java.awt.*; public class Lesson12 extends Applet { public void paint(Graphics g) { g.drawString("文字の表示", 100, 200); } } }}} |
|
| 行 10: | 行 101: |
アプレットをウエブページ内に配置するには appletタグを使って次のように記述します。 appletタグには次の3つの属性を記述します。 * code クラス名 * width 幅 * height 高さ 終了タグが必要なことに注意してください。 開始タグ終了タグの間に記述できるものについては次回説明します。 {{{ <html> <head> <title>applet test</title> </head> <body bgcolor="#ffeedd"> <applet code="Lesson12" width="500" height="300"> </applet> </body> </html> }}} |
アプレット
ブラウザ上でJavaプログラムを動作させることができます。
- ブラウザ上で動作するJavaプログラムのことをアプレットといいます。
- アプレットを作成するにはAppletクラスを使います。
- ウエブページ内でアップレットを動作させるにはappletタグを使います。
Appletクラス
アプレットはウエブページの一部です。 同じJavaプログラムでもコマンドプロンプトから起動するときとは動作が異なります。
アプレットの動作は、ウエブページを閲覧するときのシナリオを考えれば理解できます。
シナリオ1
- ブラウザを起動し、当該ページを閲覧し、ブラウザを終了した。
シナリオ2
- 当該ページを閲覧し、別のページを見た後で、再び当該ページを開いた。
シナリオ3
- 当該ページを表示したままで、別のソフトを起動して作業を行った。
アプレットは
- ページが開かれたときにプログラムがロードされ初期化される
- ページが表示されるときにアップレット領域内も表示される
など、イベントに対応して動作します。
アプレットを作成するには、各イベントに対応した処理を記述しなければなりません。
アプレットに共通な処理はAppletクラスで記述されているので、 これを継承して利用すれば、変更の必要があるところを記述するだけでよい。
アプレットの作成
Appletクラスのpaintメソッドは、 ウエブページ内でそのアプレットに対応する領域を表示するときに呼ばれます。
paintメソッドだけを再定義し、 他のメソッドはAppletクラスのものをそのまま使うのであればプログラムは次のように簡単に書けます。
paintメソッドはpublic voidで、引数もこのとおりに書きます(変数の名前は変更可能)。
この例は座標(100,200)から文字を表示するものです。
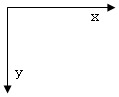
アプレットの座標は左上が原点でX軸は右方向へ、Y軸は下方向へ向いています。
import文
Javaのライブラリはパッケージと呼ばれ階層構造で管理されています。
Appletクラスはjavaパッケージの中のappletパッケージの中にあります。
import文を使って
- import java.applet.Applet;
と書いておくと
- java.applet.Appletを省略してAppletと書けます。
import文を使わないで上と同じプログラムを記述すると、このようになります。
同じパッケージのものを複数個使うときでも * を使って1つのimport文で済ますことができます。 *のところにはいろんな名前が対応します。
1つだけのときでもこの書き方を使っても良い。 このように書いても同じです。
HTMLの記述
アプレットをウエブページ内に配置するには appletタグを使って次のように記述します。
appletタグには次の3つの属性を記述します。
- code クラス名
- width 幅
- height 高さ
終了タグが必要なことに注意してください。 開始タグ終了タグの間に記述できるものについては次回説明します。
<html> <head> <title>applet test</title> </head> <body bgcolor="#ffeedd"> <applet code="Lesson12" width="500" height="300"> </applet> </body> </html>