|
サイズ: 7507
コメント:
|
サイズ: 7531
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 117: | 行 117: |
| . ノードツールを使って、右端を移動し屋根の角度を調整します。 | . ノードツールを使って、右端を移動し屋根の角度を決めます。 |
| 行 132: | 行 132: |
| (パスに変換)を押します。 | (パスに変換)を押し、パスに変換します。 四角形の表示がこのように変わります。 |
| 行 135: | 行 136: |
| パスに変換されたら、上の辺の中ほどでダブルクリックして、点を1つ追加します。 | 上の辺の中ほどでダブルクリックして、点を1つ追加します。 |
| 行 139: | 行 140: |
| . パスにスナップをON を追加 . 交点にスナップをON を追加 |
|
| 行 141: | 行 144: |
| 追加した点を上に移動すると、さきほどの2本の線の交点(屋根のてっぺん)にスナップされます。 | 追加した点を上に移動すると、2本の線の交点(屋根のてっぺん)にスナップされます。 |
| 行 143: | 行 146: |
| 壁の形ができました。 てっぺんの点を決めるために使った2本の線は削除してよい。 |
壁の形ができます。 |
お店のペーパークラフト(2)
このページでは展開図を作り方を説明しています。
次の作業の演習です。
- 正確な配置
家の形を決める
どんな形の家を作るのか決めてから始めます。 同じような形でも、縦横の比率や屋根の角度が変わるだけでずいぶん雰囲気が変わります。
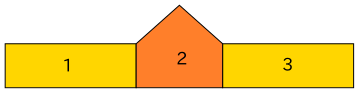
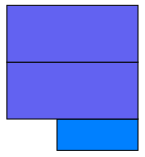
単純な形の家です。
四角いでっぱりをつけると、こんな家ができます。
四角くへこませると、こんな家もできます。
屋根の角度を変えると、雰囲気が変わります。
以下の説明はこの形で行っています。
底面図を描く
底面図(ピンクで示した部分を真上から見た形)を描く作業です。
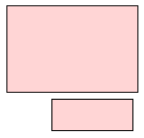
四角ツールで四角を2つ描きます。
- 家の形を考えながら2つの四角の大きさを決めます。

スナップ機能をONにします。
- スナップコントロールの一番上をON
- ノードをスナップをON
- シャープノードにスナップをON

- 横向きに示していますが、通常は縦向きに並んでいます。
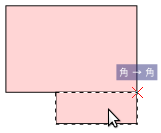
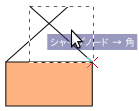
小さい方の四角の右上の角を、大きい四角の右下の角に合わせます。 角→角とスナップされたところで離します。
グループ化
2つをグループ化しておきます。
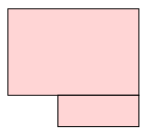
底面図ができました。
次に、底面図に合わせて壁などを描いていきます。
1枚目の壁
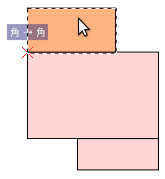
まず、奥の大きな壁(オレンジで示した部分)を描きます。
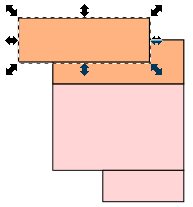
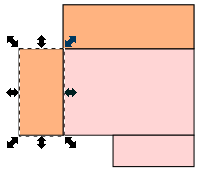
四角ツールで描いた後、 左下の角を底面図の角にスナップして配置します。
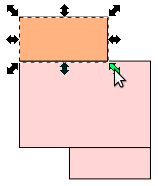
右下の角をつまんで拡大縮小します。
角→角とスナップされたところで離します。 これで横の長さがぴったり合います。
上下に拡大縮小し壁の高さを調整します。
壁の高さを決めたら、変更しないこと。
変更する場合は、これ以降の作業をやりなおす必要があります。
四角い壁
残りの壁は高さを1枚目の壁に合わせて作ります。
1枚目の壁をコピーして使えば、高さを合わせなくても済みます。
横の壁は、三角部分を無視して長方形で作っておきます。
横の壁の場合、コピーした壁を90度回転して使えばよい。
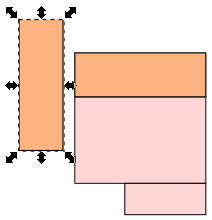
上端を底面図にスナップし、
下端も底面図にスナップして底面と長さを合わせます。
他の壁の同様にして作ります。
三角部分を作る
横の壁は長方形の部分だけが作られています。
よこ向きになっています。
通常の向き(上が上、下が下)にするために、90度回転します。
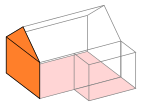
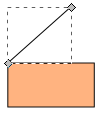
ペンツールで2箇所クリックし、直線を描きます。
- 左端は壁の角にスナップします。
- ノードツールを使って、右端を移動し屋根の角度を決めます。
- 長さは少し長めにすること。

コピーし、左右反転したものを作ります。
- 右端の点を右の角にスナップして配置します。

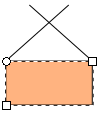
四角形をノードツール  で選択します。
で選択します。
2段めにあるアイコン  (パスに変換)を押し、パスに変換します。 四角形の表示がこのように変わります。
(パスに変換)を押し、パスに変換します。 四角形の表示がこのように変わります。
上の辺の中ほどでダブルクリックして、点を1つ追加します。
スナップコントロールをパスの交点にスナップするように変更します。
- パスにスナップをON を追加
- 交点にスナップをON を追加

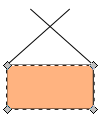
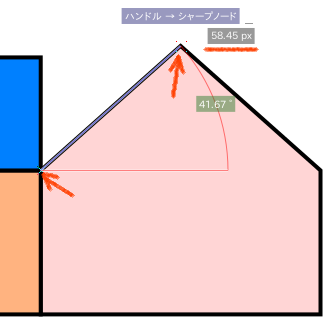
追加した点を上に移動すると、2本の線の交点(屋根のてっぺん)にスナップされます。
壁の形ができます。
壁を並べる
ここまでの作業で、壁がいくつかできています。
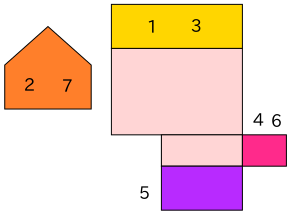
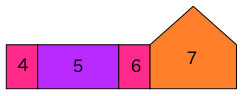
壁に番号をつけて確認すると、同じ形の壁があるのがわかります。
1と3,2と7,4と6は同じ形です。 同じ形のものはコピーして使えば良い。
外側から見て、壁が並んでいるとおりに並べます。
この作業は、 スナップコントロールをノードにスナップする状態で行います。
壁の高さが合わせてあるので、どちらかの端をスナップで合わせれば 他方の端は合うはずです。 合わない場合はこれまでの作業のどこかが間違っています。
1,2,3の壁はこのようにつながります。
4,5,6,7の壁はこのようにつながります。
4の壁の左端は3の壁の途中につながります。 後で、のりしろをつけて貼るようにします。
7の右端は1とつながりますが、 離したままでも良い。
屋根を作る
屋根の幅は対応する壁の幅と同じです。 幅は壁を作ったときと同様にスナップで合わせることができます。
縦の長さは、横の壁の斜めの部分の長さと同じにしなければなりません。
ものさしツールを使って斜めの部分の長さを測ります。
- これが「ものさしツール」です

- 測りたい部分をドラッグすると長さや角度が表示されます。
斜めの部分の左下の点から右上の点までドラッグした例です。

- 下線で示した部分に長さが表示されています。
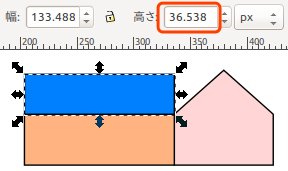
屋根の四角を選択し、「高さ」の数値に表示された値を入力することで指定します。
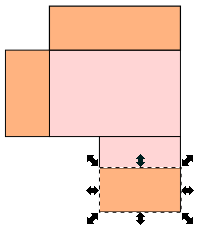
出っ張り部分の屋根
これは床の部分と同じです。 コピーして使います。
全体の配置
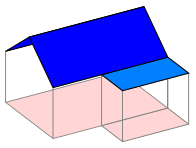
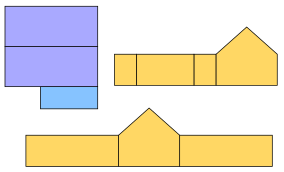
屋根はこのような形でした。
屋根の部品はこのように並べればよい。
ここまでで作った部品は、底面図の他にこれだけです。