|
サイズ: 6902
コメント:
|
サイズ: 8023
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 16: | 行 16: |
| 行 20: | 行 21: |
| へこませることもできます。 {{attachment:ie4.png}} |
|
| 行 21: | 行 24: |
| へこませることもできます。 | |
| 行 23: | 行 25: |
| {{attachment:ie4.png}} | |
| 行 36: | 行 37: |
| . {{attachment:mise22.png}} | . {{attachment:house01.png}} |
| 行 45: | 行 46: |
| 一方の四角を移動し、角→角とスナップされたところで離します。 . {{attachment:mise25.png}} ==== グループ化と反転 ==== 2つをグループ化し、 上下反転しておきます。 . {{attachment:mise26.png}} 建物を下から見た形になります。 以下の作業は下から見た図を使った方が作業がわかりやすい。 これに合わせて壁などを描いていきます。 ---- === 左の壁を描く === 左の壁(オレンジで示した部分)を描く作業です。 . {{attachment:mise27.png}} 左の壁の三角を除いた部分を、四角ツールで描きます。 |
小さい方の四角の右上の角を、大きい四角の右下の角に合わせます。 角→角とスナップされたところで離します。 . {{attachment:house02.png}} ==== グループ化 ==== 2つをグループ化しておきます。 . {{attachment:house03.png}} 底面図ができました。 以下では、これに合わせて壁などを描いていきます。 ---- === 1枚目の壁 === まず、奥の大きな壁(オレンジで示した部分)を描きます。 . {{attachment:mise53.png}} 四角ツールで描いた後、 |
| 行 64: | 行 66: |
| . {{attachment:mise30.png}} | . {{attachment:house04.png}} |
| 行 67: | 行 70: |
. {{attachment:mise28.png}} |
. {{attachment:house05.png}} |
| 行 71: | 行 74: |
| . {{attachment:mise29.png}} 上下に拡大縮小し高さを調整します。 . {{attachment:mise31.png}} ==== 三角部分を作る ==== |
. {{attachment:house06.png}} 上下に拡大縮小し壁の高さを調整します。 . {{attachment:house07.png}} ---- === 四角い壁 === 残りの壁は高さを1枚目の壁に合わせて作ります。 1枚目の壁をコピーして使えば、高さを合わせなくても済みます。 . {{attachment:house09.png}} 横の壁は、三角部分を無視して長方形で作っておきます。 . {{attachment:mise27.png}} . {{attachment:house08.png}} 横の壁の場合、コピーした壁を90度回転して使えばよい。 . {{attachment:house10.png}} 上端を底面図にスナップし、 . {{attachment:house11.png}} 下端も底面図にスナップして底面と長さを合わせます。 . {{attachment:house12.png}} 他の壁の同様にして作ります。 . {{attachment:house13.png}} ---- === 三角部分を作る === 横の壁は長方形の部分だけを作りました。 . {{attachment:house14.png}} よこ向きになっています。 . {{attachment:house15.png}} 通常の向き(上が上、下が下)にするために、90度回転します。 . {{attachment:house16.png}} . {{attachment:house17.png}} . {{attachment:house18.png}} . {{attachment:house19.png}} . {{attachment:house20.png}} . {{attachment:house21.png}} . {{attachment:house22.png}} |
| 行 97: | 行 141: |
| 追加した点を上に移動すると、屋根のてっぺんの点にスナップされます。 | 追加した点を上に移動すると、さきほどの2本の線の交点(屋根のてっぺん)にスナップされます。 |
| 行 101: | 行 145: |
| てっぺんの点を決めるために使った2本の線は消して良い。 スナップコントロールをノードにスナップするように変更します。 以下は、この設定のままでよい。 |
てっぺんの点を決めるために使った2本の線は削除してよい。 以下の作業は、 スナップコントロールをノードにスナップする状態で行います。 |
| 行 106: | 行 150: |
余分な線が2本ありますが、後で使うので残しておきます。 . {{attachment:mise40.png}} |
|
| 行 147: | 行 187: |
| . {{attachment:mise53.png}} | |
| 行 171: | 行 210: |
| 最初に作図をしたときに使った線を残しておきました。 斜めの部分に重なっているはずです。赤で示しました。 この線を選択します。 |
ものさしツールを使って斜めの部分の長さを測ります。 . これが「ものさしツール」です |
| 行 175: | 行 213: |
| 線を選択した状態で、メニューより「パスの計測」を選びます。 | . 測りたい部分をドラッグすると長さや角度が表示されます。 斜めの部分の左下の点から右上の点までドラッグした例です。 |
| 行 177: | 行 216: |
| このようなウインドウが表示されるので、「適用」を押したのち「閉じる」を押します。 . {{attachment:mise61.png}} 線の長さが表示されます。 . {{attachment:mise62.png}} |
. 下線で示した部分に長さが表示されています。 |
| 行 185: | 行 222: |
| ---- . {{attachment:house23.png}} . {{attachment:house24.png}} . {{attachment:house25.png}} . {{attachment:house26.png}} . {{attachment:house27.png}} . {{attachment:house28.png}} . {{attachment:house29.png}} |
お店のペーパークラフト(2)
次の作業の演習です。
- 正確な配置
- 正確な拡大縮小
このページでは展開図を作り方を説明しています。
店の形を決める
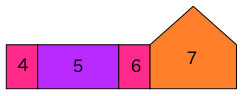
どんな形の店を作るのか決めてから始めます。 同じような形でも、比率や屋根の角度が変わるだけでずいぶん雰囲気が変わります。
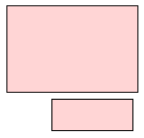
普通の単純な家の形です。
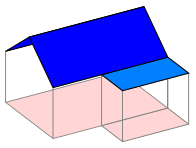
これに四角いでっぱりをつけると、こんな家ができます。
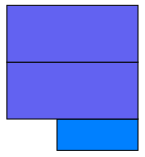
へこませることもできます。
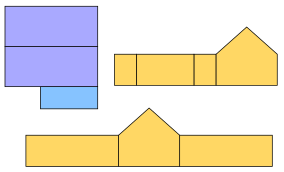
屋根の角度を変えると、こんな感じにもできます。
以下の説明はこの形のもので行っています。
底面図を描く
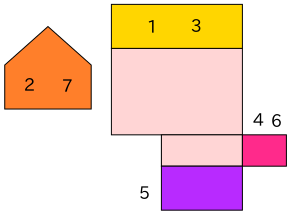
底面図(ピンクで示した部分を真上から見た形)を描く作業です。
四角ツールで四角を2つ描きます。
- 家の形を考えながら2つの四角の大きさを決めます。

スナップ機能をONにします。
- スナップコントロールの一番上をON
- ノードをスナップをON
- シャープノードにスナップをON

- 横向きに示していますが、通常は縦向きに並んでいます。
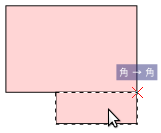
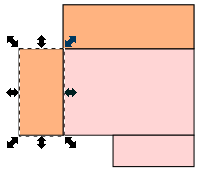
小さい方の四角の右上の角を、大きい四角の右下の角に合わせます。 角→角とスナップされたところで離します。
グループ化
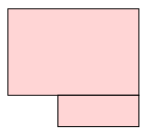
2つをグループ化しておきます。
底面図ができました。
以下では、これに合わせて壁などを描いていきます。
1枚目の壁
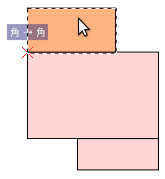
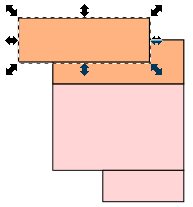
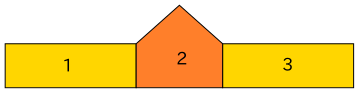
まず、奥の大きな壁(オレンジで示した部分)を描きます。
四角ツールで描いた後、 左下の角を底面図の角にスナップして配置します。
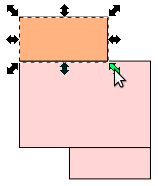
右下の角をつまんで拡大縮小します。
角→角とスナップされたところで離します。 これで横の長さがぴったり合います。
上下に拡大縮小し壁の高さを調整します。
四角い壁
残りの壁は高さを1枚目の壁に合わせて作ります。
1枚目の壁をコピーして使えば、高さを合わせなくても済みます。
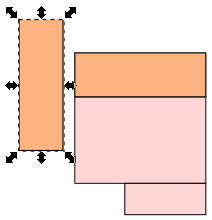
横の壁は、三角部分を無視して長方形で作っておきます。
横の壁の場合、コピーした壁を90度回転して使えばよい。
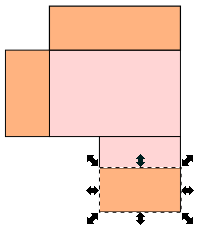
上端を底面図にスナップし、
下端も底面図にスナップして底面と長さを合わせます。
他の壁の同様にして作ります。
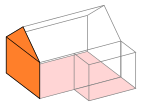
三角部分を作る
横の壁は長方形の部分だけを作りました。
よこ向きになっています。
通常の向き(上が上、下が下)にするために、90度回転します。
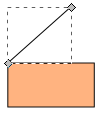
ペンツールで2箇所クリックし、直線を描きます。
コピーし、左右反転したものを作ります。
四角形をノードツール  で選択します。
で選択します。
2段めにあるアイコン  (パスに変換)を押します。
(パスに変換)を押します。
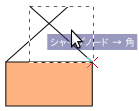
パスに変換されたら、上の辺の中ほどでダブルクリックして、点を1つ追加します。
スナップコントロールをパスの交点にスナップするように変更します。
追加した点を上に移動すると、さきほどの2本の線の交点(屋根のてっぺん)にスナップされます。
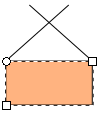
壁の形ができました。
てっぺんの点を決めるために使った2本の線は削除してよい。
以下の作業は、 スナップコントロールをノードにスナップする状態で行います。
他の壁を描く
ここまでの作業で、底面図と1つの壁ができています。
他の壁の大きさは
- 横の長さは底面の対応する長さに
- 高さはすでに描いた壁の高さに
スナップ機能を使って長さを合わせて作ります。 すでに描いた壁のとなりの壁から順に描きます。
壁1
(1)四角形を描き、 底面の対応する部分の長さに合わせます。 (2)90度回転し、先に描いた壁に合わせます。 (3)壁の高さを合わせます。
壁2
(1)四角形を描き、 底面の対応する部分の長さに合わせます。 合わせる辺の向きが壁1のときとは違います。 (2)そのまま移動し先に描いた壁に合わせます。(90度回転しない) (3)壁の高さを合わせます。
壁3
壁1と同様に行います。
壁4
壁2と同じです。コピーして使います。
壁4
壁1と同様。 これだけできました。
壁5
壁の部分は全部でこれだけです。
残りの1つは最初に描いた壁と同じです。 コピーして配置します。
出っ張り部分の屋根
これは床の部分と同じです。 コピーして対応する箇所に配置します。
屋根を描く
屋根の幅はこの壁と同じです。 幅は壁を作ったときと同様にスナップで合わせられます。
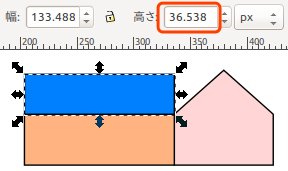
縦の長さは、横の壁の斜めの部分の長さと同じにしなければなりません。
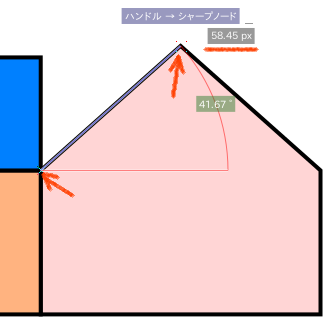
ものさしツールを使って斜めの部分の長さを測ります。
- これが「ものさしツール」です

- 測りたい部分をドラッグすると長さや角度が表示されます。
斜めの部分の左下の点から右上の点までドラッグした例です。

- 下線で示した部分に長さが表示されています。
屋根の四角を選択し、「高さ」の数値に表示された値を入力します。
大きさが揃ったら、コピーしてこのように配置します。