|
サイズ: 6292
コメント:
|
サイズ: 7308
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| このページでは展開図を作り方を説明しています。 |
|
| 行 5: | 行 6: |
| * 正確な拡大縮小 このページでは展開図を作り方を説明しています。 |
|
| 行 17: | 行 15: |
| 行 21: | 行 20: |
| へこませることもできます。 {{attachment:ie4.png}} |
|
| 行 22: | 行 23: |
| へこませることもできます。 | |
| 行 24: | 行 24: |
| {{attachment:ie4.png}} | |
| 行 37: | 行 36: |
| . {{attachment:mise22.png}} | . {{attachment:house01.png}} |
| 行 46: | 行 45: |
| 一方の四角を移動し、角→角とスナップされたところで離します。 . {{attachment:mise25.png}} ==== グループ化と反転 ==== 2つをグループ化し、 上下反転しておきます。 . {{attachment:mise26.png}} 建物を下から見た形になります。 以下の作業は下から見た図を使った方が作業がわかりやすい。 これに合わせて壁などを描いていきます。 ---- === 左の壁を描く === 左の壁(オレンジで示した部分)を描く作業です。 . {{attachment:mise27.png}} 左の壁の三角を除いた部分を、四角ツールで描きます。 |
小さい方の四角の右上の角を、大きい四角の右下の角に合わせます。 角→角とスナップされたところで離します。 . {{attachment:house02.png}} ==== グループ化 ==== 2つをグループ化しておきます。 . {{attachment:house03.png}} 底面図ができました。 以下では、これに合わせて壁などを描いていきます。 ---- === 1枚目の壁 === まず、奥の大きな壁(オレンジで示した部分)を描きます。 . {{attachment:mise53.png}} 四角ツールで描いた後、 |
| 行 65: | 行 65: |
| . {{attachment:mise30.png}} | . {{attachment:house04.png}} |
| 行 68: | 行 69: |
. {{attachment:mise28.png}} |
. {{attachment:house05.png}} |
| 行 72: | 行 73: |
| . {{attachment:mise29.png}} 上下に拡大縮小し高さを調整します。 . {{attachment:mise31.png}} ==== 三角部分を作る ==== |
. {{attachment:house06.png}} 上下に拡大縮小し壁の高さを調整します。 . {{attachment:house07.png}} ---- === 四角い壁 === 残りの壁は高さを1枚目の壁に合わせて作ります。 1枚目の壁をコピーして使えば、高さを合わせなくても済みます。 . {{attachment:house09.png}} 横の壁は、三角部分を無視して長方形で作っておきます。 . {{attachment:mise27.png}} . {{attachment:house08.png}} 横の壁の場合、コピーした壁を90度回転して使えばよい。 . {{attachment:house10.png}} 上端を底面図にスナップし、 . {{attachment:house11.png}} 下端も底面図にスナップして底面と長さを合わせます。 . {{attachment:house12.png}} 他の壁の同様にして作ります。 . {{attachment:house13.png}} ---- === 三角部分を作る === 横の壁は長方形の部分だけを作りました。 . {{attachment:house14.png}} よこ向きになっています。 . {{attachment:house15.png}} 通常の向き(上が上、下が下)にするために、90度回転します。 . {{attachment:house16.png}} |
| 行 79: | 行 114: |
| . {{attachment:mise32.png}} | . {{attachment:house17.png}} |
| 行 82: | 行 118: |
| . {{attachment:mise33.png}} スナップコントロールをパスにスナップするように変更します。 . {{attachment:mise35.png}} 反対の角をつかんで拡大縮小します。 . 角度を変えないために<<Color(red:ctrlキーを押したままで)>>ドラッグします。 . {{attachment:mise34.png}} 線上にスナップされたところで離します。左右対象の形ができます。 . {{attachment:mise36.png}} スナップコントロールをノードにスナップするように変更します。 以下は、この設定のままでよい。 . {{attachment:mise24.png}} |
. {{attachment:house18.png}} |
| 行 98: | 行 123: |
| . {{attachment:mise37.png}} | . {{attachment:house19.png}} |
| 行 102: | 行 128: |
| . {{attachment:house20.png}} | |
| 行 104: | 行 131: |
| . {{attachment:mise38.png}} 追加した点を上に移動すると、屋根のてっぺんの点にスナップされます。 . {{attachment:mise39.png}} |
. {{attachment:house21.png}} スナップコントロールをパスの交点にスナップするように変更します。 . {{attachment:mise35.png}} 追加した点を上に移動すると、さきほどの2本の線の交点(屋根のてっぺん)にスナップされます。 . {{attachment:house22.png}} |
| 行 109: | 行 140: |
| 余分な線が2本ありますが、後で使うので残しておきます。 . {{attachment:mise40.png}} ---- === 他の壁を描く === ここまでの作業で、底面図と1つの壁ができています。 他の壁の大きさは * 横の長さは底面の対応する長さに * 高さはすでに描いた壁の高さに スナップ機能を使って長さを合わせて作ります。 すでに描いた壁のとなりの壁から順に描きます。 ==== 壁1 ==== . {{attachment:mise43.png}} (1)四角形を描き、 底面の対応する部分の長さに合わせます。 (2)90度回転し、先に描いた壁に合わせます。 (3)壁の高さを合わせます。 . {{attachment:mise44.png}} {{attachment:mise45.png}} {{attachment:mise46.png}} ==== 壁2 ==== . {{attachment:mise47.png}} (1)四角形を描き、 底面の対応する部分の長さに合わせます。 合わせる辺の向きが壁1のときとは違います。 (2)そのまま移動し先に描いた壁に合わせます。(90度回転しない) (3)壁の高さを合わせます。 . {{attachment:mise48.png}} {{attachment:mise49.png}} {{attachment:mise50.png}} ==== 壁3 ==== . {{attachment:mise51.png}} 壁1と同様に行います。 ==== 壁4 ==== . {{attachment:mise52.png}} 壁2と同じです。コピーして使います。 ==== 壁4 ==== . {{attachment:mise53.png}} 壁1と同様。 これだけできました。 . {{attachment:mise54.png}} ==== 壁5 ==== 壁の部分は全部でこれだけです。 . {{attachment:mise55.png}} 残りの1つは最初に描いた壁と同じです。 コピーして配置します。 |
てっぺんの点を決めるために使った2本の線は削除してよい。 ---- === 壁を並べる === ここまでの作業で、壁がいくつかできています。 . {{attachment:house23.png}} 壁に番号をつけて確認すると、同じ形の壁があるのがわかります。 . {{attachment:house24.png}} 1と3,2と7,4と6は同じ形です。 同じ形のものはコピーして使えば良い。 外側から見て、壁が並んでいるとおりに並べます。 この作業は、 スナップコントロールをノードにスナップする状態で行います。 . {{attachment:mise24.png}} 壁の高さが合わせてあるので、どちらかの端をスナップで合わせれば 他方の端は合うはずです。 合わない場合はこれまでの作業のどこかが間違っています。 1,2,3の壁はこのようにつながります。 . {{attachment:house25.png}} 4,5,6,7の壁はこのようにつながります。 . {{attachment:house26.png}} 4の壁の左端は3の壁の途中につながります。 後で、のりしろをつけて貼るようにします。 7の右端は1とつながりますが、 離したままでも良い。 ---- === 屋根を作る === 屋根の幅は対応する壁の幅と同じです。 幅は壁を作ったときと同様にスナップで合わせることができます。 . {{attachment:mise58.png}} 縦の長さは、横の壁の斜めの部分の長さと同じにしなければなりません。 ものさしツールを使って斜めの部分の長さを測ります。 . これが「ものさしツール」です . {{attachment:mise59.png}} . 測りたい部分をドラッグすると長さや角度が表示されます。 斜めの部分の左下の点から右上の点までドラッグした例です。 . {{attachment:mise60.png}} . 下線で示した部分に長さが表示されています。 屋根の四角を選択し、「高さ」の数値に表示された値を入力することで指定します。 . {{attachment:mise63.png}} |
| 行 162: | 行 194: |
| コピーして対応する箇所に配置します。 . {{attachment:mise57.png}} ---- === 屋根を描く === . {{attachment:mise58.png}} . {{attachment:mise59.png}} . {{attachment:mise60.png}} . {{attachment:mise61.png}} . {{attachment:mise62.png}} . {{attachment:mise63.png}} . {{attachment:mise64.png}} |
コピーして使います。 ---- === 全体の配置 === 屋根はこのような形でした。 . {{attachment:house27.png}} 屋根の部品はこのように並べればよい。 . {{attachment:house28.png}} ここまでで作った部品は、底面図の他にこれだけです。 . {{attachment:house29.png}} |
お店のペーパークラフト(2)
このページでは展開図を作り方を説明しています。
次の作業の演習です。
- 正確な配置
店の形を決める
どんな形の店を作るのか決めてから始めます。 同じような形でも、比率や屋根の角度が変わるだけでずいぶん雰囲気が変わります。
普通の単純な家の形です。
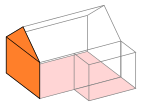
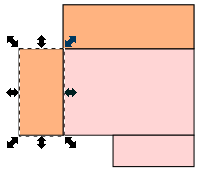
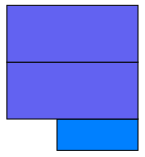
これに四角いでっぱりをつけると、こんな家ができます。
へこませることもできます。
屋根の角度を変えると、こんな感じにもできます。
以下の説明はこの形のもので行っています。
底面図を描く
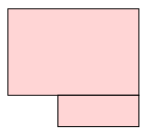
底面図(ピンクで示した部分を真上から見た形)を描く作業です。
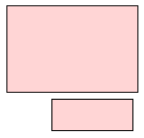
四角ツールで四角を2つ描きます。
- 家の形を考えながら2つの四角の大きさを決めます。

スナップ機能をONにします。
- スナップコントロールの一番上をON
- ノードをスナップをON
- シャープノードにスナップをON

- 横向きに示していますが、通常は縦向きに並んでいます。
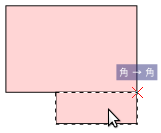
小さい方の四角の右上の角を、大きい四角の右下の角に合わせます。 角→角とスナップされたところで離します。
グループ化
2つをグループ化しておきます。
底面図ができました。
以下では、これに合わせて壁などを描いていきます。
1枚目の壁
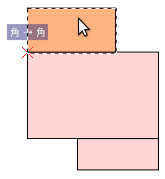
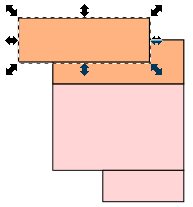
まず、奥の大きな壁(オレンジで示した部分)を描きます。
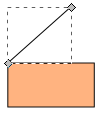
四角ツールで描いた後、 左下の角を底面図の角にスナップして配置します。
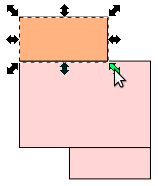
右下の角をつまんで拡大縮小します。
角→角とスナップされたところで離します。 これで横の長さがぴったり合います。
上下に拡大縮小し壁の高さを調整します。
四角い壁
残りの壁は高さを1枚目の壁に合わせて作ります。
1枚目の壁をコピーして使えば、高さを合わせなくても済みます。
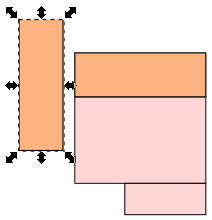
横の壁は、三角部分を無視して長方形で作っておきます。
横の壁の場合、コピーした壁を90度回転して使えばよい。
上端を底面図にスナップし、
下端も底面図にスナップして底面と長さを合わせます。
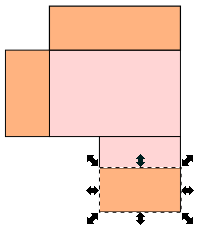
他の壁の同様にして作ります。
三角部分を作る
横の壁は長方形の部分だけを作りました。
よこ向きになっています。
通常の向き(上が上、下が下)にするために、90度回転します。
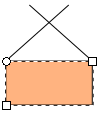
ペンツールで2箇所クリックし、直線を描きます。
- 一方の端は壁の角にスナップします。
- ノードツールを使って、もう一方の端を移動し屋根の角度を調整します。

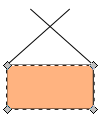
コピーし、左右反転したものを作ります。
- 反対の角にスナップします。

四角形をノードツール  で選択します。
で選択します。
2段めにあるアイコン  (パスに変換)を押します。
(パスに変換)を押します。
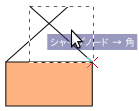
パスに変換されたら、上の辺の中ほどでダブルクリックして、点を1つ追加します。
スナップコントロールをパスの交点にスナップするように変更します。
追加した点を上に移動すると、さきほどの2本の線の交点(屋根のてっぺん)にスナップされます。
壁の形ができました。
てっぺんの点を決めるために使った2本の線は削除してよい。
壁を並べる
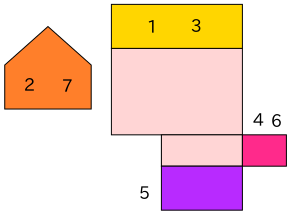
ここまでの作業で、壁がいくつかできています。
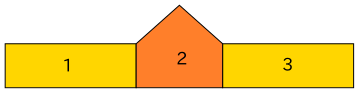
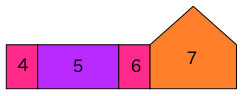
壁に番号をつけて確認すると、同じ形の壁があるのがわかります。
1と3,2と7,4と6は同じ形です。 同じ形のものはコピーして使えば良い。
外側から見て、壁が並んでいるとおりに並べます。
この作業は、 スナップコントロールをノードにスナップする状態で行います。
壁の高さが合わせてあるので、どちらかの端をスナップで合わせれば 他方の端は合うはずです。 合わない場合はこれまでの作業のどこかが間違っています。
1,2,3の壁はこのようにつながります。
4,5,6,7の壁はこのようにつながります。
4の壁の左端は3の壁の途中につながります。 後で、のりしろをつけて貼るようにします。
7の右端は1とつながりますが、 離したままでも良い。
屋根を作る
屋根の幅は対応する壁の幅と同じです。 幅は壁を作ったときと同様にスナップで合わせることができます。
縦の長さは、横の壁の斜めの部分の長さと同じにしなければなりません。
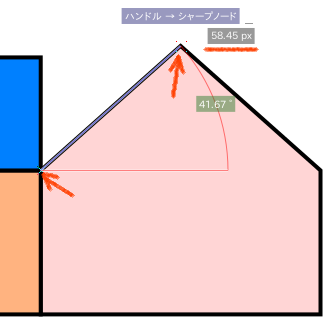
ものさしツールを使って斜めの部分の長さを測ります。
- これが「ものさしツール」です

- 測りたい部分をドラッグすると長さや角度が表示されます。
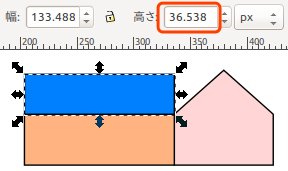
斜めの部分の左下の点から右上の点までドラッグした例です。

- 下線で示した部分に長さが表示されています。
屋根の四角を選択し、「高さ」の数値に表示された値を入力することで指定します。
出っ張り部分の屋根
これは床の部分と同じです。 コピーして使います。
全体の配置
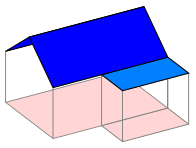
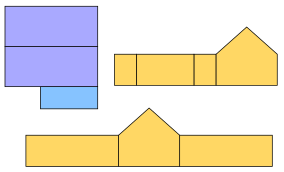
屋根はこのような形でした。
屋根の部品はこのように並べればよい。
ここまでで作った部品は、底面図の他にこれだけです。