|
サイズ: 344
コメント:
|
サイズ: 8071
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| このページでは展開図を作り方を説明しています。 |
|
| 行 4: | 行 5: |
| . 正確な拡大縮小 . 正確な配置 展開図を作ります。 どんな形の店を作るのか決めてから始めます。 同じような形でも、比率や屋根の角度が変わるだけでずいぶん雰囲気が違います。 |
* 正確な配置 ---- === 家の形を決める === どんな形の家を作るのか決めてから始めます。 同じような形でも、縦横の比率や屋根の角度が変わるだけでずいぶん雰囲気が変わります。 単純な形の家です。 . {{attachment:ie1.png}} 四角いでっぱりをつけると、こんな家ができます。 {{attachment:ie0.png}} {{attachment:ie21.png}} {{attachment:ie3.png}} 四角くへこませると、こんな家もできます。 {{attachment:ie4.png}} 屋根の角度を変えると、雰囲気が変わります。 {{attachment:ie22.png}} 以下の説明はこの形で行っています。 . {{attachment:ie2.png}} ---- === 底面図を描く === 底面図(ピンクで示した部分を真上から見た形)を描く作業です。 . {{attachment:mise21.png}} 四角ツールで四角を2つ描きます。 . 家の形を考えながら2つの四角の大きさを決めます。 . {{attachment:house01.png}} スナップ機能をONにします。 . スナップコントロールの一番上をON . ノードをスナップをON . シャープノードにスナップをON {{attachment:mise23.png}} . 横向きに示していますが、通常は縦向きに並んでいます。 小さい方の四角の右上の角を、大きい四角の右下の角に合わせます。 角→角とスナップされたところで離します。 . {{attachment:house02.png}} ==== グループ化 ==== 2つをグループ化しておきます。 . {{attachment:house03.png}} 底面図ができました。 次に、底面図に合わせて壁などを描いていきます。 ---- === 1枚目の壁 === まず、奥の大きな壁(オレンジで示した部分)を描きます。 . {{attachment:mise53.png}} 四角ツールで描いた後、 左下の角を底面図の角にスナップして配置します。 . {{attachment:house04.png}} 右下の角をつまんで拡大縮小します。 . {{attachment:house05.png}} 角→角とスナップされたところで離します。 これで横の長さがぴったり合います。 . {{attachment:house06.png}} 上下に拡大縮小し壁の高さを調整します。 . {{attachment:house07.png}} 壁の高さを決めたら、変更しないこと。 変更する場合は、これ以降の作業をやりなおす必要があります。 ---- === 四角い壁 === 残りの壁は高さを1枚目の壁に合わせて作ります。 1枚目の壁をコピーして使えば、高さを合わせなくても済みます。 . {{attachment:house09.png}} 横の壁は、三角部分を無視して長方形で作っておきます。 . {{attachment:mise27.png}} . {{attachment:house08.png}} 横の壁の場合、コピーした壁を90度回転して使えばよい。 . {{attachment:house10.png}} 上端を底面図にスナップし、 . {{attachment:house11.png}} 下端も底面図にスナップして底面と長さを合わせます。 . {{attachment:house12.png}} 他の壁の同様にして作ります。 . {{attachment:house13.png}} ---- === 三角部分を作る === 横の壁は長方形の部分だけが作られています。 . {{attachment:house14.png}} よこ向きになっています。 . {{attachment:house15.png}} 通常の向き(上が上、下が下)にするために、90度回転します。 . {{attachment:house16.png}} ペンツールで2箇所クリックし、直線を描きます。 . 左端は壁の角にスナップします。 . ノードツールを使って、右端を移動し屋根の角度を決めます。 . 長さは少し長めにすること。 . {{attachment:house17.png}} コピーし、左右反転したものを作ります。 . 右端の点を右の角にスナップして配置します。 . {{attachment:house18.png}} 四角形をノードツール {{attachment:mise41.png}} で選択します。 . {{attachment:house19.png}} 2段めにあるアイコン {{attachment:mise42.png}} (パスに変換)を押し、パスに変換します。 四角形の表示がこのように変わります。 . {{attachment:house20.png}} 上の辺の中ほどでダブルクリックして、点を1つ追加します。 . {{attachment:house21.png}} スナップコントロールをパスの交点にスナップするように変更します。 . パスにスナップをON を追加 . 交点にスナップをON を追加 . {{attachment:mise35.png}} 追加した点を上に移動すると、2本の線の交点(屋根のてっぺん)にスナップされます。 . {{attachment:house22.png}} 壁の形ができます。 ---- === 壁を並べる === ==== 確認 ==== ここまでの作業で、壁がいくつかできました。 . {{attachment:house23.png}} 壁に番号をつけてみると、壁の形と位置が確認できます。 . {{attachment:house24.png}} 同じ形の壁もあります。 1と3,2と7,4と6は同じ形です。 同じ形のものは1つ作って複製して使えます。 不足している壁があれば、作っておきます。 ==== 配置 ==== 外側から見て、壁が並んでいるとおりに並べます。 横向きに作った壁は90度回転して、 通常の向き(上が上、下が下)になおしてから配置します。 この作業は、 スナップコントロールをノードにスナップする状態で行います。 . ノードをスナップをON . シャープノードにスナップをON . {{attachment:mise24.png}} 壁の高さが合わせてあるので、上下どちらかの端をスナップで合わせれば 他方の端は合うはずです。 合わない場合はこれまでの作業のどこかが間違っています。 1,2,3の壁はこのようにつながります。 . {{attachment:house25.png}} 4,5,6,7の壁はこのようにつながります。 . {{attachment:house26.png}} 4の壁の左端は3の壁の途中につながります。 後で、のりしろをつけて貼るようにします。 7の右端は1とつながりますが、 離したままで良い。 ---- === 屋根を作る === 屋根も壁と同様に四角の縦横の長さを合わせて作ります。 . 横の長さは対応する壁の幅と同じ。 . 縦の長さは横の壁の斜めの辺の長さと同じ 横の長さは壁を作ったときと同じ方法で、 スナップを使って合わせることができます。 . {{attachment:mise58.png}} 縦の長さは、別の方法で合わせます。 横の壁の斜めの部分の長さと同じにするために、 ものさしツールを使って斜めの部分の長さを測ります。 . これが「ものさしツール」です . {{attachment:mise59.png}} . 測りたい部分をドラッグすると長さや角度が表示されます。 斜めの部分の左下の点から右上の点までドラッグした例です。 . {{attachment:mise60.png}} . 下線で示した部分に長さが表示されています。 屋根の四角を選択し、「高さ」の数値に表示された値を入力することで指定します。 . {{attachment:mise63.png}} ==== 出っ張り部分の屋根 ==== . {{attachment:mise56.png}} これは床の部分と同じです。 コピーして使います。 ---- === 全体の配置 === 屋根はこのような形でした。 . {{attachment:house27.png}} 屋根の部品はこのように並べればよい。 . {{attachment:house28.png}} ここまでで作った部品は、底面図の他にこれだけです。 . {{attachment:house29.png}} |
お店のペーパークラフト(2)
このページでは展開図を作り方を説明しています。
次の作業の演習です。
- 正確な配置
家の形を決める
どんな形の家を作るのか決めてから始めます。 同じような形でも、縦横の比率や屋根の角度が変わるだけでずいぶん雰囲気が変わります。
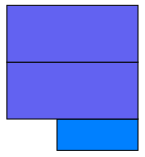
単純な形の家です。
四角いでっぱりをつけると、こんな家ができます。
四角くへこませると、こんな家もできます。
屋根の角度を変えると、雰囲気が変わります。
以下の説明はこの形で行っています。
底面図を描く
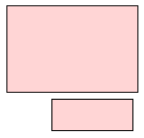
底面図(ピンクで示した部分を真上から見た形)を描く作業です。
四角ツールで四角を2つ描きます。
- 家の形を考えながら2つの四角の大きさを決めます。

スナップ機能をONにします。
- スナップコントロールの一番上をON
- ノードをスナップをON
- シャープノードにスナップをON

- 横向きに示していますが、通常は縦向きに並んでいます。
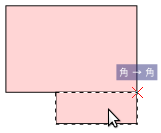
小さい方の四角の右上の角を、大きい四角の右下の角に合わせます。 角→角とスナップされたところで離します。
グループ化
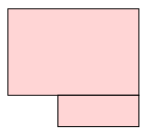
2つをグループ化しておきます。
底面図ができました。
次に、底面図に合わせて壁などを描いていきます。
1枚目の壁
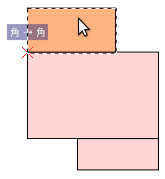
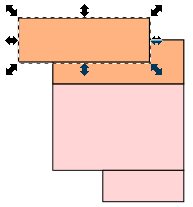
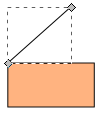
まず、奥の大きな壁(オレンジで示した部分)を描きます。
四角ツールで描いた後、 左下の角を底面図の角にスナップして配置します。
右下の角をつまんで拡大縮小します。
角→角とスナップされたところで離します。 これで横の長さがぴったり合います。
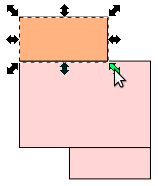
上下に拡大縮小し壁の高さを調整します。
壁の高さを決めたら、変更しないこと。
変更する場合は、これ以降の作業をやりなおす必要があります。
四角い壁
残りの壁は高さを1枚目の壁に合わせて作ります。
1枚目の壁をコピーして使えば、高さを合わせなくても済みます。
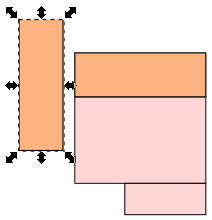
横の壁は、三角部分を無視して長方形で作っておきます。
横の壁の場合、コピーした壁を90度回転して使えばよい。
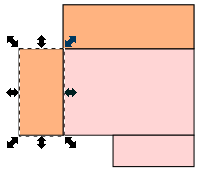
上端を底面図にスナップし、
下端も底面図にスナップして底面と長さを合わせます。
他の壁の同様にして作ります。
三角部分を作る
横の壁は長方形の部分だけが作られています。
よこ向きになっています。
通常の向き(上が上、下が下)にするために、90度回転します。
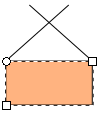
ペンツールで2箇所クリックし、直線を描きます。
- 左端は壁の角にスナップします。
- ノードツールを使って、右端を移動し屋根の角度を決めます。
- 長さは少し長めにすること。

コピーし、左右反転したものを作ります。
- 右端の点を右の角にスナップして配置します。

四角形をノードツール  で選択します。
で選択します。
2段めにあるアイコン  (パスに変換)を押し、パスに変換します。 四角形の表示がこのように変わります。
(パスに変換)を押し、パスに変換します。 四角形の表示がこのように変わります。
上の辺の中ほどでダブルクリックして、点を1つ追加します。
スナップコントロールをパスの交点にスナップするように変更します。
- パスにスナップをON を追加
- 交点にスナップをON を追加

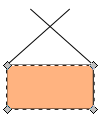
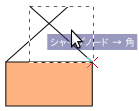
追加した点を上に移動すると、2本の線の交点(屋根のてっぺん)にスナップされます。
壁の形ができます。
壁を並べる
確認
ここまでの作業で、壁がいくつかできました。
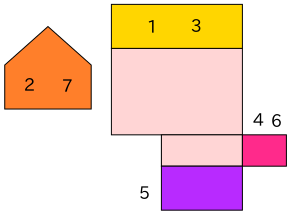
壁に番号をつけてみると、壁の形と位置が確認できます。
同じ形の壁もあります。 1と3,2と7,4と6は同じ形です。 同じ形のものは1つ作って複製して使えます。
不足している壁があれば、作っておきます。
配置
外側から見て、壁が並んでいるとおりに並べます。
横向きに作った壁は90度回転して、 通常の向き(上が上、下が下)になおしてから配置します。
この作業は、 スナップコントロールをノードにスナップする状態で行います。
- ノードをスナップをON
- シャープノードにスナップをON

壁の高さが合わせてあるので、上下どちらかの端をスナップで合わせれば 他方の端は合うはずです。 合わない場合はこれまでの作業のどこかが間違っています。
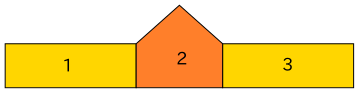
1,2,3の壁はこのようにつながります。
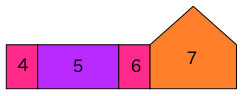
4,5,6,7の壁はこのようにつながります。
4の壁の左端は3の壁の途中につながります。 後で、のりしろをつけて貼るようにします。
7の右端は1とつながりますが、 離したままで良い。
屋根を作る
屋根も壁と同様に四角の縦横の長さを合わせて作ります。
- 横の長さは対応する壁の幅と同じ。
- 縦の長さは横の壁の斜めの辺の長さと同じ
横の長さは壁を作ったときと同じ方法で、 スナップを使って合わせることができます。
縦の長さは、別の方法で合わせます。
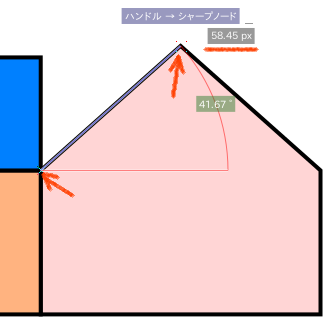
横の壁の斜めの部分の長さと同じにするために、 ものさしツールを使って斜めの部分の長さを測ります。
- これが「ものさしツール」です

- 測りたい部分をドラッグすると長さや角度が表示されます。
斜めの部分の左下の点から右上の点までドラッグした例です。

- 下線で示した部分に長さが表示されています。
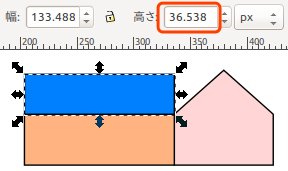
屋根の四角を選択し、「高さ」の数値に表示された値を入力することで指定します。
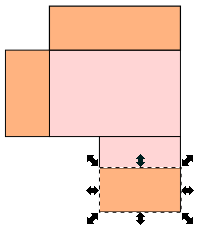
出っ張り部分の屋根
これは床の部分と同じです。 コピーして使います。
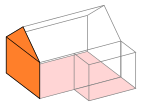
全体の配置
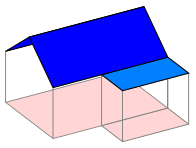
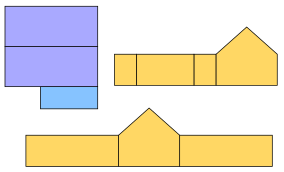
屋根はこのような形でした。
屋根の部品はこのように並べればよい。
ここまでで作った部品は、底面図の他にこれだけです。