|
サイズ: 55
コメント:
|
サイズ: 6664
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
| 次の作業の演習です。 * 正確な配置 * 正確な拡大縮小 このページでは展開図を作り方を説明しています。 ---- === 店の形を決める === どんな形の店を作るのか決めてから始めます。 同じような形でも、比率や屋根の角度が変わるだけでずいぶん雰囲気が変わります。 普通の単純な家の形です。 . {{attachment:ie1.png}} これに四角いでっぱりをつけると、こんな家ができます。 {{attachment:ie0.png}} {{attachment:ie21.png}} {{attachment:ie3.png}} 屋根の角度を変えると、こんな感じにもできます。 へこませることもできます。 {{attachment:ie22.png}} {{attachment:ie4.png}} 以下の説明はこの形のもので行っています。 . {{attachment:ie2.png}} ---- === 底面図を描く === 底面図(ピンクで示した部分を真上から見た形)を描く作業です。 . {{attachment:mise21.png}} 四角ツールで四角を2つ描きます。 . 家の形を考えながら2つの四角の大きさを決めます。 . {{attachment:mise22.png}} スナップ機能をONにします。 . スナップコントロールの一番上をON . ノードをスナップをON . シャープノードにスナップをON {{attachment:mise23.png}} . 横向きに示していますが、通常は縦向きに並んでいます。 一方の四角を移動し、角→角とスナップされたところで離します。 . {{attachment:mise25.png}} ==== グループ化と反転 ==== 2つをグループ化し、 上下反転しておきます。 . {{attachment:mise26.png}} 建物を下から見た形になります。 以下の作業は下から見た図を使った方が作業がわかりやすい。 これに合わせて壁などを描いていきます。 ---- === 左の壁を描く === 左の壁(オレンジで示した部分)を描く作業です。 . {{attachment:mise27.png}} 左の壁の三角を除いた部分を、四角ツールで描きます。 左下の角を底面図の角にスナップして配置します。 . {{attachment:mise30.png}} 右下の角をつまんで拡大縮小します。 . {{attachment:mise28.png}} 角→角とスナップされたところで離します。 これで横の長さがぴったり合います。 . {{attachment:mise29.png}} 上下に拡大縮小し高さを調整します。 . {{attachment:mise31.png}} ==== 三角部分を作る ==== ペンツールで2箇所クリックし、直線を描きます。 . 一方の端は壁の角にスナップします。 . ノードツールを使って、もう一方の端を移動し屋根の角度を調整します。 . {{attachment:mise32.png}} コピーし、左右反転したものを作ります。 . 反対の角にスナップします。 . {{attachment:mise33.png}} 四角形をノードツール {{attachment:mise41.png}} で選択します。 . {{attachment:mise37.png}} 2段めにあるアイコン {{attachment:mise42.png}} (パスに変換)を押します。 パスに変換されたら、上の辺の中ほどでダブルクリックして、点を1つ追加します。 . {{attachment:mise38.png}} スナップコントロールをパスの交点にスナップするように変更します。 . {{attachment:mise35.png}} 追加した点を上に移動すると、さきほどの2本の線の交点(屋根のてっぺん)にスナップされます。 . {{attachment:mise39.png}} 壁の形ができました。 てっぺんの点を決めるために使った2本の線は削除してよい。 以下の作業は、 スナップコントロールをノードにスナップする状態で行います。 . {{attachment:mise24.png}} ---- === 他の壁を描く === ここまでの作業で、底面図と1つの壁ができています。 他の壁の大きさは * 横の長さは底面の対応する長さに * 高さはすでに描いた壁の高さに スナップ機能を使って長さを合わせて作ります。 すでに描いた壁のとなりの壁から順に描きます。 ==== 壁1 ==== . {{attachment:mise43.png}} (1)四角形を描き、 底面の対応する部分の長さに合わせます。 (2)90度回転し、先に描いた壁に合わせます。 (3)壁の高さを合わせます。 . {{attachment:mise44.png}} {{attachment:mise45.png}} {{attachment:mise46.png}} ==== 壁2 ==== . {{attachment:mise47.png}} (1)四角形を描き、 底面の対応する部分の長さに合わせます。 合わせる辺の向きが壁1のときとは違います。 (2)そのまま移動し先に描いた壁に合わせます。(90度回転しない) (3)壁の高さを合わせます。 . {{attachment:mise48.png}} {{attachment:mise49.png}} {{attachment:mise50.png}} ==== 壁3 ==== . {{attachment:mise51.png}} 壁1と同様に行います。 ==== 壁4 ==== . {{attachment:mise52.png}} 壁2と同じです。コピーして使います。 ==== 壁4 ==== . {{attachment:mise53.png}} 壁1と同様。 これだけできました。 . {{attachment:mise54.png}} ==== 壁5 ==== 壁の部分は全部でこれだけです。 . {{attachment:mise55.png}} 残りの1つは最初に描いた壁と同じです。 コピーして配置します。 ==== 出っ張り部分の屋根 ==== . {{attachment:mise56.png}} これは床の部分と同じです。 コピーして対応する箇所に配置します。 . {{attachment:mise57.png}} ---- === 屋根を描く === 屋根の幅はこの壁と同じです。 幅は壁を作ったときと同様にスナップで合わせられます。 . {{attachment:mise58.png}} 縦の長さは、横の壁の斜めの部分の長さと同じにしなければなりません。 ものさしツールを使って斜めの部分の長さを測ります。 . これが「ものさしツール」です . {{attachment:mise59.png}} . 測りたい部分をドラッグすると長さや角度が表示されます。 斜めの部分の左下の点から右上の点までドラッグした例です。 . {{attachment:mise60.png}} . 下線で示した部分に長さが表示されています。 屋根の四角を選択し、「高さ」の数値に表示された値を入力します。 . {{attachment:mise63.png}} 大きさが揃ったら、コピーしてこのように配置します。 . {{attachment:mise64.png}} |
お店のペーパークラフト(2)
次の作業の演習です。
- 正確な配置
- 正確な拡大縮小
このページでは展開図を作り方を説明しています。
店の形を決める
どんな形の店を作るのか決めてから始めます。 同じような形でも、比率や屋根の角度が変わるだけでずいぶん雰囲気が変わります。
普通の単純な家の形です。
これに四角いでっぱりをつけると、こんな家ができます。
屋根の角度を変えると、こんな感じにもできます。 へこませることもできます。
以下の説明はこの形のもので行っています。
底面図を描く
底面図(ピンクで示した部分を真上から見た形)を描く作業です。
四角ツールで四角を2つ描きます。
スナップ機能をONにします。
- スナップコントロールの一番上をON
- ノードをスナップをON
- シャープノードにスナップをON

- 横向きに示していますが、通常は縦向きに並んでいます。
一方の四角を移動し、角→角とスナップされたところで離します。
グループ化と反転
2つをグループ化し、 上下反転しておきます。
建物を下から見た形になります。 以下の作業は下から見た図を使った方が作業がわかりやすい。 これに合わせて壁などを描いていきます。
左の壁を描く
左の壁(オレンジで示した部分)を描く作業です。
左の壁の三角を除いた部分を、四角ツールで描きます。
左下の角を底面図の角にスナップして配置します。
右下の角をつまんで拡大縮小します。
角→角とスナップされたところで離します。 これで横の長さがぴったり合います。
上下に拡大縮小し高さを調整します。
三角部分を作る
ペンツールで2箇所クリックし、直線を描きます。
コピーし、左右反転したものを作ります。
四角形をノードツール  で選択します。
で選択します。
2段めにあるアイコン  (パスに変換)を押します。
(パスに変換)を押します。
パスに変換されたら、上の辺の中ほどでダブルクリックして、点を1つ追加します。
スナップコントロールをパスの交点にスナップするように変更します。
追加した点を上に移動すると、さきほどの2本の線の交点(屋根のてっぺん)にスナップされます。
壁の形ができました。
てっぺんの点を決めるために使った2本の線は削除してよい。
以下の作業は、 スナップコントロールをノードにスナップする状態で行います。
他の壁を描く
ここまでの作業で、底面図と1つの壁ができています。
他の壁の大きさは
- 横の長さは底面の対応する長さに
- 高さはすでに描いた壁の高さに
スナップ機能を使って長さを合わせて作ります。 すでに描いた壁のとなりの壁から順に描きます。
壁1
(1)四角形を描き、 底面の対応する部分の長さに合わせます。 (2)90度回転し、先に描いた壁に合わせます。 (3)壁の高さを合わせます。
壁2
(1)四角形を描き、 底面の対応する部分の長さに合わせます。 合わせる辺の向きが壁1のときとは違います。 (2)そのまま移動し先に描いた壁に合わせます。(90度回転しない) (3)壁の高さを合わせます。
壁3
壁1と同様に行います。
壁4
壁2と同じです。コピーして使います。
壁4
壁1と同様。 これだけできました。
壁5
壁の部分は全部でこれだけです。
残りの1つは最初に描いた壁と同じです。 コピーして配置します。
出っ張り部分の屋根
これは床の部分と同じです。 コピーして対応する箇所に配置します。
屋根を描く
屋根の幅はこの壁と同じです。 幅は壁を作ったときと同様にスナップで合わせられます。
縦の長さは、横の壁の斜めの部分の長さと同じにしなければなりません。
ものさしツールを使って斜めの部分の長さを測ります。
- これが「ものさしツール」です

- 測りたい部分をドラッグすると長さや角度が表示されます。
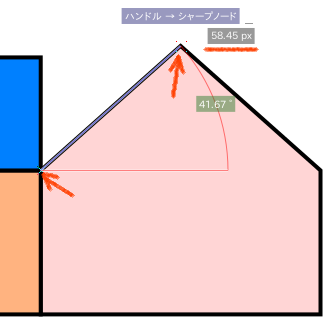
斜めの部分の左下の点から右上の点までドラッグした例です。

- 下線で示した部分に長さが表示されています。
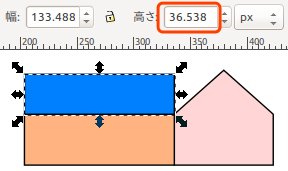
屋根の四角を選択し、「高さ」の数値に表示された値を入力します。
大きさが揃ったら、コピーしてこのように配置します。