いろんな使い方を考えてください。
(1)半透明なテクスチャ
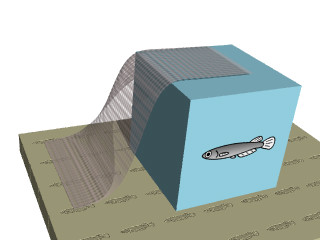
メッシュ形状に半透明なテクスチャを指定しています。 レースのカーテンなどに使えそうです。
(2)画像を色に使用
作成・保存されている画像をテクスチャとして貼り付けたものです。 額の絵、テレビ画面などに使えそうです。
(3)画像を数値に使用
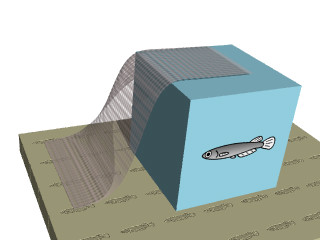
画像を凹凸情報に使った例です。

|
テクスチャの応用例を示します。 いろんな使い方を考えてください。 (1)半透明なテクスチャ メッシュ形状に半透明なテクスチャを指定しています。 レースのカーテンなどに使えそうです。 (2)画像を色に使用 作成・保存されている画像をテクスチャとして貼り付けたものです。 額の絵、テレビ画面などに使えそうです。 (3)画像を数値に使用 画像を凹凸情報に使った例です。 |
 |
|
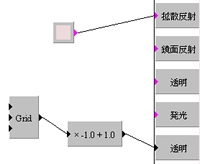
パターンを透明度に与えることで、部分的に透明にできす。 値が0(黒)の部分は不透明、値が1(白)の部分は透明になります。 網目パターンはそのままでは線の部分が透明になります。 透明部分を逆にするには、0と1の値を逆にします。 これには「一次変換」を使います。 一次変換の式を x * -1.0 + 1.0 にし、 パターンの出力との間に接続します。右図 模様の大きさや向きの調整が必要です。 かなり小さくしたほうが本物らしく見えます。 |
 |
|
ファイルとしてすでに保存されている画像を
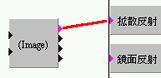
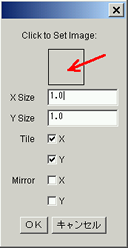
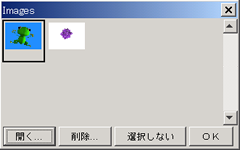
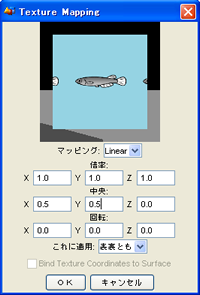
テクスチャとして使うことができます。 右に示す画像を例として使いました。 Procedual 3D テクスチャ作成画面で、 「追加」→「パターン」→「画像」を行います。 (Image)というブロックが追加されます。 このブロックの出力は4つあり、1番目のものが色情報です。 Imageブロックをダブルクリックし、 新しく開いたウインドウの四角の中をクリックします。 さらに別の Images というウインドウが開きます。 「開く」を押し画像ファイルを選び、 OKを押して決定します。 一度使ったあとでは、いくつかの画像がウインドウに登録されています。 そのときは選択しOKを押すだけでよい。 四角の中に選択した画像が表示されます。 Tileのチェックはこの画像をタイルのように並べて使うことを示します。 OKを押すとImageブロックに画像が表示されます。 物体にこのテクスチャを指定するときは 「マッピング」を押し画像を配置する位置や大きさを調整します。 |
 |
 |
 |
 |
 |