1枚の画像の作り方はこれまでと同じです。 1秒間のアニメーションを作るためには、 これまでの30倍の計算時間がかかることになります。
しかし1秒間のアニメーションを作るために、 30回同じ作業を繰り返すのは大変です。
そこで、必要な瞬間の状態だけを指定し、 他のところはコンピュータに任せます。
例えば1秒目の位置と2秒目の位置を指定し、 その間の29枚分の位置は計算により補間します。 位置などを指定したフレームのことを キーフレームと言います。

|
1秒間に30枚の画像を次々と表示することで動いているように見えます。
この1枚1枚のことをフレームと言います。 1枚の画像の作り方はこれまでと同じです。 1秒間のアニメーションを作るためには、 これまでの30倍の計算時間がかかることになります。 しかし1秒間のアニメーションを作るために、 30回同じ作業を繰り返すのは大変です。 そこで、必要な瞬間の状態だけを指定し、 他のところはコンピュータに任せます。 例えば1秒目の位置と2秒目の位置を指定し、 その間の29枚分の位置は計算により補間します。 位置などを指定したフレームのことを キーフレームと言います。 |

|
|
アニメーションメニューから「スコアを表示」を選びます。
画面下部が右のような表示になります。これがスコアです。 左端には選択している物体の名前が表示されます。 横方向に並んでいる数は開始からの秒です。 緑色の縦線は現在の時間(秒、フレーム)を表しています。 この位置は数字の部分でクリックしたりドラッグして変更できます。 正確なフレーム番号などは、画面左でスコアのすぐ上に表示されます。 |

|
位置と向きに関するキーフレームを設定するには、
次の1〜3を必要なだけ行います。
簡単に動きを確認するには、 スコア上で緑の線をドラッグします。 また、アニメーションメニューより「プレビュー」を選ぶと、 右のようウインドウで確認ができます。 このときは、開始(秒)と終了(秒)の数値入力を忘れないように。 |

|
|
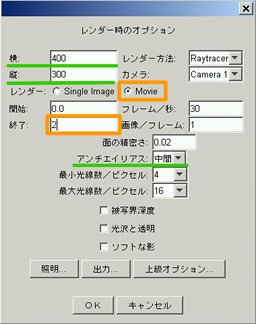
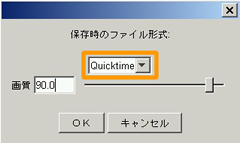
アニメーションファイルは計算によって作ります。 シーンメニューよりレンダーを選び、 「movie」にチェックを入れ、 終了時間を入力し、OKを押します。 縦、横、アンチエイリアスは静止画のときと同様です。 今回は初期値のままでよい。 保存時のファイル形式は QuickTime にします。 QuickTime の表示がされない人は、最初にもどって JMFのインストールを行ってください。 保存するファイル名を入力し 保存をクリックすると計算が始まります。 最初のフレームから最後のフレームまで順に計算されていきます。 レンダリング完了と表示されるまで待ち、 終わったら「閉じる」をクリックします。 保存を指定した場所に、アニメーションファイル ができています。 
|
 
|
|
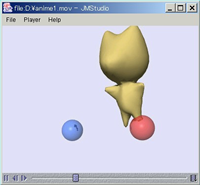
アニメーションファイルは QuickTime 形式で作成されます。 Art of Illusion がなくても、 再生できるプレーヤがあれば見ることができます。 対応しているのは QuickTime Player などです。 自分のパソコンで使っている他のプレーヤで再生できるかもしれません。 対応するプレーヤが分からない人は JMFでインストールされた JM Studio を使ってください。 起動後、file メニューから Open file を選び 再生したいファイルを選びます。 レンダリング時は計算にあわせてゆっくり表示されましたが、 プレーヤで再生すると実際の速度で動きます。 再生してみて、スピードを考え、次回以降の参考にしましょう。 |

|

|